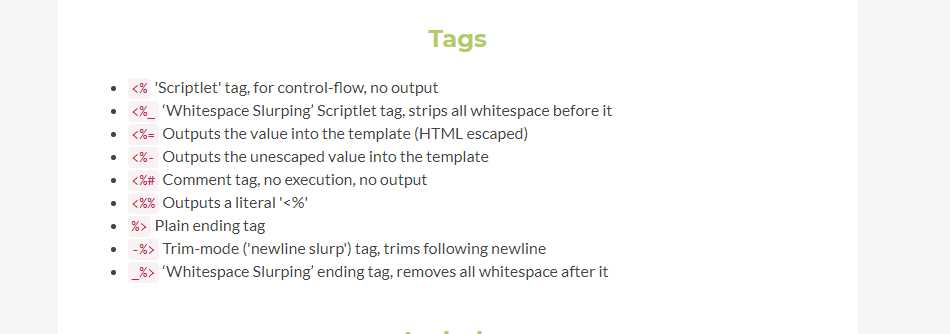
标签:标签 nbsp 简单 定义 参数 属性 中间 文档 src
项目中使用了EJS,因此,也开始接触了EJS。
EJS官方定义:it‘s just plain JavaScript。
总的来说,上手较快(毕竟我是个菜鸟)。
第一步:安装:

第二部使用:
在html中,嵌套ejs标签。

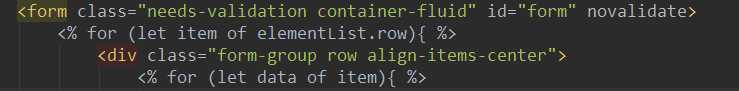
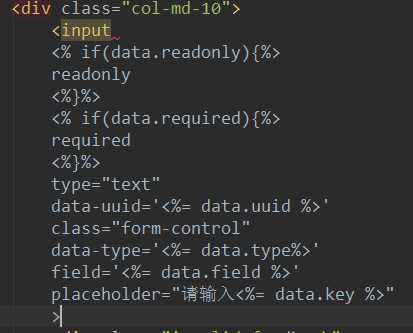
使用较多的是:<%,这个的作用是控制流。代码实例:

其实很简单,就是正常的html文档,在中间嵌套ejs tags。ejs标签里面就是正常的js代码。如上例子,控制循环,还有if判断等。
<%=, 这个是引入值。代码示例:
将data.field的值赋给field。
ejs标签基本在html中哪里都可以插入,可以插入在属性中。

include的作用是引入一个模板,语法是:

这是引入模板地方的代码,有两个参数,第一个是模板的路径,第二个是要传给模板的参数。
标签:标签 nbsp 简单 定义 参数 属性 中间 文档 src
原文地址:https://www.cnblogs.com/yadiblogs/p/9068499.html