标签:博客 mit 实体 cal 开启 tables 数据库 jpg 电脑
(1)什么是表单
表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:
表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
(2)浏览器可以解析运行什么语言。
html,css,javascript等脚本语言
(3)WebServer支持哪些动态语言
ASP语言,PHP语言和JSP语言
Apache
(一)环境配置
apache是kali下的web服务器,通过访问ip地址+端口号+文件名称可以打开对应的网页。
输入命令vi /etc/apache2/ports.conf更改apache2的监听端口号;
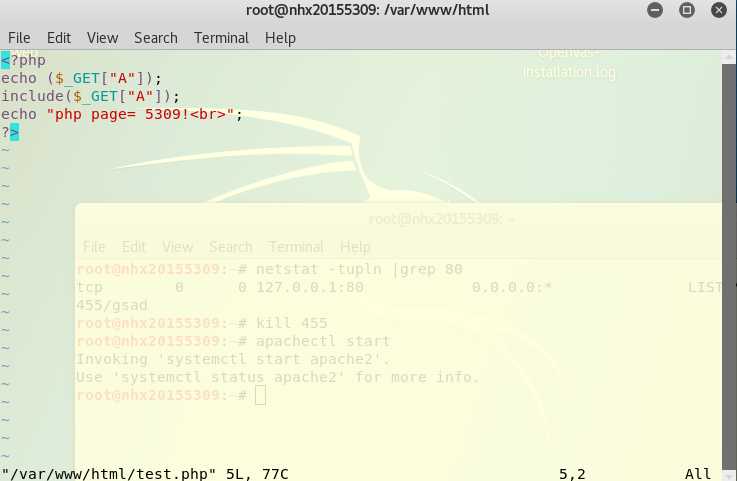
输入命令apachectl start打开apahce,并使用netstat -aptn查看端口号,确认apache正确开启,如下图所示:


在kali下的firefox输入http://127.0.0.1:5309可以看见上一次实验克隆的网页

(二)前端编程
使用cd /var/www/html在/var/www/html目录下编辑test.html


在存盘的时候出现了这种错误,我们按照网上所说的强制存盘即可。

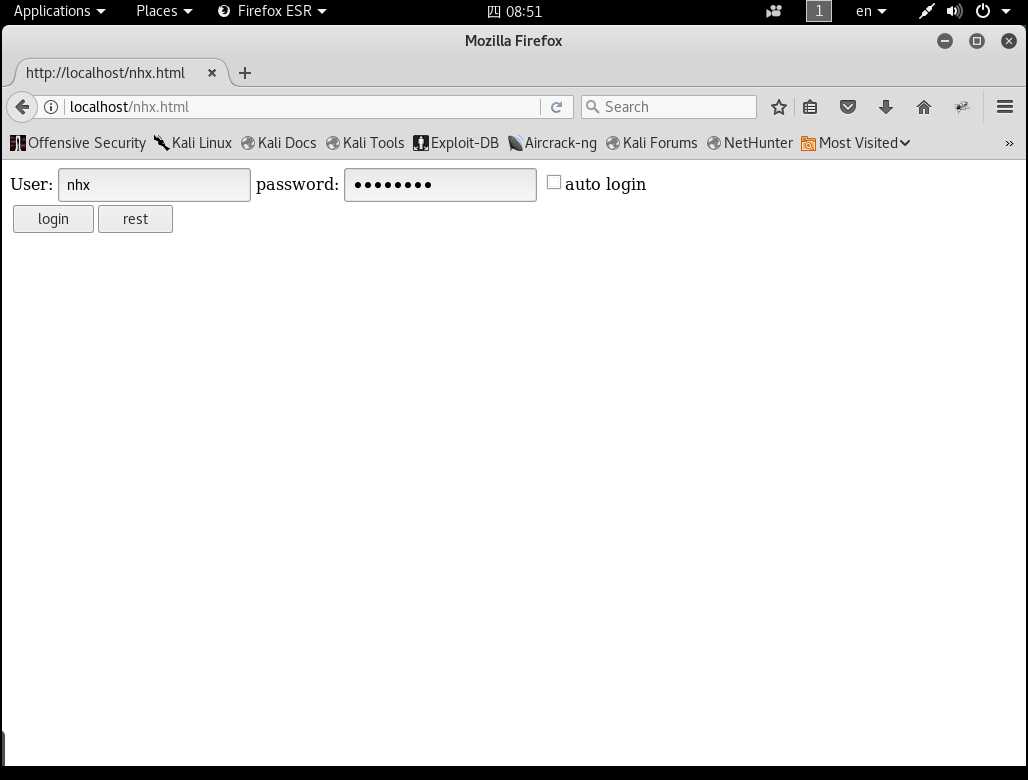
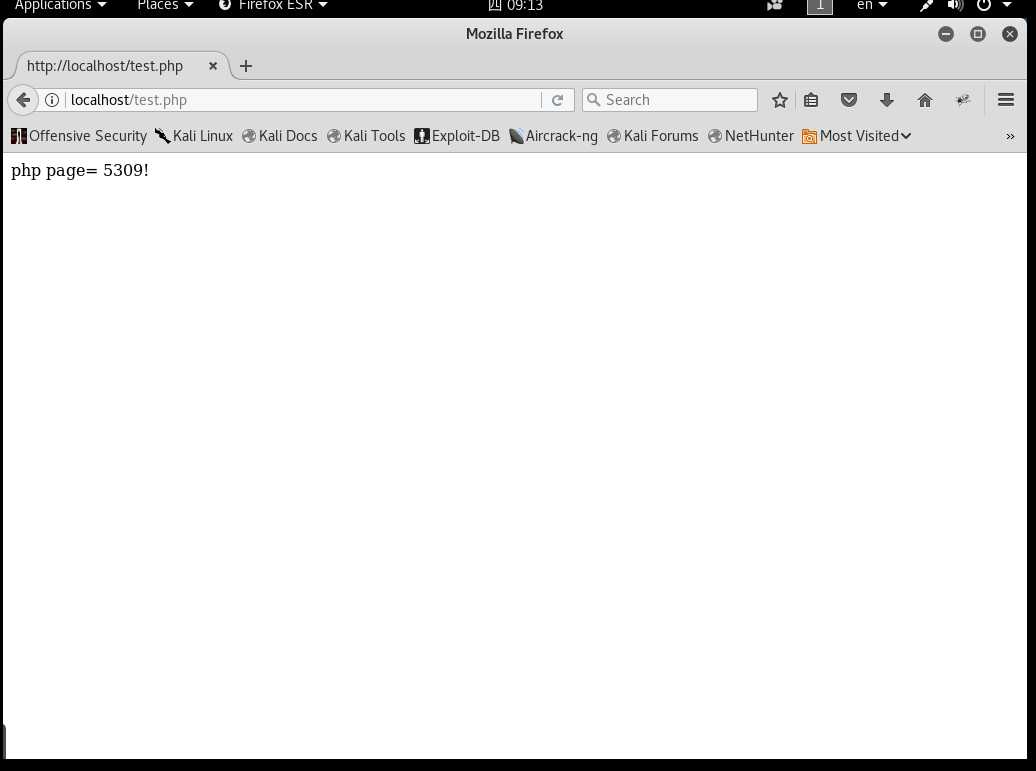
之后在firefox打开网页即可,我们会看到自己所做的一个简单的页面

2.Web前端:
javascipt基础
JavaScript是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,现代所有的web都是使用javascipt来编写完成的。
通常Javascipt脚本是通过嵌入在HTML中来实现自身功能的。
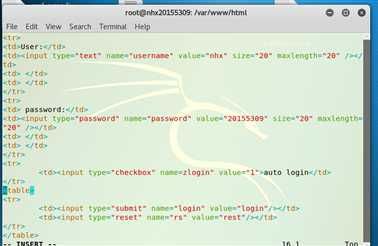
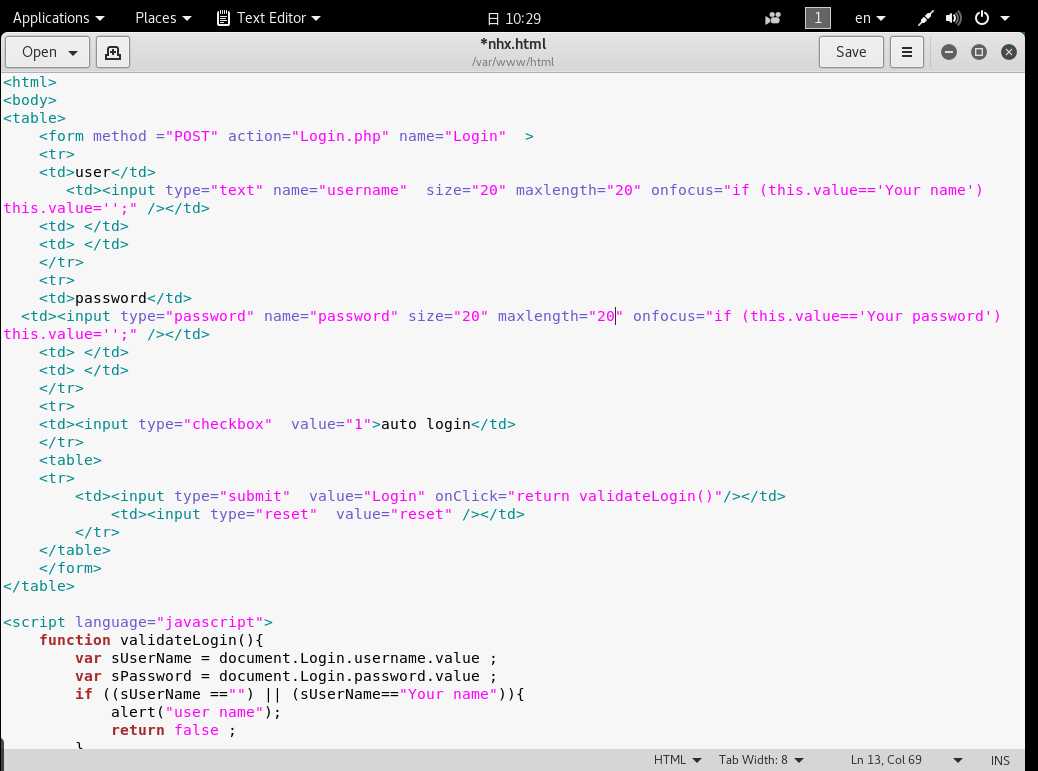
直接在之前的基础上加上如下代码:
<script language="javascript">
function check(Form){
var Username =Form.user.value;
var pwd =Form.pw.value;
if((Username == "")||(pwd == ""))//如果用户名为空
{
alert("用户名或密码不能为空");
return false;
}
if (pwd.length > 16 || pwd.length < 6)
{
alert("密码长度应该在 6 - 16 位");
return false;
}
Form.submit();
}
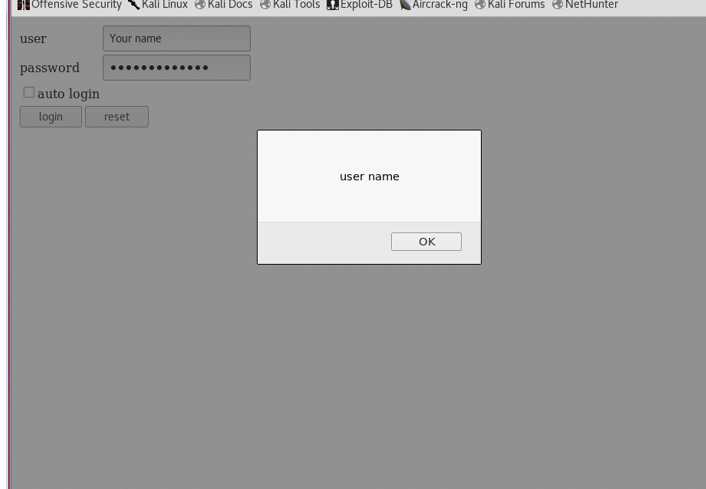
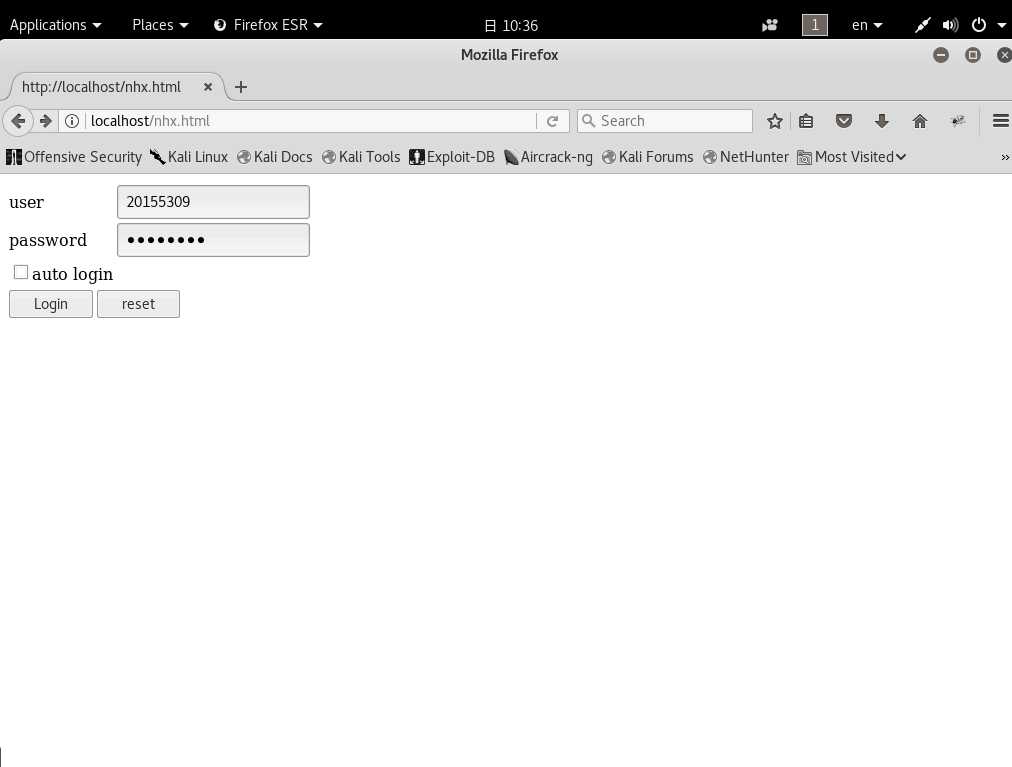
</script>之后我们可以看到网页变成了这种形式

PHP测试
新建一个PHP测试文件vi /var/www/html/test.php,输入如下
<?php
echo ($_GET["A"]);
include($_GET["A"]);
echo "php page 5309!<br>";
?>

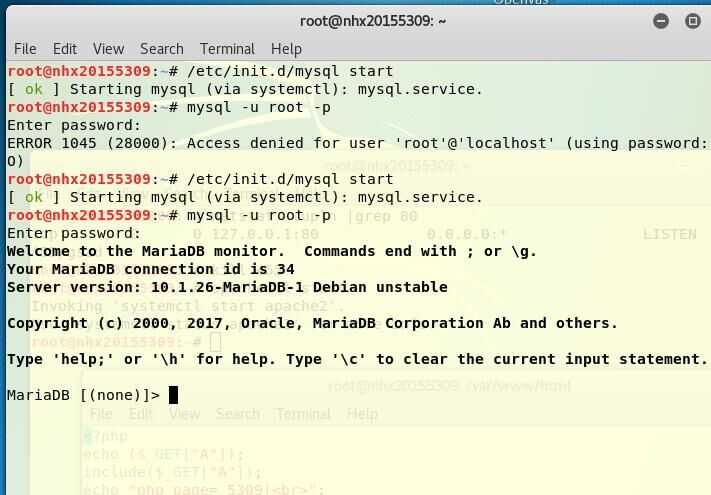
开启mysql/etc/init.d/mysql start
mysql -u root -p以root身份进行登录
之后会提醒你输入密码,但是由于是用的老师的虚拟机,所以我们并不知道密码,这样我们参考同学的博客找到了解决办法。


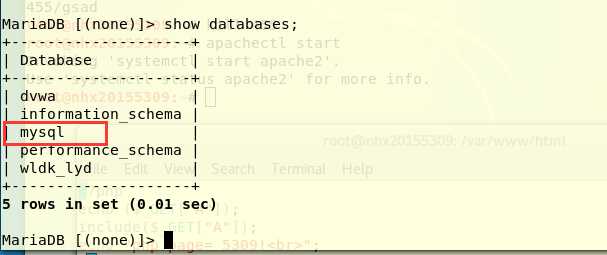
键入show databases;查看基本信息,注意一定要加分号哦,数据库里以分号作为一个语句的结束。

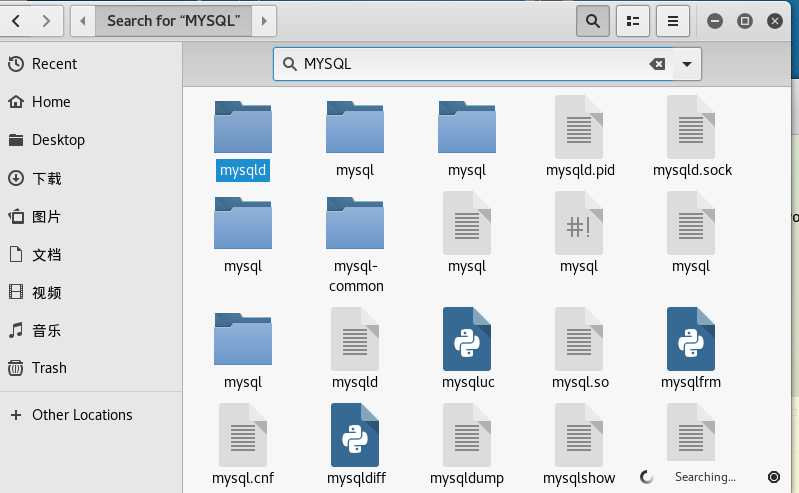
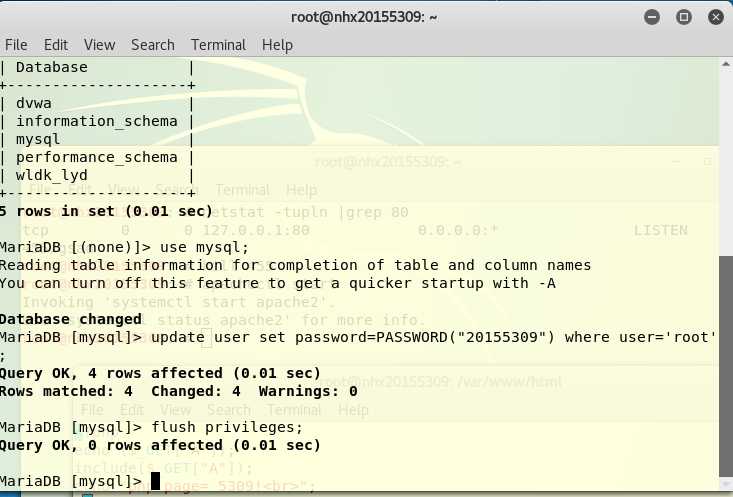
修改密码,首先选择MySQL,键入use mysql;,输入update user set password=PASSWORD("新密码") where user=‘root‘;修改密码,进行更新flush privileges;。

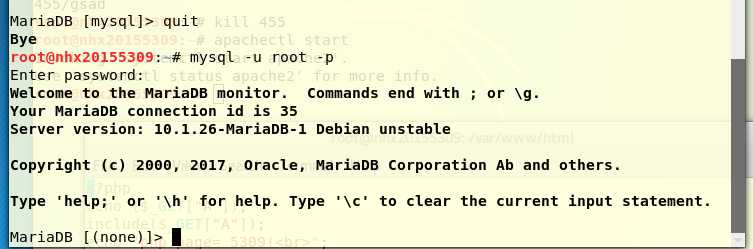
输入quit退出登录,再次键入mysql -u root -p,测试新密码对不对,ok,成功登录。

建库建表
首先输入这两条命令:
create database nhx1;
use nhx1;

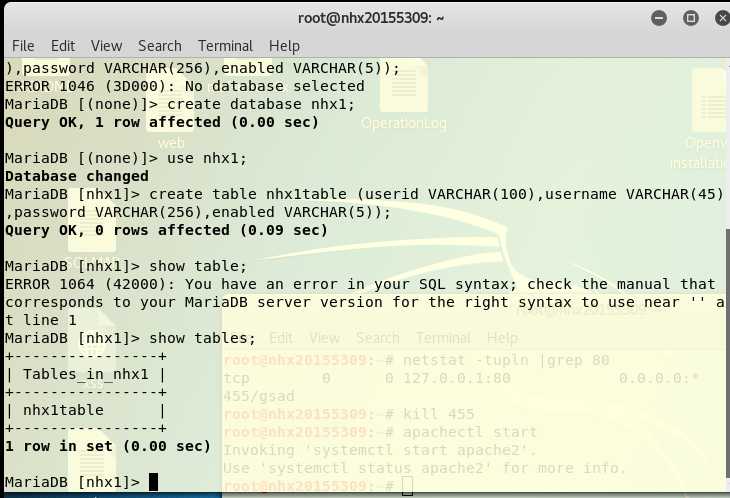
使用create table表名 (字段设定列表);建立数据表,数据表是数据库中一个非常重要的对象,一个数据库中可能包含若干个数据表;使用show tables;查看存在的数据表:
create table nhx1table (userid VARCHAR(100),username VARCHAR(45),password VARCHAR(256),enabled VARCHAR(5));

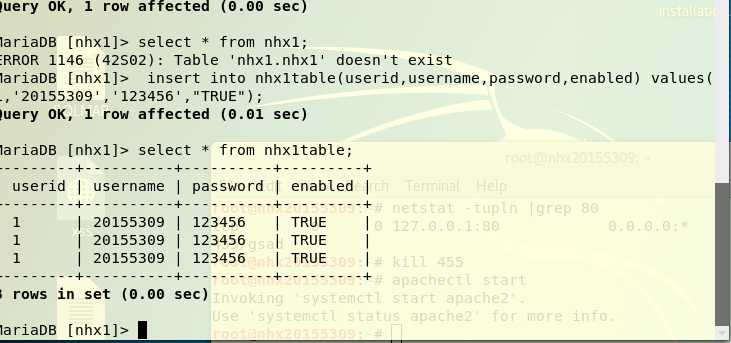
在表中添加内容:
insert into nhx1table(userid,username,password,enabled) values(1,‘20155309‘,‘123456‘,"TRUE");
使用select * from 表名;查询表中的数据,*表示查询所有的参数信息,也可以指定某一参数比如username来进行查询。

增加新用户赋予所有权限,键入grant all on nhx1.* to pc@localhost identified by ‘20155309‘;,其中grant all赋予所有的权限,pc.*数据库 pc中所有的表,@localhost 在本地电脑上的 mysql服务器,identfified by ‘password‘设置密码。

键入mysql -u pc -p使用新用户进行登录,验证新用户是否建立成功,登录成功,说明新建用户成功。
在上面的实验中我们已经做过了PHP的测试。
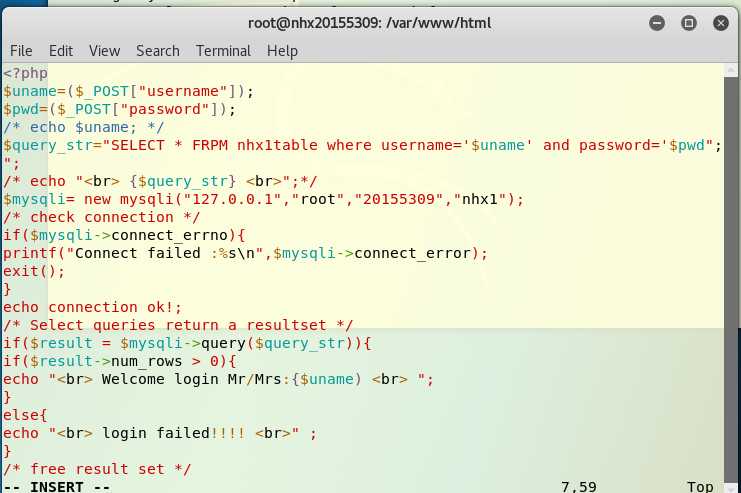
所以我们直接编写网页的代码即可

在这里我们需要了解的是 127.0.0.1是本机的ip root是用户名,20155309是我所设的密码,nhx1是数据库的名称


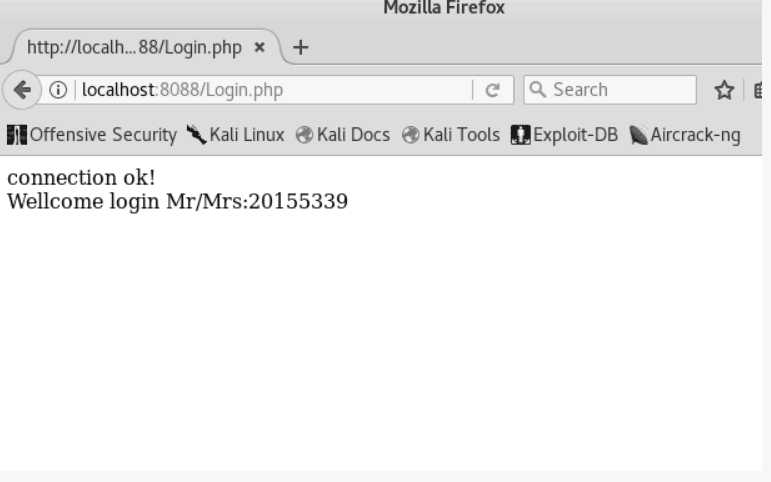
点击login

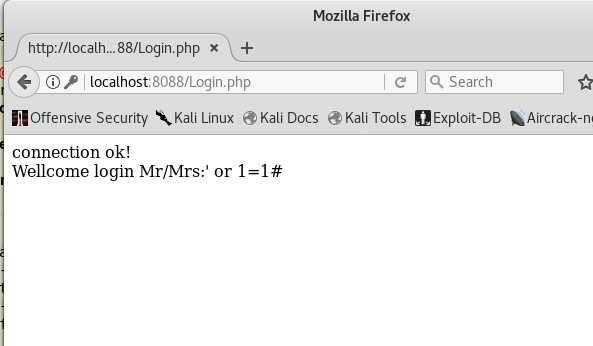
在用户名输入框中输入‘ or 1=1#,密码随便输入,这时候的合成后的SQL查询语句为
select * from lrttable where username=‘‘ or 1=1#‘ and password=‘‘

可以通过SQL注入在数据库中插入一条伪造的用户名和密码。
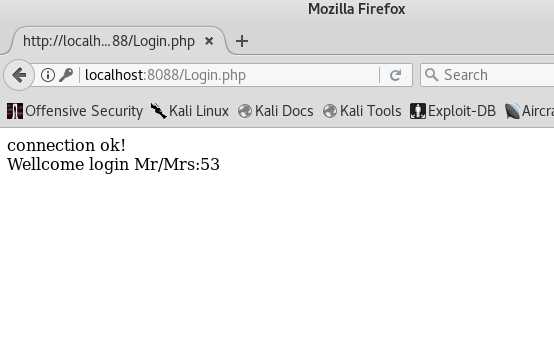
首先修改后端的PHP代码,将if ($result = $mysqli->query($query_str))这条判断语句改成if ($result = $mysqli->multi_query($query_str))使得允许多条sql语句执行,这样就可以实现执行多个sql语句,接着在用户名输入框中输入‘;insert into pc values(‘100‘,‘53‘,‘53‘,"true");#,随便输入一个密码,接着登录,出现如下所示。

将PHP改回去,再次用新插入的用户进行登录,登录成功。

首先什么是XSS攻击呢?XSS攻击,即跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。对于跨站脚本攻击,黑客界共识是:跨站脚本攻击是新型的“缓冲区溢出攻击“,而JavaScript是新型的“ShellCode”。
一共有三种类型:
1.本地利用漏洞,这种漏洞存在于页面中客户端脚本自身。也就是A发给B 一个链接B打开了那么A的具有漏洞的HTML页面包含了在B电脑本地域执行的JavaScript中。
2.反射式漏洞,这种漏洞和类型A有些类似,不同的是Web客户端使用Server端脚本生成页面为用户提供数据时,如果未经验证的用户数据被包含在页面中而未经HTML实体编码,客户端代码便能够注入到动态页面中,这个会牵扯到一有个网站拥有者A和用户B以及黑客C。
3.直接威胁用户个体,而类型B和类型C所威胁的对象都是企业级Web应用。存储式漏洞,该类型是应用最为广泛而且有可能影响到Web服务器自身安全的漏洞,黑客将攻击脚本上传到Web服务器上,使得所有访问该页面的用户都面临信息泄漏的可能,其中也包括了Web服务器的管理员。
类型1直接威胁用户个体,而类型2和3所威胁的对象都是企业级Web应用。
在用户名输入框中输入<img src="1.png" />1111</a>读取/var/www/html目录下的图片,尝试了多张图片,上网进行搜索,并不能获取到图片....
感觉这个与自己本身的kali机有关系

这次的实验与刘念老师的课程可以说是紧密相关的,在做实验的过程中,我们可以温习java前端的知识,说句实话,在做的过程中,我们对上学期的知识可以了解的更加深入,并且该实验很有趣味性值得我们学习。
2017-2018-2 20155309南皓芯 Exp8 WEB基础实践
标签:博客 mit 实体 cal 开启 tables 数据库 jpg 电脑
原文地址:https://www.cnblogs.com/nhx19970709/p/9063001.html