标签:prot oca ati head htm 配置到 cep 区别 control
双方在交互、通讯的时候,遵循的一种规范,一种规则。
HTTP的全名是:Hypertext Transfer Protocol(超文本传输协议),针对网络上的客户端与服务器端在执行http协议的时候,遵循的一种规范。其实就是规定了客户端在访问服务器的时候,需要传送什么东西,服务器响应客户端的时候需要返回什么东西。
在HTTP1.0协议中,客户端与web服务器建立连接后,只能获得一个web资源。
在HTTP1.1协议,允许客户端与web服务器建立连接后,在一个连接上可以获取多个web资源。
请求的数据里面包含三个部分内容 : 请求行 、 请求头 、请求体。
请求行:请求方式有:POST、GET、HEAD、OPTIONS、DELETE、TRACE、PUT,常用的有: GET、 POST
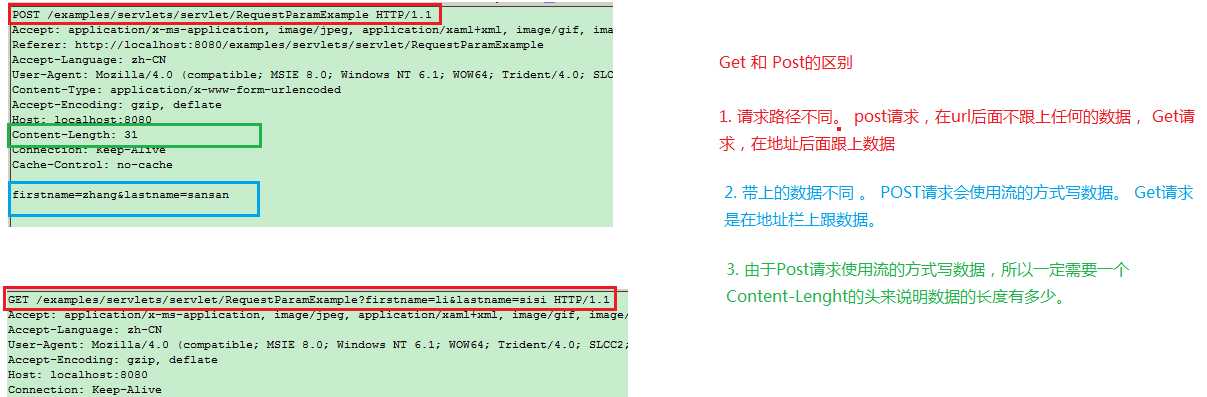
GET和POST的区别:

请求头:
Accept: application/x-ms-application, image/jpeg, application/xaml+xml, image/gif, image/pjpeg, application/x-ms-xbap, */*
Referer: http://localhost:8080/examples/servlets/servlet/RequestParamExample
Accept-Language: zh-CN
User-Agent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1; WOW64; Trident/4.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; Media Center PC 6.0; .NET4.0C; .NET4.0E)
Content-Type: application/x-www-form-urlencoded
Accept-Encoding: gzip, deflate
Host: localhost:8080
Content-Length: 31
Connection: Keep-Alive
Cache-Control: no-cache
-----------------------------------------------------------------------------
Accept: 客户端向服务器端表示,我能支持什么类型的数据。
Referer : 真正请求的地址路径,全路径
Accept-Language: 支持语言格式
User-Agent: 用户代理 向服务器表明,当前来访的客户端信息。
Content-Type: 提交的数据类型。经过urlencoding编码的form表单的数据
Accept-Encoding: gzip, deflate : 压缩算法 。
Host : 主机地址
Content-Length: 数据长度
Connection : Keep-Alive 保持连接
Cache-Control : 对缓存的操作
请求体:HTML代码
请求的数据里面包含三个部分内容 : 响应行 、 响应头 、响应体。
* 响应行
HTTP/1.1 200 OK
协议版本
状态码 (JS中详细解释了,这里只列出一些常见的)
200 : 成功,正常处理,得到数据。
403 : for bidden 拒绝
404 : Not Found
500 : 服务器异常
* 响应头
Server: 服务器是哪一种类型。 Tomcat
Content-Type : 服务器返回给客户端你的内容类型
Content-Length : 返回的数据长度
Date : 通讯的日期,响应的时间
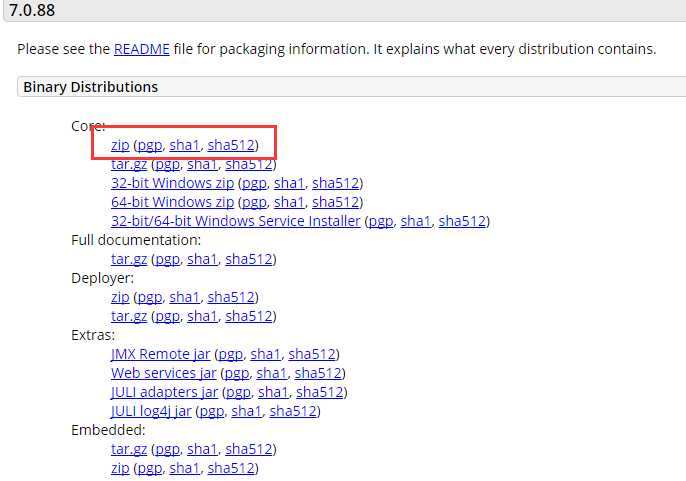
官网地址:http://tomcat.apache.org/whichversion.html

1. 直接解压 ,然后找到bin/startup.bat
2. 可以安装
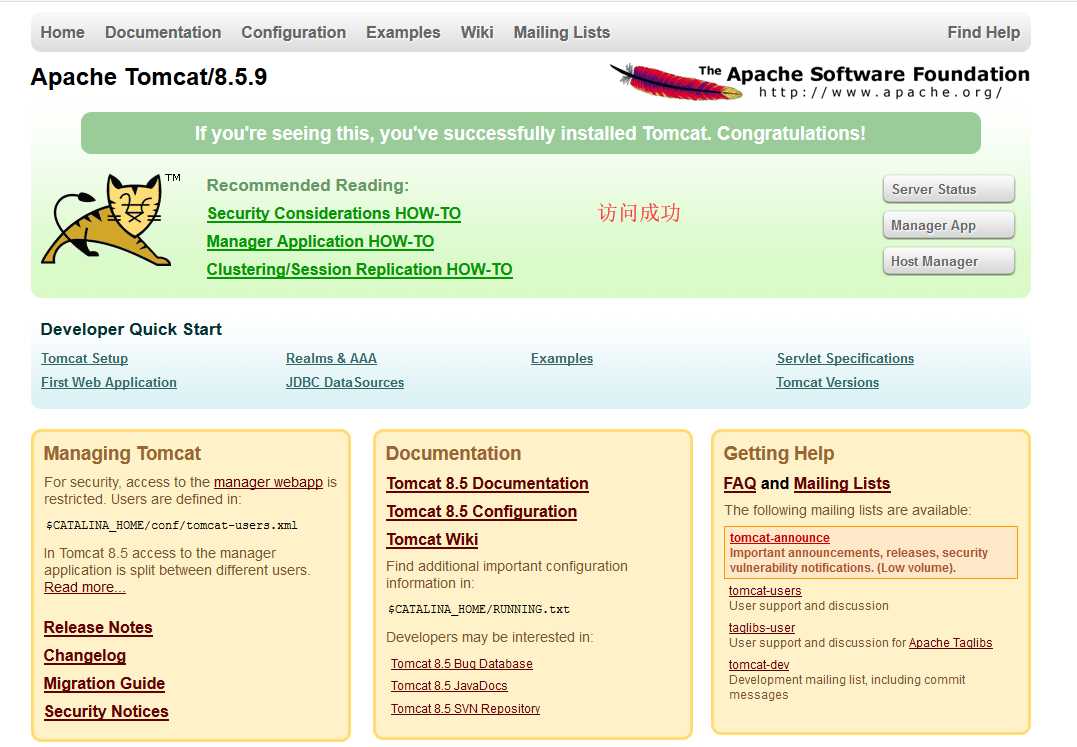
启动之后,如果能够正常看到黑窗口,表明已经成功安装。 为了确保万无一失, 最好在浏览器的地址栏上输入 : http://localhost:8080 , 如果有看到内容 就表明成功了。
3. 如果双击了startup.bat, 看到一闪而过的情形,一般都是 JDK的环境变量没有配置。


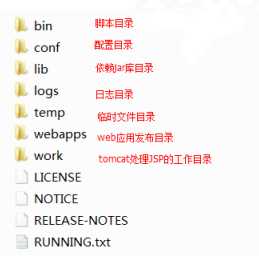
bin
> 包含了一些jar , bat文件 。 startup.bat
conf
tomcat的配置 server.xml web.xml
lib
tomcat运行所需的jar文件
logs
运行的日志文件
temp
临时文件
webapps
发布到tomcat服务器上的项目,就存放在这个目录。
work(目前不用管)
jsp翻译成class文件存放地
需求: 如何能让其他的电脑访问我这台电脑上的资源 。 aa.html
浏览器地址栏写法:localhost : 本机地址/项目名/文件夹名/文件名
拷贝这个文件到webapps/ROOT底下, 在浏览器里面访问:
http://localhost:8080/stu.xml
使用IP地址访问:
http://192.168.5.437:8080/aa.html


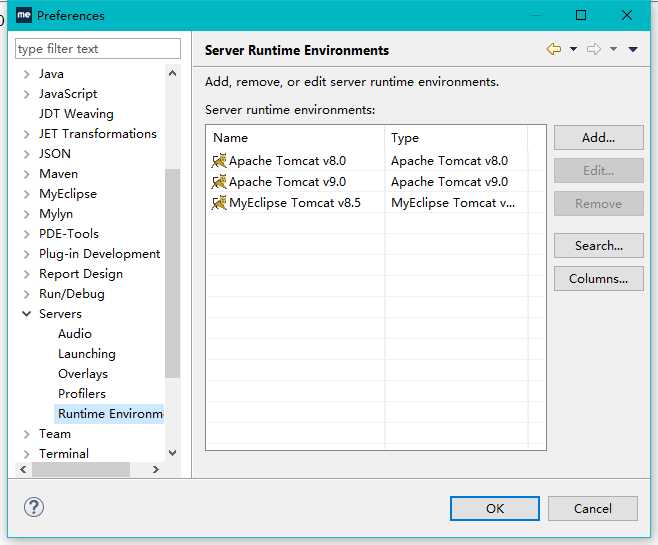
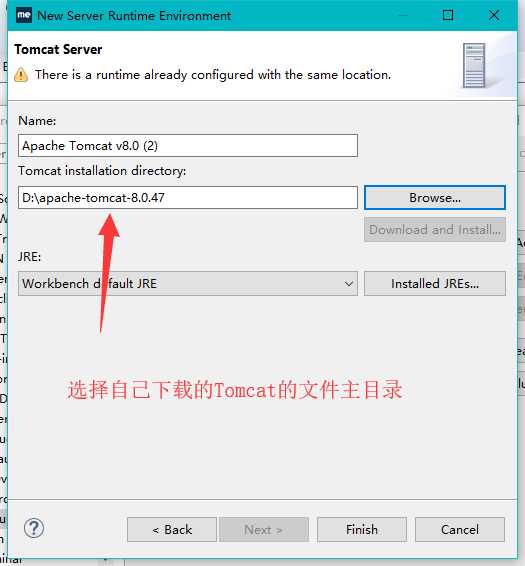
步骤一、获得服务器运行环境配置,Window/Preferences/Server/Runtime Environmen(每个版本的位置不同,自己寻找)

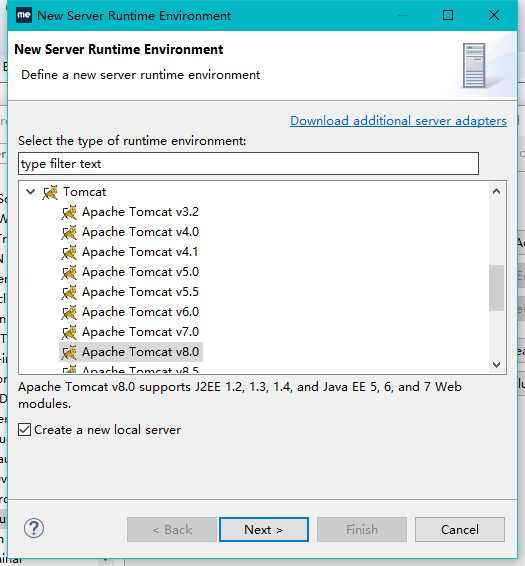
步骤二、点击add选择自己下载的Tomcat版本,点击下一步

步骤三、选在自己的Tomcat主目录文件夹点击finish

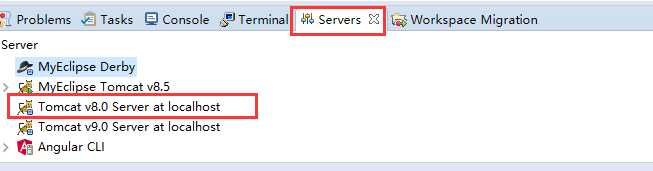
步骤四、查看server中是否出现自己的Tomcat

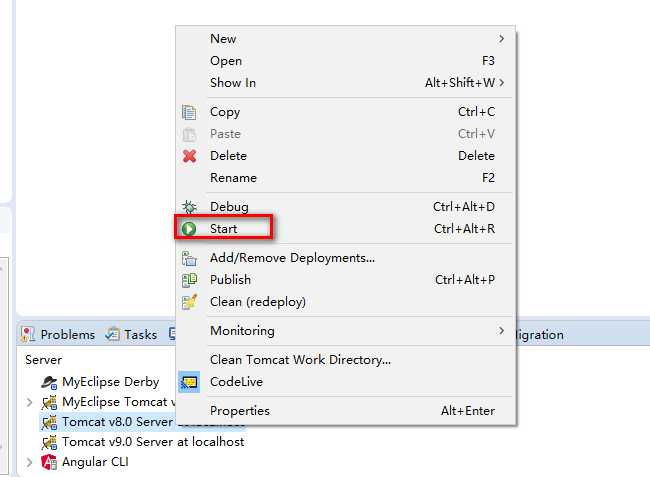
步骤五、测试自己的Tomcat

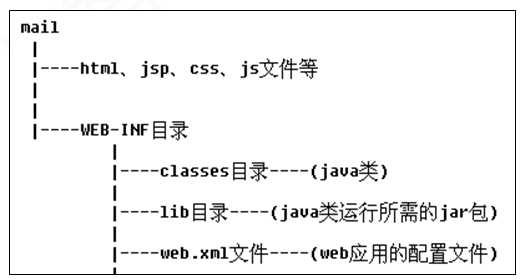
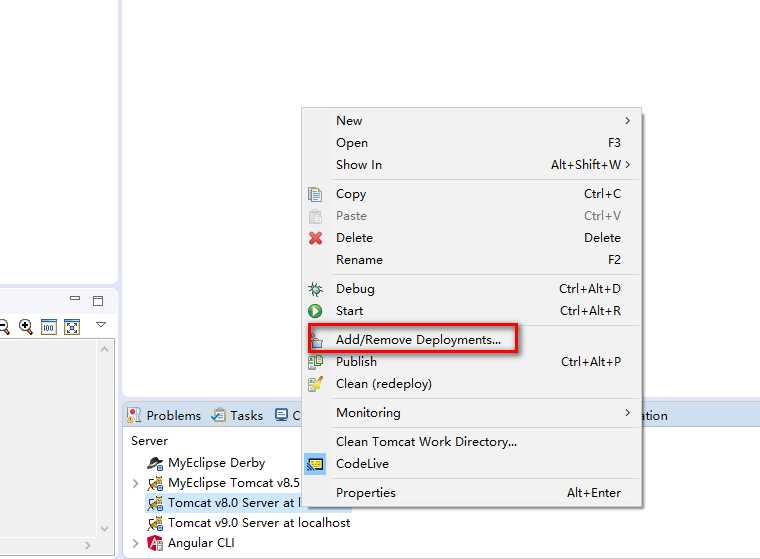
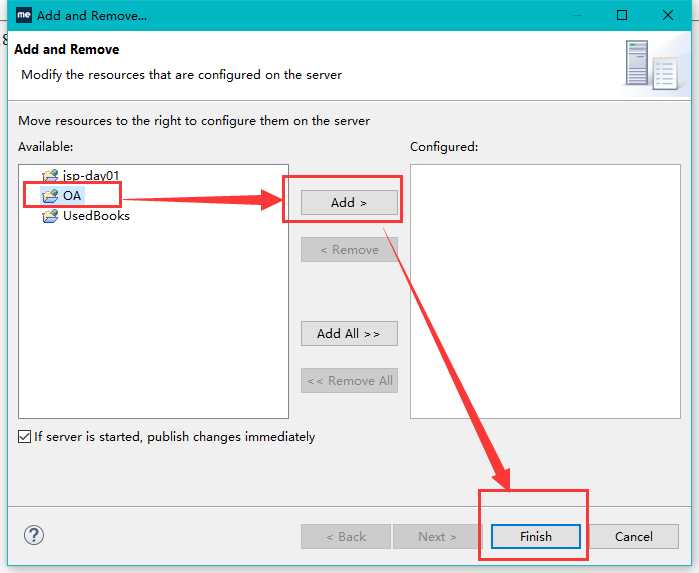
步骤六、将自己的JSP项目配置到Tomcat中(具体怎么建立WEB项目以后会介绍)


JavaWeb学习(一) ---- HTTP以及Tomcat的安装及使用
标签:prot oca ati head htm 配置到 cep 区别 control
原文地址:https://www.cnblogs.com/JiangLai/p/9062697.html