标签:nbsp 性问题 测试 developer 定义 row 参考 定位在 兼容性
??(移动端项目)当往下滑动到一定距离时,显示导航栏,导航栏定位在顶部,当向上滑动并小于那个距离时,导航栏隐藏。
??实时监测浏览器滚动高度,绑定onscroll事件,具体详情见此文--https://github.com/merrier/mobile-scroll-events,此文介绍的很详细,包括在Android 和 ios上的兼容性问题,以及处理方案。下面说点此文没有的。
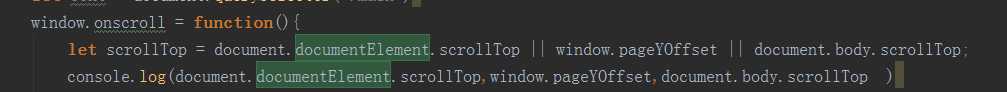
(1)绑定onscroll事件

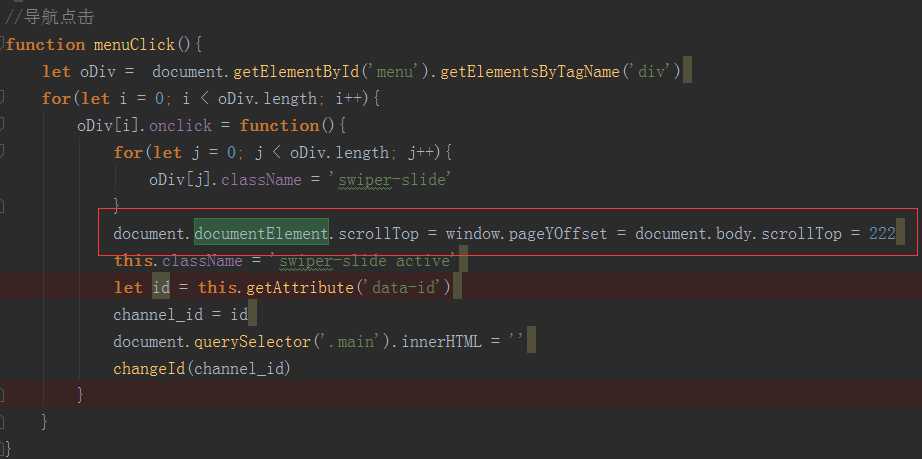
(2)导航切换,页面滚动到222px的地方,不显示上方的搜索框内容

(3)页面初始进去,没什么问题,效果正常。但是当切换了导航后,问题就来了,滚动到顶部,导航却出现了,


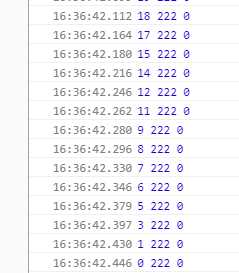
(4)观察到打印出的window.pageYOffset,在切换了导航后一直为 222, what??????
这个怎么看怎么像是被赋值了,说好的只读呢?(暂未理解。。。)
(5)最后的解决办法,就是把window.pageYOffset去掉了,不用效果也是正常的(当时阴差阳错才用到这个)
标签:nbsp 性问题 测试 developer 定义 row 参考 定位在 兼容性
原文地址:https://www.cnblogs.com/shenmissing/p/9072921.html