标签:asc utf-8 建库 学习 ref bubuko 分享图片 sql注入 漏洞
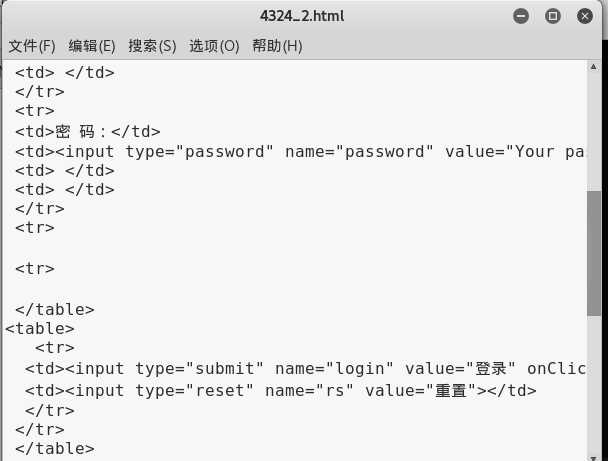
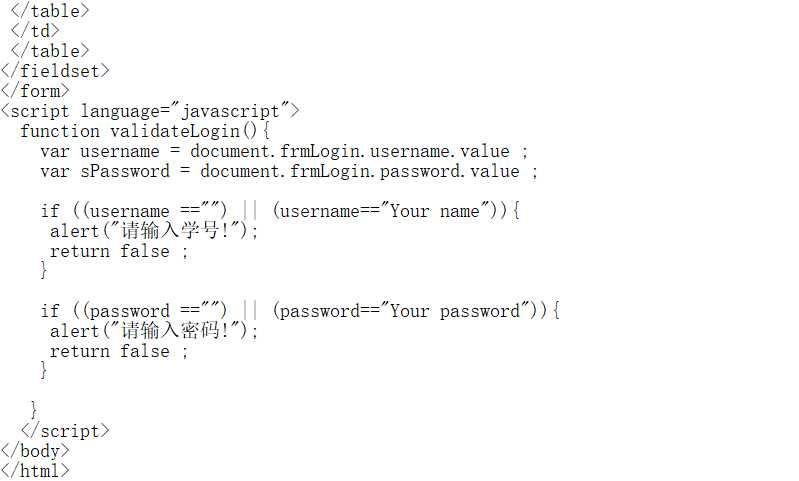
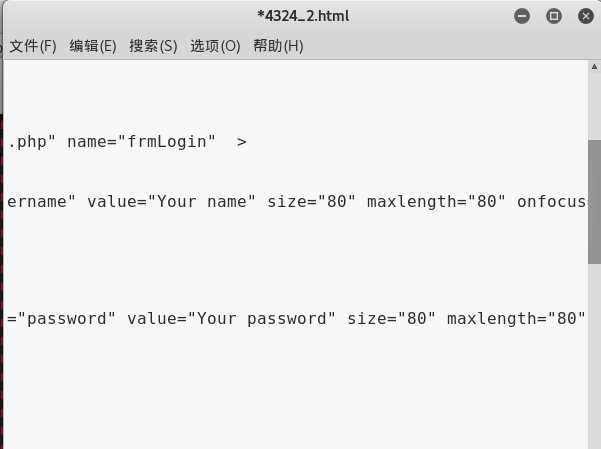
lsof -i:80查看是否有进程占用80端口,如果有进程占用80端口,用kill+进程号杀死占用端口的进程cd /var/www/html/进入文件夹,再用leafpad 20154324_2.html编写一个含有表单的html文件
http://localhost访问,but但是

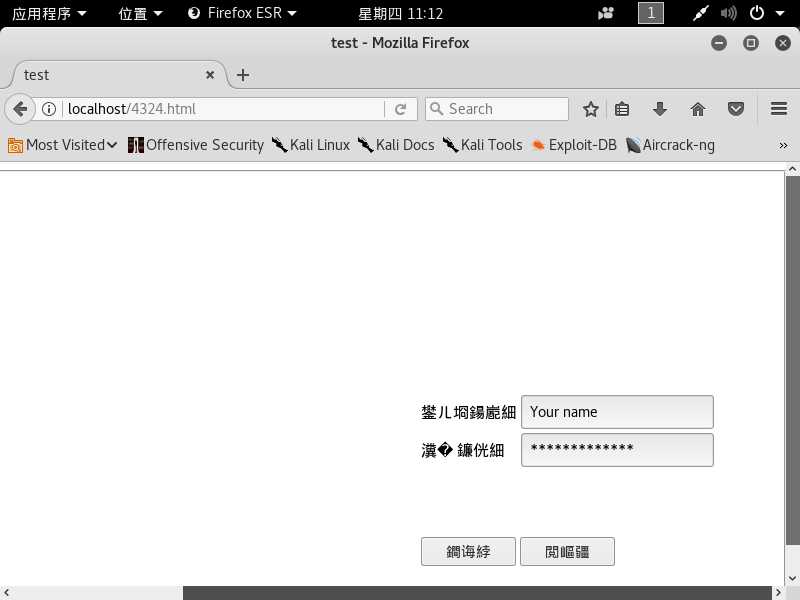
http://localhost/4324_2.html/



http://localhost/4324_2.html/,就可以看到规则生效了
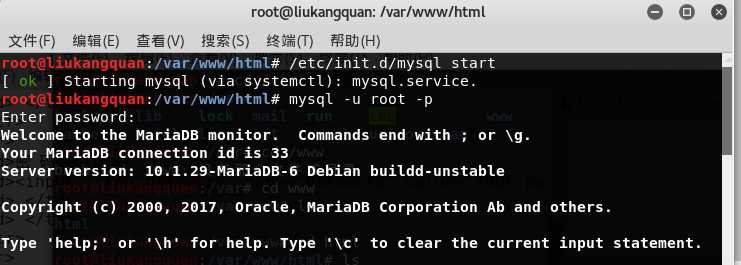
/etc/init.d/mysql start,并输入mysql -u root -p设置登录密码
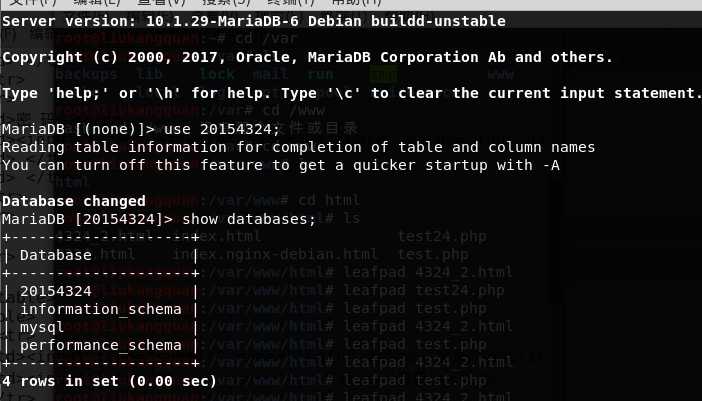
update user set password=PASSWORD("新的密码") where user=‘root‘;修改密码,并输入flush privileges;刷新数据create20154324`创建数据库,输入show databases;`查看存在的数据库
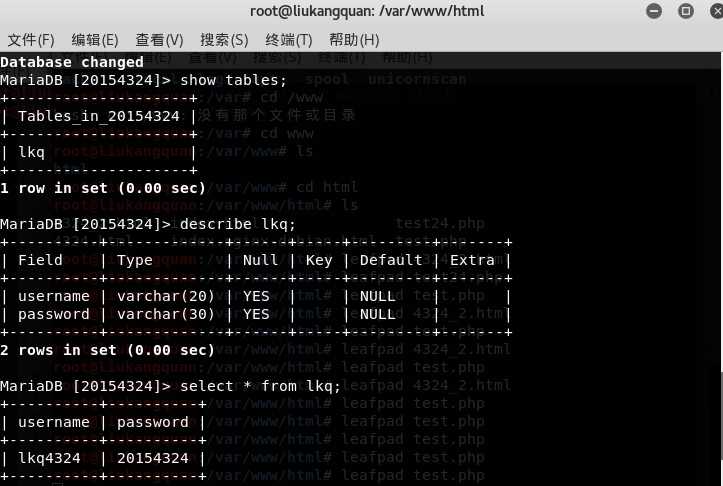
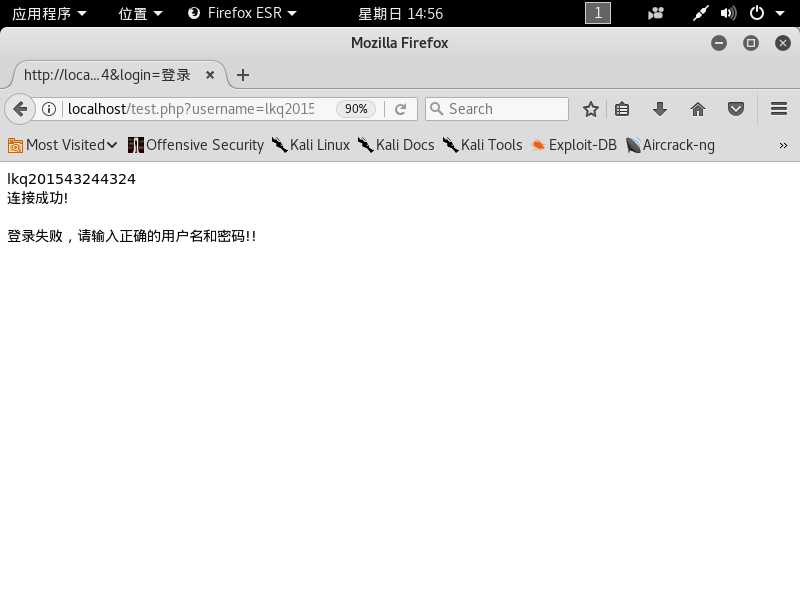
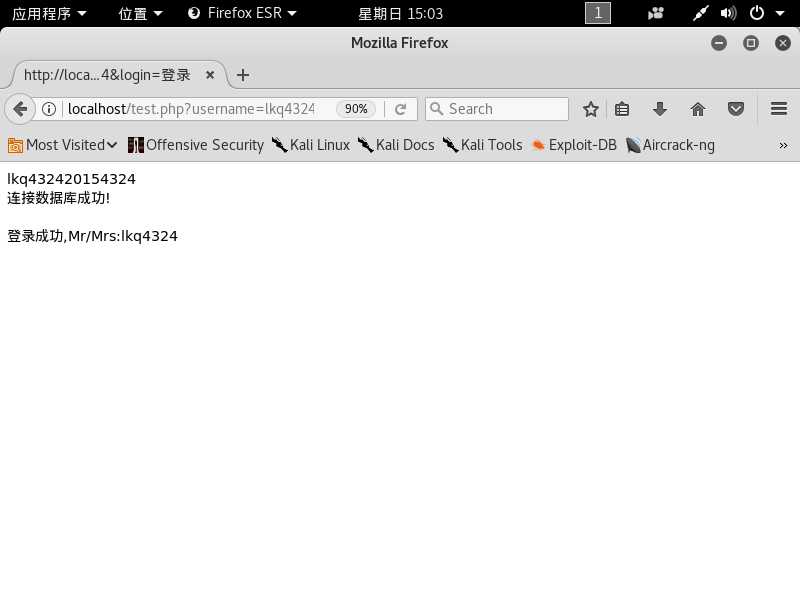
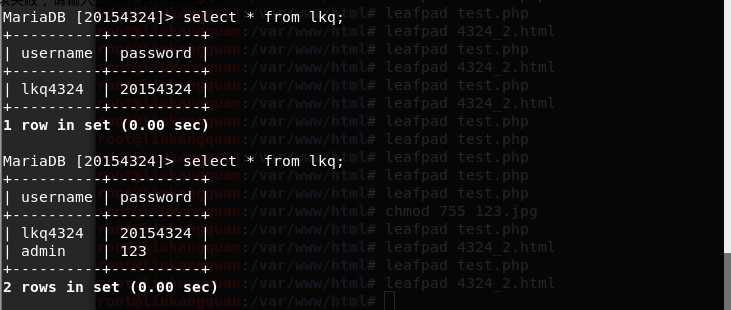
use 20154324;使用数据库,并输入create table lkq (username VARCHAR(20), password VARCHAR(30));创建表,并输入show table;查看存在的表insert into 表名 values(‘lkq4324‘,‘20154324‘);插入数据,并输入select * from lkq查看表中的数据
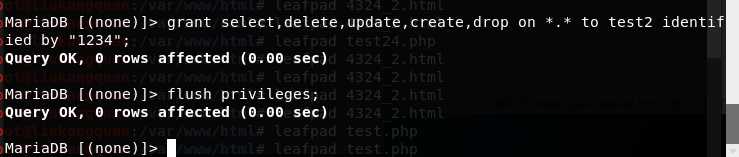
insert into mysql.user(localhost,test2,Password)增加一个名叫test2的用户,并给予该用户权限,并用flush privileges;刷新数据,相关命令在连接里面mysql用户管理
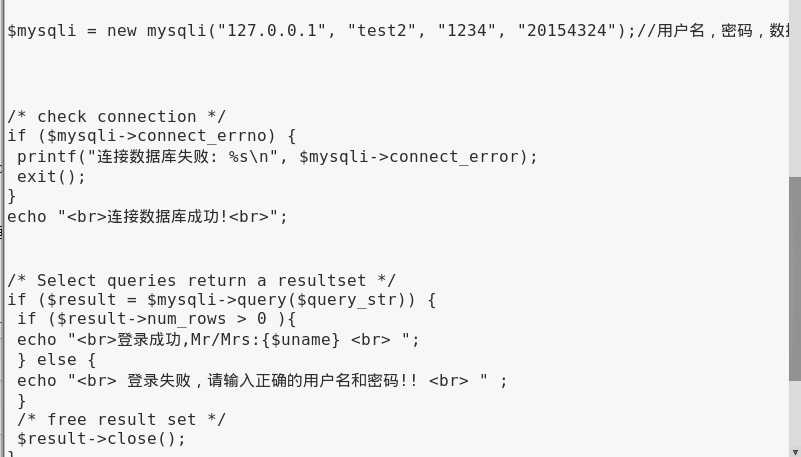
leafpad test.php编写一个php文件,编写相关规则连接test2用户的数据库




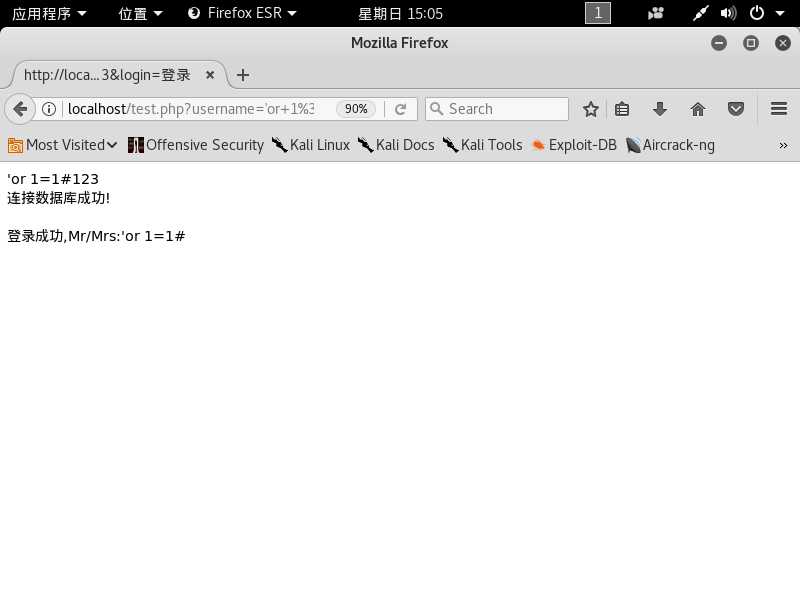
‘;insert into lkq values(‘admin‘,‘123‘);#就可以在表中增加一条数据了,原因是分隔符后的#把后面的内容注释掉了,所以执行的其实是insert into lkq values(‘admin‘,‘123‘);,登录以后就会发现增加一条数据了if ($result = $mysqli->query($query_str))中的query()改为multi_query($query_str),其次,因为之前设置的HTML中定义的默认长度不够长,放不下注入的攻击语句

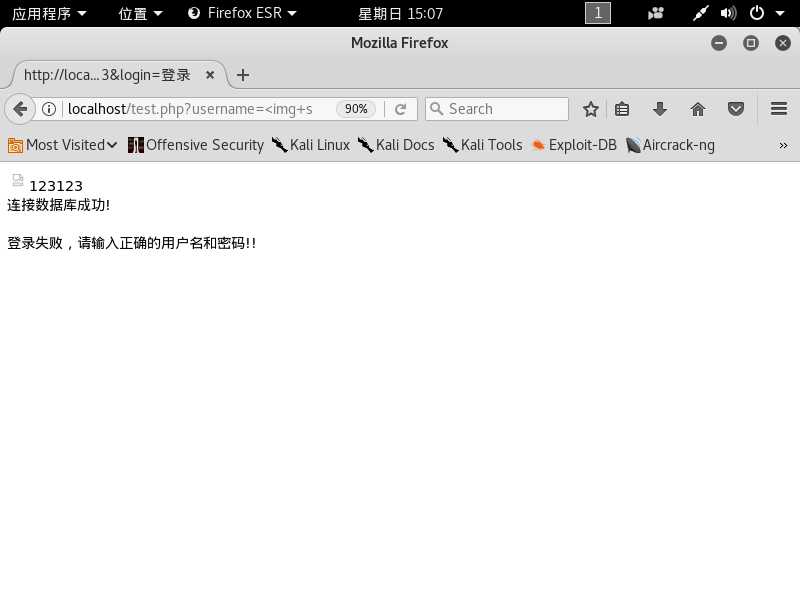
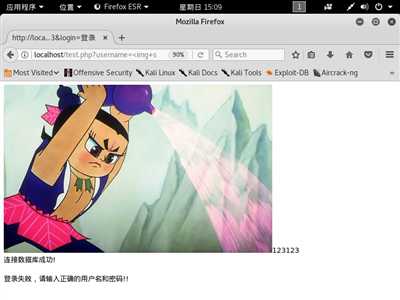
<img src="123.jpg">,密码随意,预想结果是显示出图片,但是
chmod 755 123.jpg赋予图片足够权限,就成功啦
(1)什么是表单
(2)浏览器可以解析运行什么语言。
(3)WebServer支持哪些动态语言
标签:asc utf-8 建库 学习 ref bubuko 分享图片 sql注入 漏洞
原文地址:https://www.cnblogs.com/liukangquan/p/9063846.html