标签:insert turn 查询 roc pre sql语句 隐藏 分享 编译
JavaScript、ASP、PHP、Ruby等脚本语言。
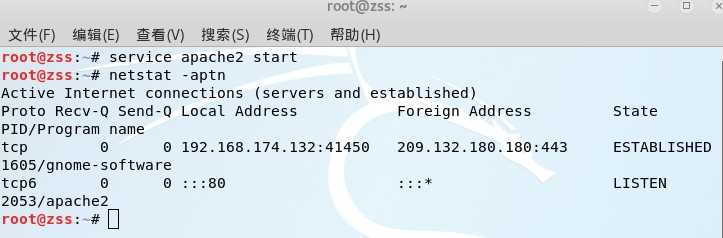
service apache2 start开启Apache,使用netstat -aptn查看确认端口占用
127.0.0.1:8080,登录到Apache首页验证其可用
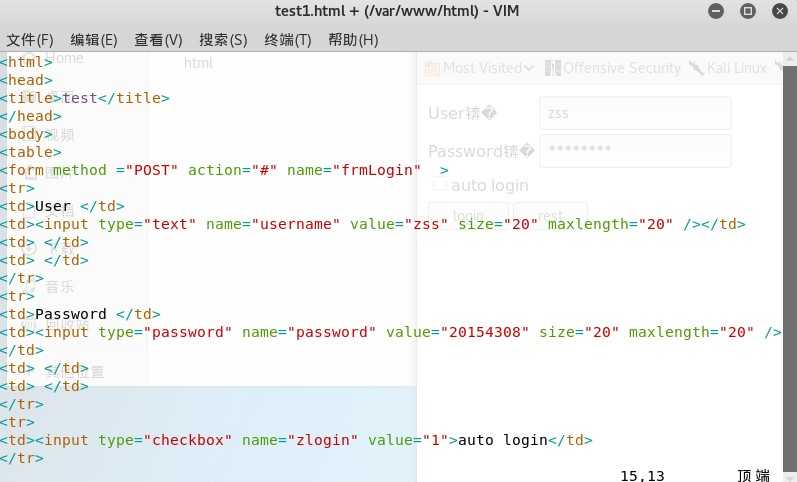
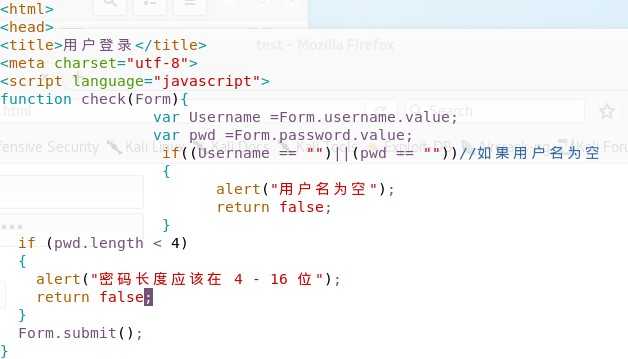
cd /var/www/html,新建一个test1.html文件,并且编写一个含有表单的html
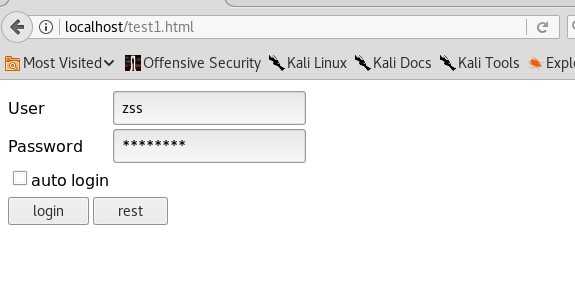
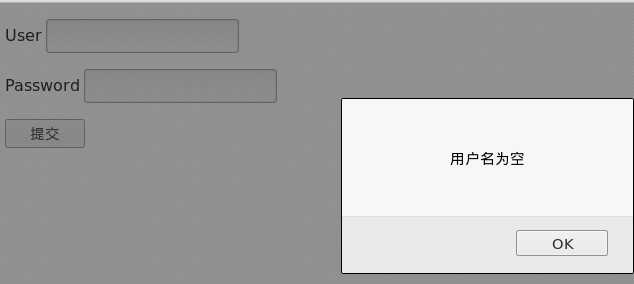
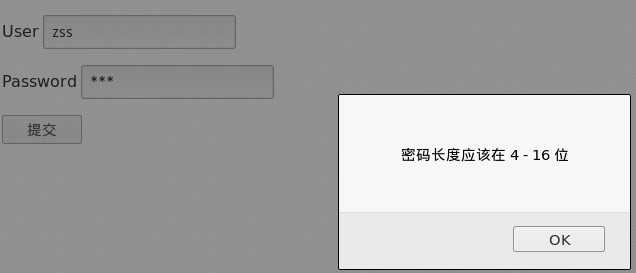
localhost/test1.html,设计表单时有设计两个输入框的初始值



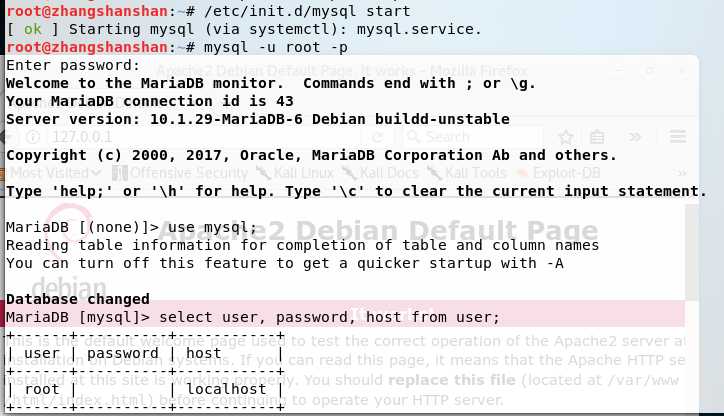
/etc/init.d/mysql start打开mysql服务mysql -u root -p以root身份登录,输入默认密码为password,进入Mysqluse mysql;选择mysql数据库select user, password, host from user;显示mysql库中已有的用户名、密码与权限
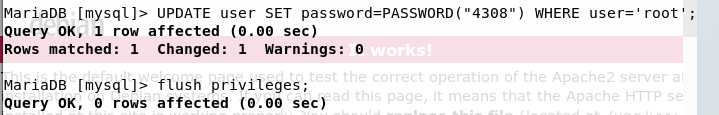
UPDATE user SET password=PASSWORD("新密码") WHERE user=‘root‘;更改用户名root的密码flush privileges;更新权限
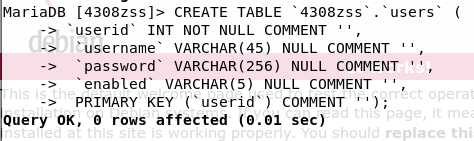
mysql -u root -p重新进入,使用新密码登录成功,说明修改成功CREATE SCHEMA4308zss;创建库表输入以下

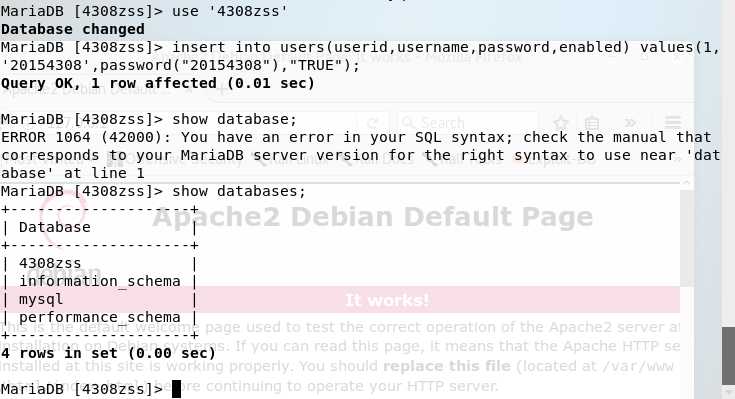
use 4308zss打开表,insert into users(userid,username,password,enabled) values(1,‘20154308‘,password("20154308"),"TRUE");进行内容的添加

sudo apt-get install php


<form method ="post" action="test.php" name="frmLogin" >,test.php是后面要用到的php文件,也就是连接到这里;php里的代码是$query_str="SELECT * FROM users where username=‘{$uname}‘ and password=password(‘{$pwd}‘);"; users是之前mysql基础里新建的用户,在这个用户里有我新建的记录,用来匹配在网页上输入的用户密码是否正确。差不多就是这些,可以做实验了。html:
<html>
<head>
<title>test</title>
</head>
<body>
<table>
<form method ="post" action="test.php" name="frmLogin" >
<tr>
<td>user</td>
<td><input type="text" name="username" value="Your name" size="20" onfocus="if (this.value==‘Your name‘) this.value=‘‘;" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>password</td>
<td><input type="password" name="password" value="Your password" size="20" maxlength="20" onfocus="if (this.value==‘Your password‘) this.value=‘‘;" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td><input type="checkbox" name="zlogin" value="1">auto login</td>php:
<?php
$uname=($_POST["username"]);
$pwd=($_POST["password"]);
/* echo $uname; */
$query_str="SELECT * FROM users where username=‘{$uname}‘ and password=password(‘{$pwd}‘);";
/* echo "<br> {$query_str} <br>";*/
$mysqli = new mysqli("127.0.0.1", "zss", "20154308", "4308zss");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
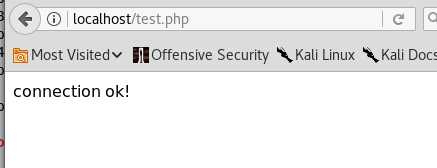
echo "connection ok!";
/* Select queries return a resultset */
结果是这样,连接到php文件了但是后面就压根没有去连接我的数据库。检查php文件

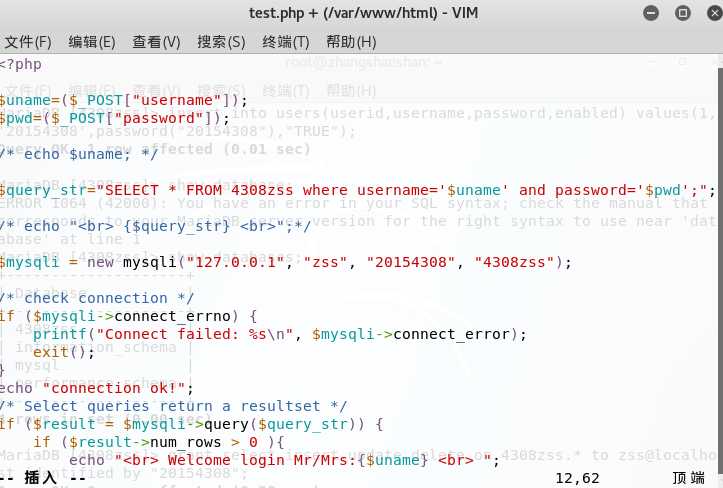
之前说的应该填users的地方我一开始填了4308zss,这是我新建的库的名字啊,应该填用户名啊,改掉!再次登录是下面这样。

连接到数据库,但是匹配不了记录。可能是users这个用户的权限不够,于是赋予它所有权限grant select,insert,update,delete on 4308zss.* to users@localhost identified by "20154308";
但是结果好像一模一样,不可以!然后发现了我和某一个试验成功的同学的代码不一样的地方


细微的差别,可能是语法错误吧,最后改掉之后就ok了
下图是匹配正确的结果

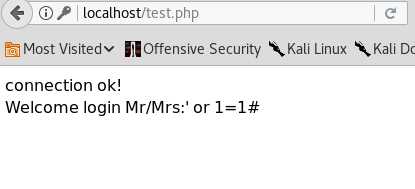
在登录界面用户名处输入‘ or 1=1#,密码随意,发现可以成功登录


成功登陆的原因:
select * from users where username=‘‘ or 1=1#‘ and password=‘‘,#是注释符,将其后面的内容给注释掉了,只剩下前面的1=1,当然是恒成立
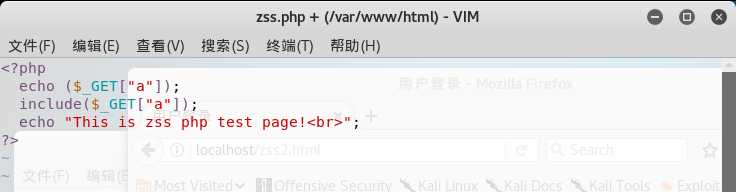
<img src="0.jpg" />haha</a>,密码随意
但是一样的结果,也不可以……最后就是没看见图片
标签:insert turn 查询 roc pre sql语句 隐藏 分享 编译
原文地址:https://www.cnblogs.com/20154308zss/p/9064814.html