标签:如何 inf 技术 alt 关键帧 sha 过渡动画 默认值 关键帧动画
CSS动画
原理:1.画面之间变化 2.视觉暂留作用
常见问题
1.CSS 动画的实现方式有几种
1.transition 2. keyframes(animation)
2.过渡动画和关键帧动画的区别
1.过渡动画需要状态变化 2.关键帧动画不需要状态变化 3.关键帧动画能控制更精细
3.如何使用逐帧动画
1.使用关键帧动画 2.去掉补间动画(steps)
4.CSS动画性能
1.和 JS 动画很难比较出谁更好
2.部分高危属性(box-shadow)
知识点
动画类型:
可以计算的属性有:1.位置-平移(left/right/margin/transform) 2.方向-旋转(transform)3.大小-缩放(transform)
4.透明度(opacity)5.其他-线性变换(transform)
示例

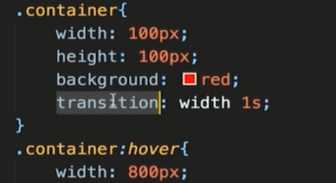
在1s 内,宽度有100px 变为 800px
过渡transition是一个复合属性,包括transition-property、transition-duration、transition-timing-function、transition-delay这四个子属性。通过这四个子属性的配合来完成一个完整的过渡效果
transition-property: 过渡属性(默认值为all) transition-duration: 过渡持续时间(默认值为0s) transiton-timing-function: 过渡函数(默认值为ease函数) transition-delay: 过渡延迟时间(默认值为0s)
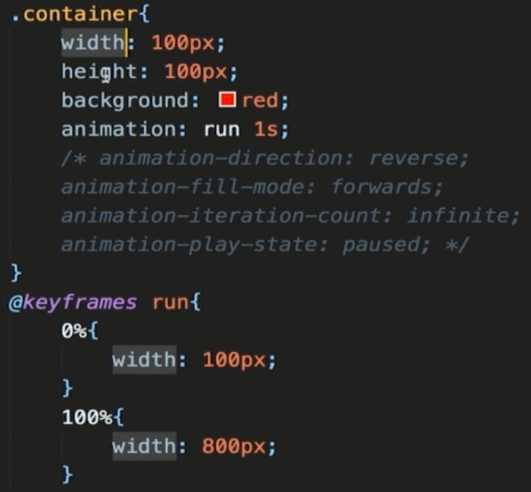
2.keyframe 关键帧动画(指定一个CSS样式和动画将逐步从目前的样式更改为新的样式)
相当于多个补间动画,与元素状态的变化无关,定义更加灵活

在1s 内,宽度有100px 变为 800px;无需像补间动画那样需要触发条件(没有状态变化),点击进去动画就开始

3.逐帧动画
1.适用于无法补件计算的动画 2.每一帧都是关键帧,占用资源较大 3.使用steps
前端实现逐帧动画,不外乎三种技术(视频可以实现所有类型的动画,暂不纳入):gif、Javascript、CSS3 Animation。
实现逐帧动画需要两个条件:(1)动画帧;(2)连续播放。
详细参见CSS3动画开发指南之逐帧动画
标签:如何 inf 技术 alt 关键帧 sha 过渡动画 默认值 关键帧动画
原文地址:https://www.cnblogs.com/jianghao233/p/9067978.html