标签:创建 设定 用户 关联 一个 没有 单选按钮 单元 表示
<h1>标题</h1>这个表示的是一级标题,<h2><h3><h4><h5><h6>依次表示的标题字符的依次递减
<hr>表示水平线,单独站一行
属性:align:center,left,right 表示元素在网页中的显示位置。
size:这可以表示下划线的厚度 单位px(像素)。
width:可以表示下划线的大小,80%,表示占据网页的80%。
<p>段落</p> 段落与段落之间会有稍大一点的间隔
<br/>单标签,表示的换行,通常用在文章中代表在网页中另起一行。
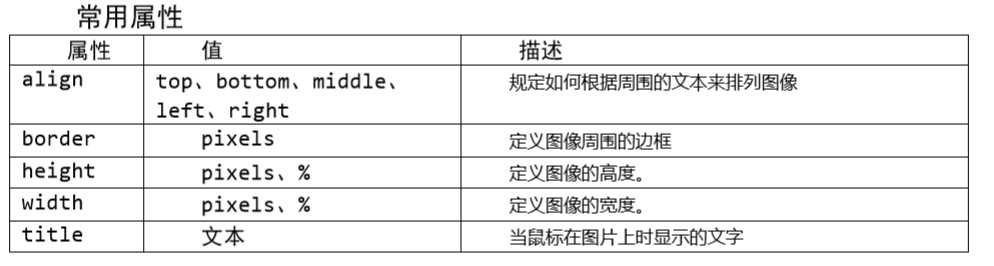
<img src=" 路径" alt="图片加载失败显示的内容" />
img标签表示的是对图片的引用,向网页中嵌入一幅图片。我们可以使用属性来对图片进行调整大小,边框等。

<a href="超链接">内容<a/> 超链接标签,用于链接另外一个页面。若是href属性中没有内容,则a标签内的内容和普通文本没有区别
也可以在本页面内跳转,但是需要元素的唯一标识,通常使用id进行跳转,直接在 <img src="" id="id1"><a id="#id1">来跳转
<div>是一个块级元素,通常与 css配合使用,用于布局。
<div> 标签可以把文档分割为独立的、不同的部分。它可以用作严格的组织工具,并且不 使用任何格式与其关联。
<div> 是一个块级元素。这意味着它的内容自动地开始一个新行。实际上,换行是 <div> 固有的唯一格式表现。可以通过 <div> 的 class 或 id 应用额外的样式。
HTML中标签元素三种不同类型:块状元素,行内元素,行内块状元素。
块级元素特点: 元素都从新的一行开始,并且其后的元素也另起一行;元素的高度、宽度、 行高以及顶和底边距都可设置;元素宽度在不设置的情况下,是它本身父容器的 100%(和父 元素的宽度一致),除非设定一个宽度。
行内元素特点 :和其他元素都在一行上;元素的高度、宽度及顶部和底部边距不可设置; 元素的宽度就是它包含的文字或图片的宽度,不可改变
行内块状元素的特点:和其他元素都在一行上;元素的高度、宽度、行高以及顶和底边距 都可设置
使用<table></table>标签,一行使用<tr></tr>来表示,每行的每个单元格使用<td></td>
如果想要合并单元格,如果想要行合并,使用rowspan属性进行跨行(列)合并,colspan属性则是用来表示跨列(行)合并
<ul><li></li></ul>表示一个列表的每一行,但是这是无序了,也就是说这个没列的前面并没有数字这一选项。
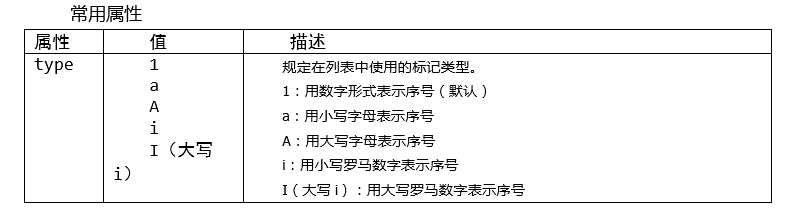
<ol>则是可以在每列的前面使用数字表明,有序列的排序。

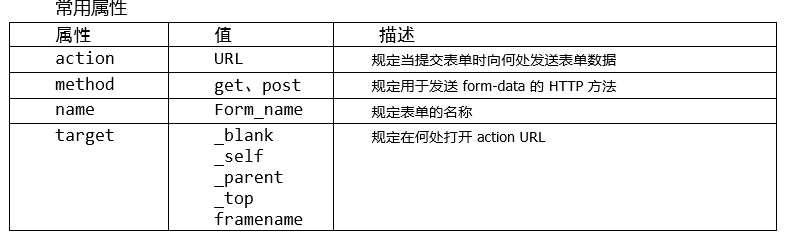
表单可以使用<form>来进行创建,它可以向服务器穿数据,它是一个块级元素。

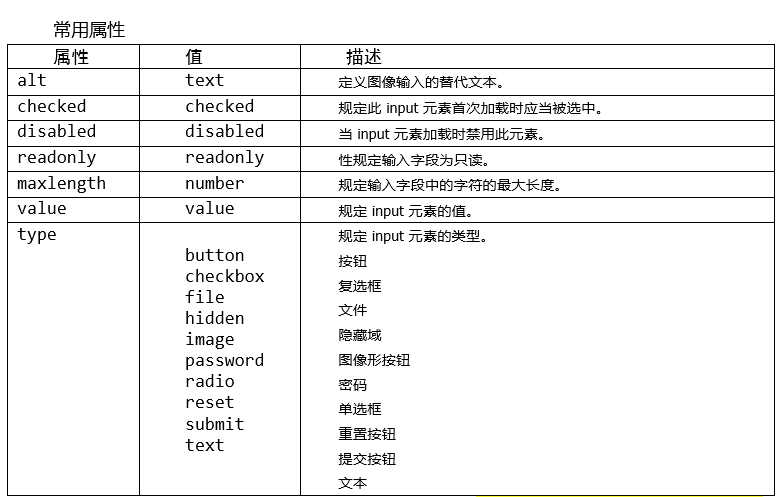
在表单内可以使用<input>来搜集用户的数据 ,这是一个单标签,可以使用type属性来标明这个input的元素输入字段,输入字段可以是文本字段、复选框、 掩码后的文本控件、单选按钮、按钮等等。

标签:创建 设定 用户 关联 一个 没有 单选按钮 单元 表示
原文地址:https://www.cnblogs.com/yxmgg/p/9061131.html