标签:app.js 命名 conf 标签 page 错误 快速构建 字母 href

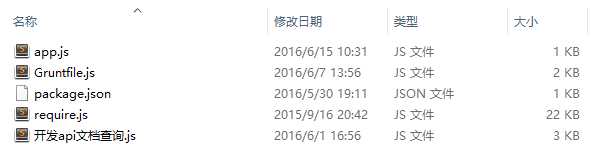
上面这张图是salut的目录文档,从github上将其下载后直接运行node run和 node json 可以直接启动项目。下面逐个介绍每个目录的存放的文件和作用。
construction

该目录下存放着工程文件,grunt配置文件以及几本requireJS,在此处运行npm install 可以安装工程的依赖模块。app.js 是项目入口文件。require是html中唯一用script标签引入的js文件。Gruntfile是grunt的配置文件。开发文档该项目的api说明文档。格式是md的,可以用解析文件查看。
css

该目录下存放着css样式文件,app是业务的样式文件,你写的每个界面的样式代码都存放在里面。pdw是基础的css,一些公共和基础底层的css代码写在该文件中,当然你可以任意地改写或者直接重写它。但我建议你覆盖这些css样式而不是删除。否则会出现难以预估到的样式错误。
fonts和img
存放的你自己的字体和图片
js

js目录下又分了好几层目录:js/base目录下存放Salut的核心代码;js/core存放backbone库以及它依赖的underscore和zepto;js/plugins存放着各种第三方插件,改工程默认是不加载任何插件的,被加载的插件需要符合amd规范,之后会详细解释它的加载规则;js/tpl中储存的是所有界面的模板文件;js/use下是每个界面的业务代码,界面展示的时候是根据需要下载这些文件的。Config是该项目的默认配置文件。还有一个map.html文件,该文件在处理地图文件的时候用到。
node
该文件下存放是项目的后台输出数据文件,实际开发中没用处,旨在为了本地查看示例。
run和page_main.html
run.js也是启动node服务文件,演示例的时候运行node run即可将项目跑起来。page_main则是项目的主体html片段。
在按照以上目录结构搭建好了几本架子之后我们可以开始创建一个几本的界面。在js/use中创建一个js,以驼峰形式命名。紧接着在js/tpl中创建对应的模板文件。命名规则是以tpl开头,对应js结尾。但请注意,tpl后的第一个字母必须小写,后缀为.html。
以上便是salut的基本目录结构。从你下载那时起他就已经创建好了,你只需要按照自己的需求在js/use和js/tp中添加业务文件即可。当然,如果你能够灵活地配置文件创建对应的目录,它也是可以很好的运行的。github地址如下:
https://github.com/constantince/Salut
标签:app.js 命名 conf 标签 page 错误 快速构建 字母 href
原文地址:https://www.cnblogs.com/constantince/p/5604398.html