标签:init 根据 row list alt 前端 组成 2.0 注意
列表标签分三种。
英文单词解释如下:
ul:unordered list,“无序列表”的意思。
li:list item,“列表项”的意思。
示例:
<ul> <li>张凯竣</li> <li>李+</li> </ul>
效果:

注意:
属性:
type="属性值"。属性值可以选: disc(实心原点,默认),square(实心方点),circle(空心圆)。示例:
<ul> <li>张凯竣</li> <li>李+</li> </ul> <ul type="square"> <li>张凯竣</li> <li>李+</li> </ul> <ul type="circle"> <li>张凯竣</li> <li>李+</li> </ul>
效果:

列表之间是可以嵌套的。
示例:
<ul> <li><b>北京市</b> <ul> <li>海淀区</li> <li>朝阳区</li> <li>东城区</li> </ul> </li> <li><b>广州市</b> <ul> <li>天河区</li> <li>越秀区</li> </ul> </li> </ul>
效果:

英文单词:Ordered List。
示例:
<ol> <li><b>北京市</b> <ol> <li>海淀区</li> <li>朝阳区</li> <li>东城区</li> </ol> </li> <li><b>广州市</b> <ol> <li>天河区</li> <li>越秀区</li> <oul> </li> </ol>
效果:

属性:
type="属性值"。属性值可以是:1(阿拉伯数字,默认)、a、A、i、I。结合start属性表示从几开始。示例:
<ol type="a"> <li><b>北京市</b> <ol type="i" start="3"> <li>海淀区</li> <li>朝阳区</li> <li>东城区</li> </ol> </li> <li><b>广州市</b> <ol type="a" start="2"> <li>天河区</li> <li>越秀区</li> <oul> </li> </ol>
效果:

和无序列表一样,有序列表也是可以嵌套的哦,这里就不举类似的例子了。
ol和ul就是语义不一样,怎么使用都是一样的。
ol里面只能有li,li必须被ol包裹。li是容器级。
ol这个东西用的不多,如果想表达顺序,大家一般也用ul。示例
<ul> <li>1. 张凯竣</li> <li>2. 李+</li> <li>3. 幸福在一起</li> </ul>
定义列表作用非常大。
<dl>英文单词:definition list,没有属性。dl的子元素只能是dt和dd。
<dt>:definition title 列表的标题,这个标签是必须的 <dd>:definition description 列表的列表项,如果不需要它,可以不加备注:dt、dd只能在dl里面;dl里面只能有dt、dd。
示例:
<dl> <dt>第一条规则</dt> <dd>不准睡觉</dd> <dd>不准交头接耳</dd> <dd>不准下神</dd> <dt>第二条规则</dt> <dd>可以泡妞</dd> <dd>可以找妹子</dd> <dd>可以看mv</dd> </dl>
效果:

上图可以看出,定义列表表达的语义是两层:
备注:dd是描述dt的。
定义列表用法非常灵活,可以一个dt配很多dd:
示例:
<dl> <dt>北京</dt> <dd>国家首都,政治文化中心</dd> <dd>污染很严重,PM2.0天天报表</dd> <dt>上海</dt> <dd>魔都,有外滩、东方明珠塔、黄浦江</dd> <dt>广州</dt> <dd>中国南大门,有珠江、小蛮腰</dd> </dl>
效果:

还可以拆开,让每一个dl里面只有一个dt和dd,这样子感觉清晰一些:
<dl> <dt>北京</dt> <dd>国家首都,政治文化中心</dd> <dd>污染很严重,PM2.0天天报表</dd> </dl> <dl> <dt>上海</dt> <dd>魔都,有外滩、东方明珠塔、黄浦江</dd> </dl> <dl> <dt>广州</dt> <dd>中国南大门,有珠江、小蛮腰</dd> </dl>
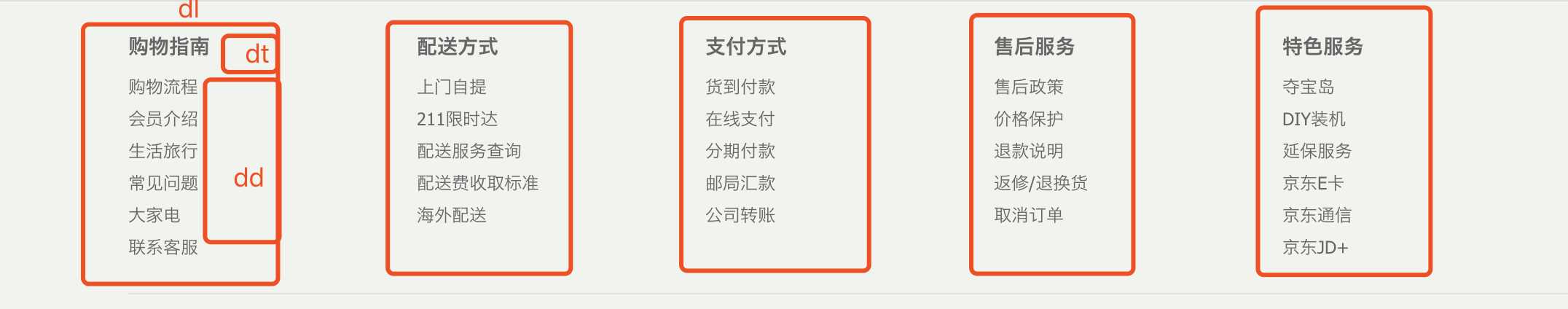
京东案例(京东首页最下方)

dt、dd都是容器级标签,想放什么都可以。所以,现在就应该更加清晰的知道:用什么标签,不是根据样子来决定,而是语义(语义本质上是结构)。
表格标签用<table>表示。
一个表格<table>是由每行<tr>组成的,每行是由<td>组成的。
所以我们要记住,一个表格是由行组成的(行是由列组成的),而不是由行和列组成的。
在以前,要想固定标签的位置,唯一的方法就是表格。现在可以通过CSS定位的功能来实现。但是现在在做页面的时候,表格作用还是有一些的。
示例:
<table> <tr> <td>张凯竣</td> <td>99</td> <td>男</td> <td>泰国</td> </tr> <tr> <td>李+</td> <td>90</td> <td>男</td> <td>泰国</td> </tr> </table>
效果:

上图中的表格好像没看到边框呀,不急,接下来看看<table>标签的属性。
<table>的属性:
border:边框。像素为单位。
style="border-collapse:collapse;":单元格的线和表格的边框线合并
width:宽度。像素为单位。
height:高度。像素为单位。
bordercolor:表格的边框颜色。
align:表格的水平对齐方式。属性值可以填:left right center。注意:这里不是设置表格里内容的对齐方式,如果想设置内容的对齐方式,要对单元格标签<td>进行设置)
cellpadding:单元格内容到边的距离,像素为单位。默认情况下,文字是紧挨着左边那条线的,即默认情况下的值为0。注意不是单元格内容到四条边的距离哈,而是到一条边的距离,默认是与左边那条线的距离。如果设置属性dir="rtl",那就指的是内容到右边那条线的距离。
cellspacing:单元格和单元格之间的距离(外边距),像素为单位。默认情况下的值为0
bgcolor="#99cc66":表格的背景颜色。
background="路径src/...":背景图片。背景图片的优先级大于背景颜色。
单元格带边框的示例:
<table border="1"> <tr> <td>张凯竣</td> <td>99</td> <td>男</td> <td>泰国</td> </tr> <tr> <td>李+</td> <td>90</td> <td>男</td> <td>泰国</td> </tr> </table>
效果:

备注:表格中很细表格边线的制作:
CSS的写法:
style="border-collapse:collapse;"
示例:
<table border="1" style="border-collapse:collapse;"> <tr> <td>张凯竣</td> <td>99</td> <td>男</td> <td>泰国</td> </tr> <tr> <td>李+</td> <td>90</td> <td>男</td> <td>泰国</td> </tr> </table>
效果:

<tr>:行
一个表格就是一行一行组成的嘛。
属性:
dir:公有属性,设置这一行单元格内容的排列方式。可以取值:ltr:从左到右(left to right,默认),rtl:从右到左(right to left)
bgcolor:设置这一行的单元格的背景色。
注:没有background属性,即:无法设置这一行的背景图片,如果非要设置,可以用css实现。
height:一行的高度
align="center":一行的内容水平居中显示,取值:left、center、right
valign="center":一行的内容垂直居中,取值:top、middle、bottom
<td>:单元格属性:
align:内容的横向对齐方式。属性值可以填:left right center。
如果想让每个单元格的内容都居中,这个属性太麻烦了,以后用css来解决。
valign:内容的纵向对齐方式。属性值可以填:top middle bottom
width:绝对值或者相对值(%)
height:单元格的高度
bgcolor:设置这个单元格的背景色。
background:设置这个单元格的背景图片。
如果要将两个单元格合并,那肯定就要删掉一个单元格。
单元格的属性:
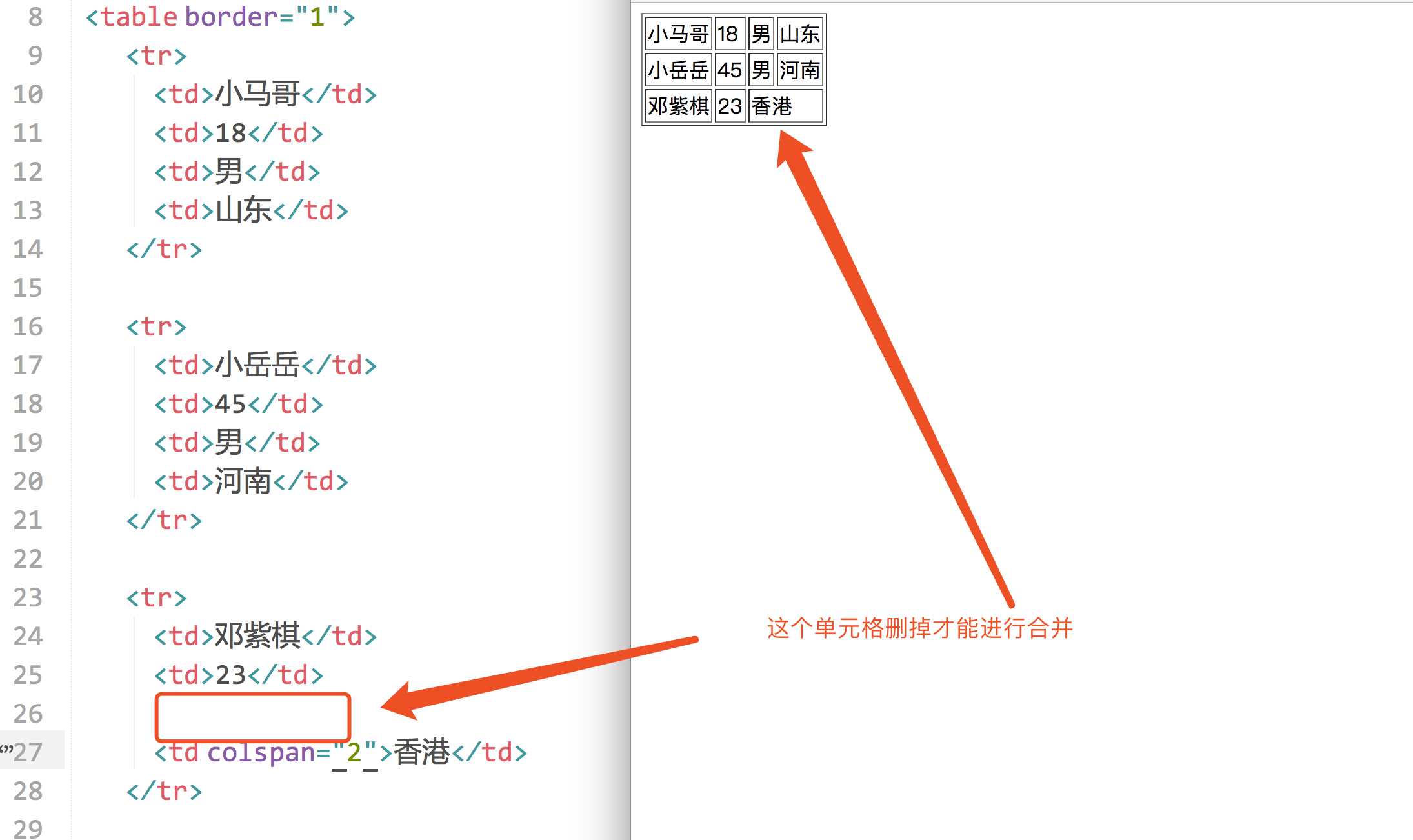
colspan:横向合并。例如colspan="2"表示当前单元格在水平方向上要占据两个单元格的位置。
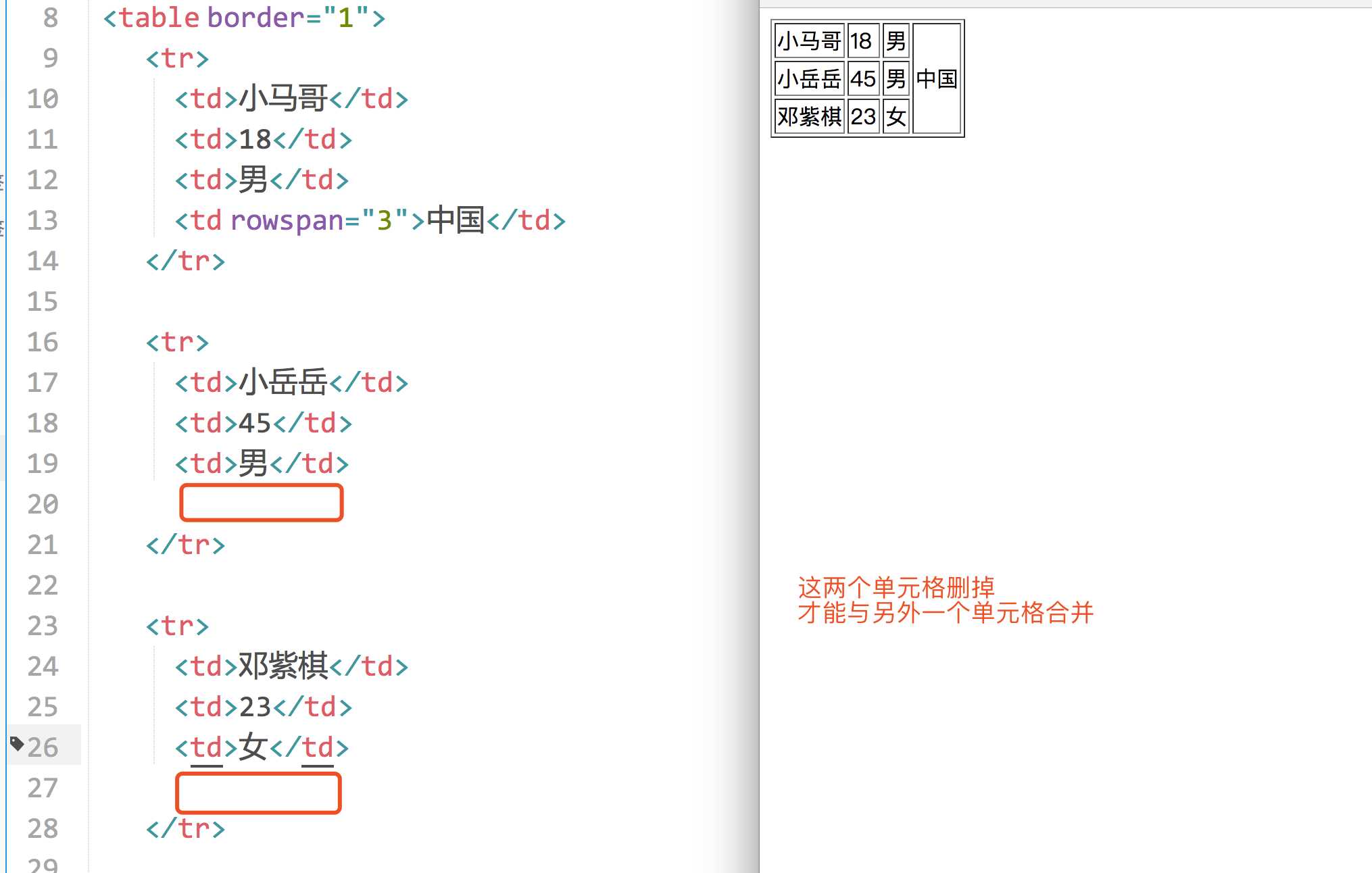
rowspan:纵向合并。例如rowspan="2"表示当前单元格在垂直方向上
效果:(横向合并)

效果举例:(纵向合并)

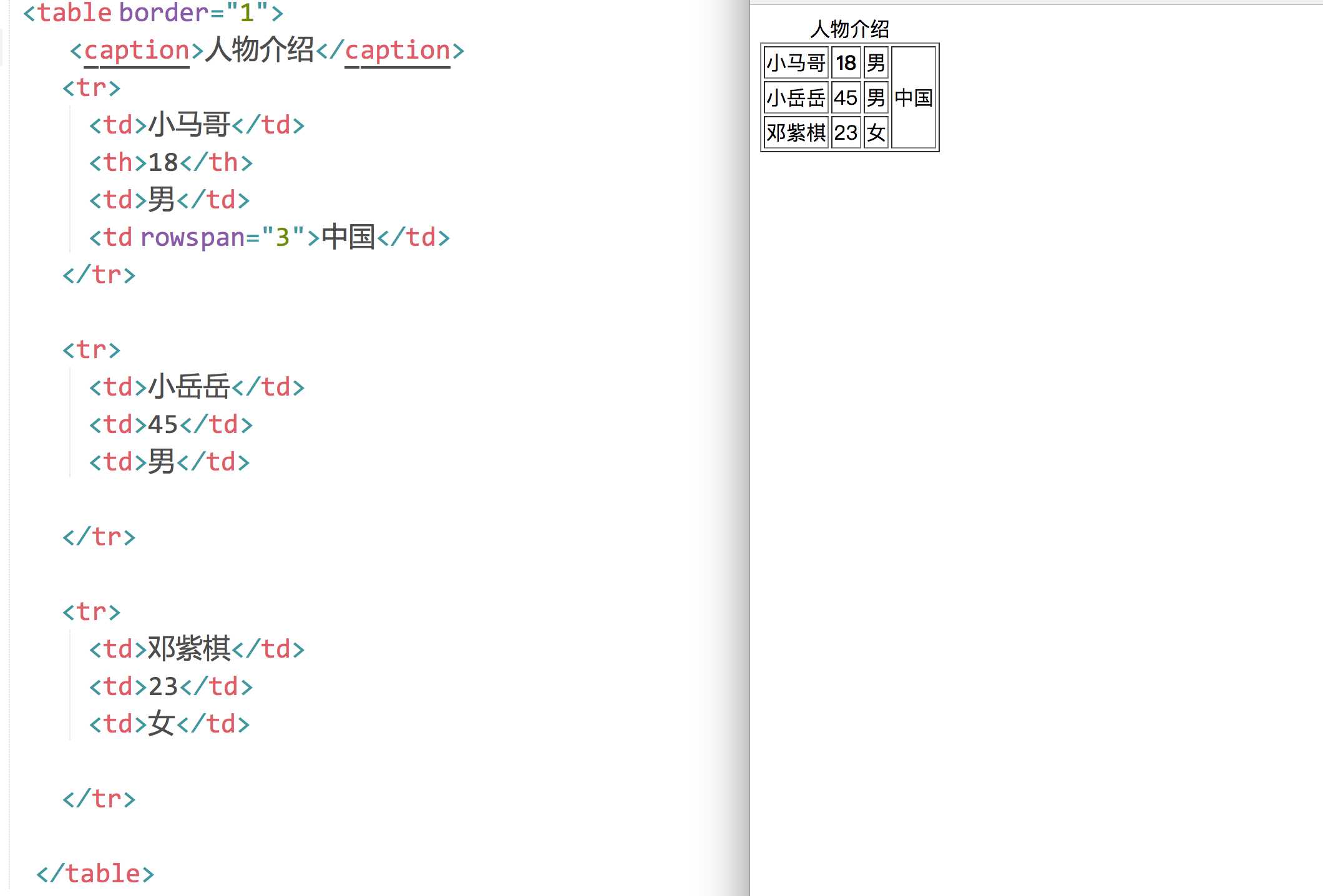
<th>:加粗的单元格。相当于<td> + <b><td>标签 <caption>:表格的标题。使用时和tr标签并列效果:

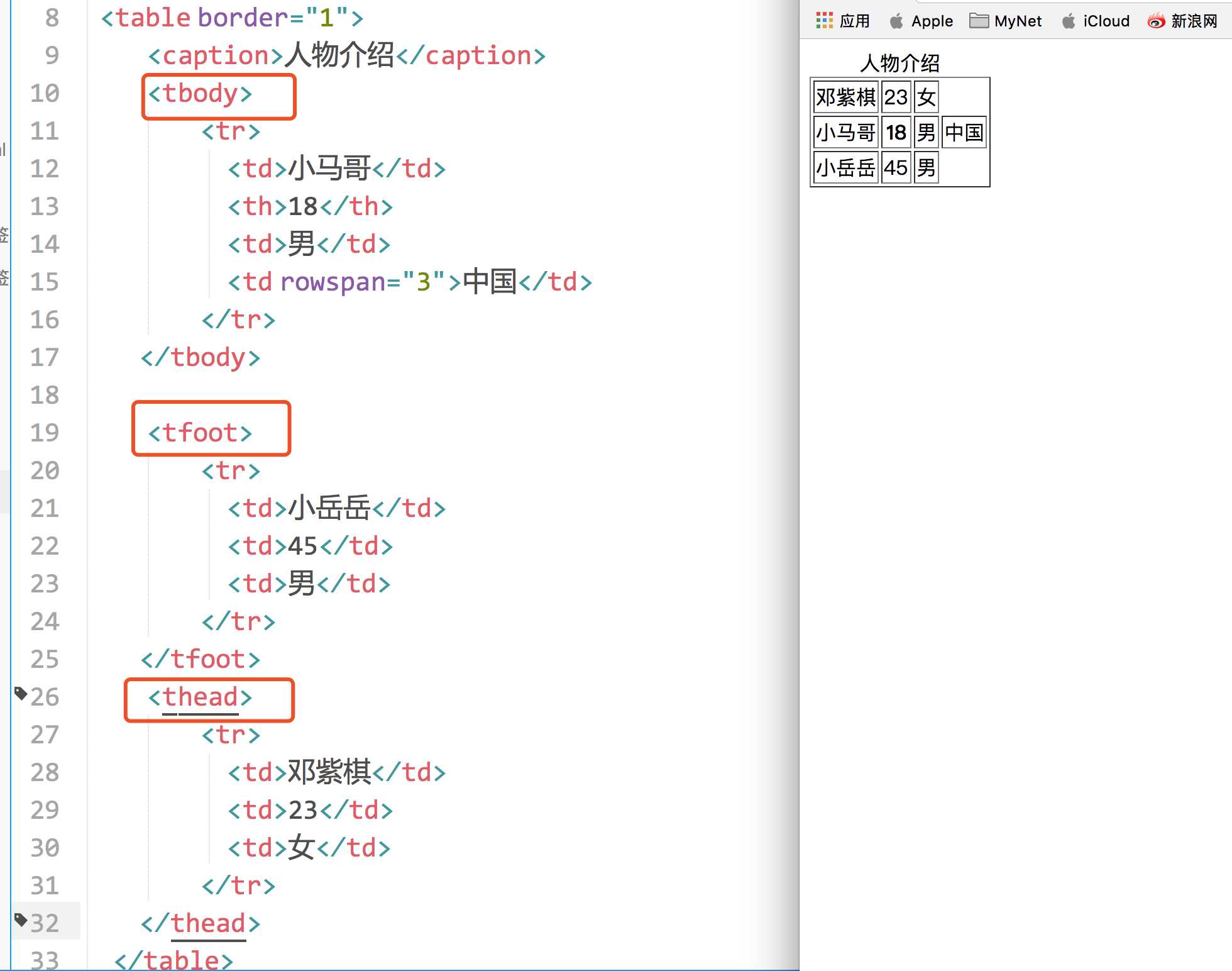
<thead>标签、<tbody>标签、<tfoot>标签这三个标签有与没有的区别:
示例:
<table border="1"> <caption>人物介绍</caption> <tbody> <tr> <td>小马哥</td> <th>18</th> <td>男</td> <td rowspan="3">中国</td> </tr> </tbody> <tfoot> <tr> <td>小岳岳</td> <td>45</td> <td>男</td> </tr> </tfoot> <thead> <tr> <td>邓紫棋</td> <td>23</td> <td>女</td> </tr> </thead> </table>
效果:

标签:init 根据 row list alt 前端 组成 2.0 注意
原文地址:https://www.cnblogs.com/qiujie/p/9072883.html