标签:无法 查看端口 mis 端口 连接 HERE 说明 过程 新建用户
什么是表单
表单可以收集用户的信息和反馈意见,是网站管理者与浏览者之间沟通的桥梁。
一个表单有三个基本组成部分
表单标签
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等
表单按钮:包括提交按钮、复位按钮和一般按钮.
浏览器可以解析运行什么语言
这次实验过程中遇到了不少问题,但都解决了,感觉很开心,特别是最后的图片显示出来了。通过实验也感受到对MySQL数据库的使用比较不熟练,经常会忘记在命令后面加分号啊什么的。从这次实验也初步了解了一些web攻击的基础知识,在web开发时要注意避免常见的攻击手段。
使用apache -v查看本机安装Apache的版本状态。

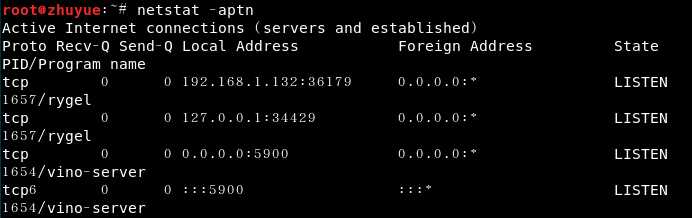
使用netstat -aptn查看端口占用情况。

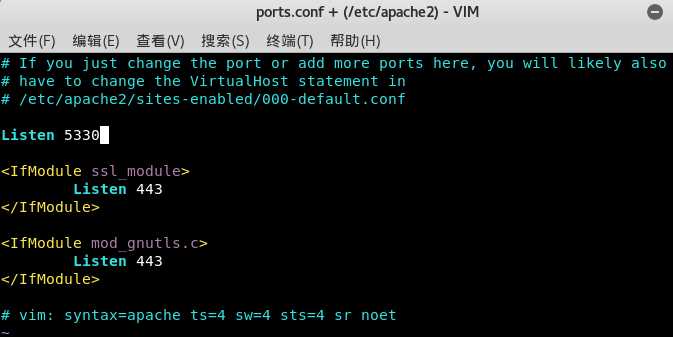
使用vi /etc/apache2/ports.conf对apache所要占用的端口进行设置,这里把侦听端口改为了自己的学号5330。


通过systemctl start apache2开启Apach。

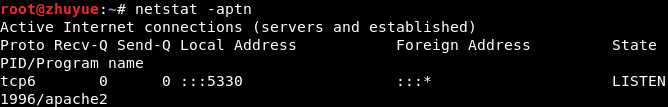
再次使用netstat -aptn查看端口占用(在这之前kill掉了占用其他端口的进程),发现apache2占用5330端口。

测试apache是否正常工作:在kali的firefox浏览器上输入127.0.0.1:5330或localhost:5330(这里的端口号为/etc/apache2/ports.conf下设置的Apache监听端口号,我设置为了自己的学号。localhost指kali的IP地址(这里我用了回环地址同样可以测试))。测试结果如下:

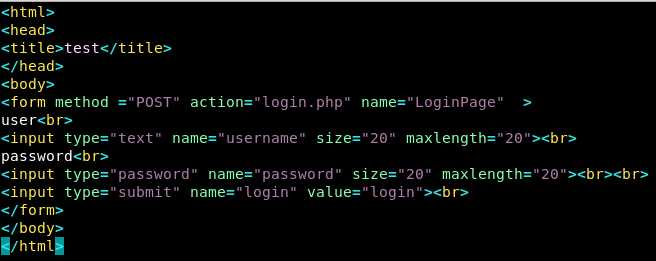
使用以下命令在/var/www/html目录下编辑测试网页test.html。
cd /var/www/html
touch test.html
vi test.html
在firefox浏览器中输入网址127.0.0.1:5330/test.html打开该网页

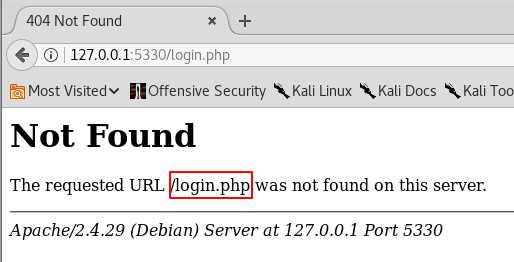
点击login页面发生跳转,但跳转失败。原因是还没有编写php后端文件。

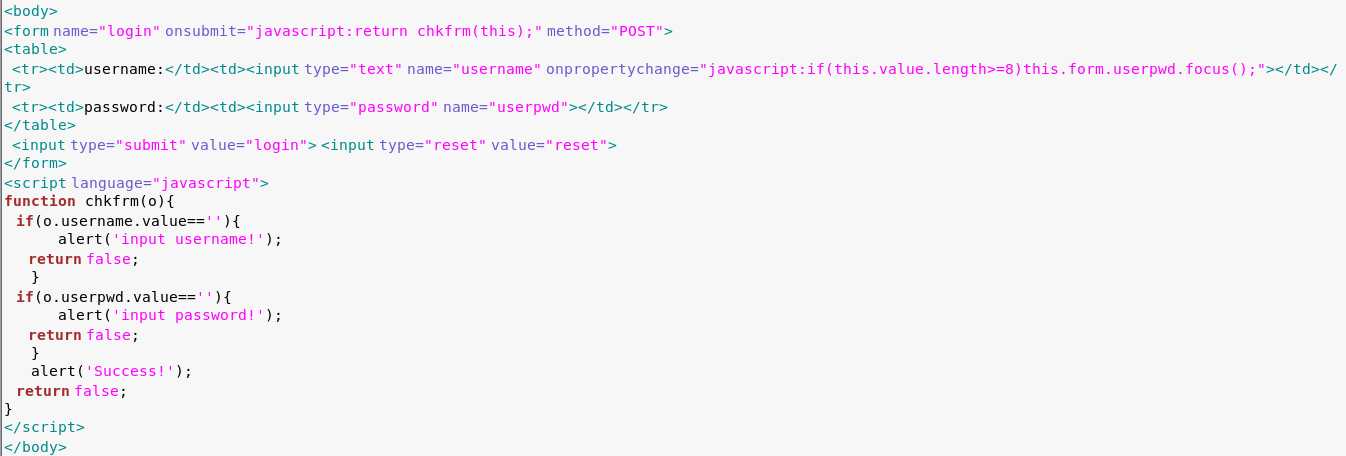
对网页代码进行改进,加入JavaScript语句。




在/var/www/html目录下编辑测试php文件login.php。
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "This is lxm php test page!<br>";
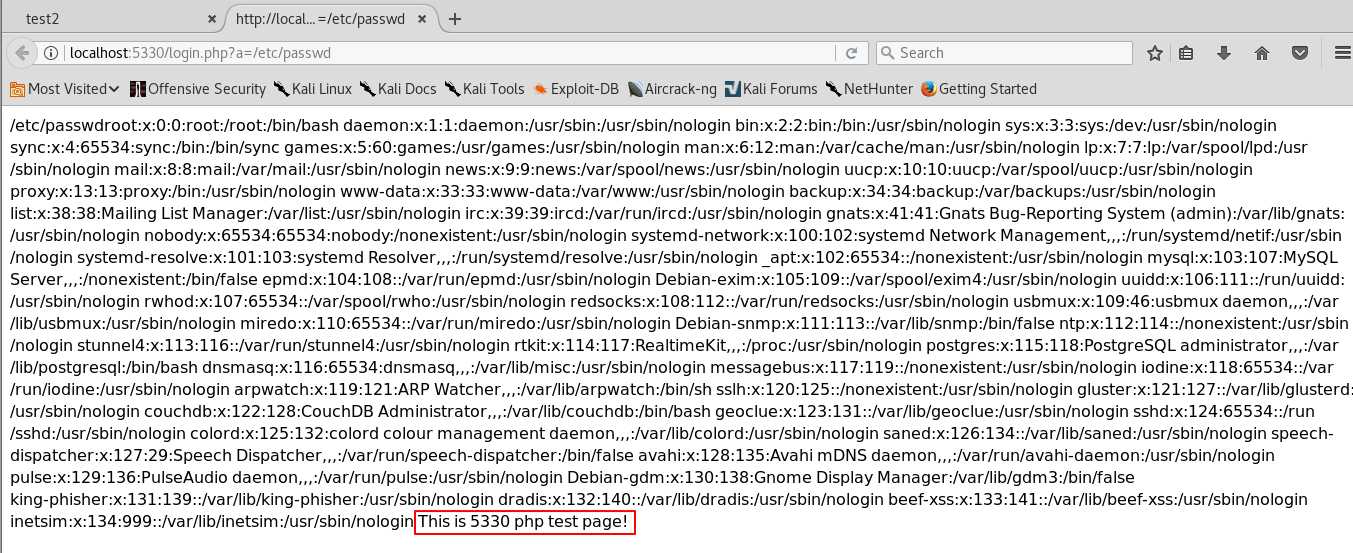
?>在浏览器打开127.0.0.1:5330/login.php?a=/etc/passwd可看到/etc/passwd文件的内容

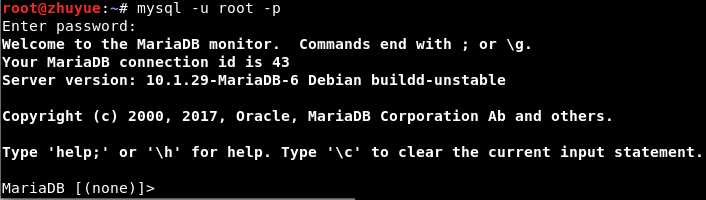
使用/etc/init.d/mysql start命令开启sql服务。

输入mysql -u root –p,并根据提示输入密码(默认密码为p@ssw0rd),进入MySQL.

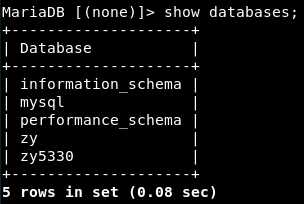
输入show databases;,查看基本信息

use mysql;选择mysql数据库;select user, password, host from user;,mysql库中的user表中存储着用户名、密码与权限;UPDATE user SET password=PASSWORD("新密码") WHERE user=‘root‘;;flush privileges;更新权限;quit退出。重新输入mysql -u root –p,输入密码检测新密码能否成功使用,登陆成功。

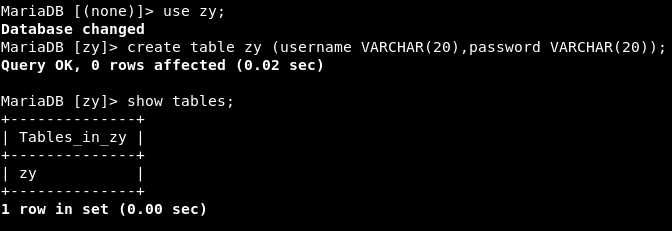
create database zy; 建立一个数据库use zy;进入数据库
create table zy (username VARCHAR(20),password VARCHAR(20));建立一个数据表insert into zy values(‘zy‘,‘5330‘);添加数据库的信息
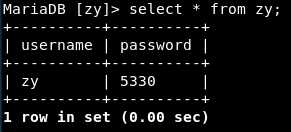
select * from zy;查看数据库中内容

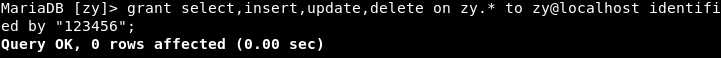
新建用户:grant select,insert,update,delete on 数据库.* to 用户名@localhost identified by "密码";将对某数据库的所有表的select,insert,update,delete权限授予某用户。

退出后,输入mysql -u 用户名 –p登录。成功。

在/var/www/html文件夹下编辑test2.html
<html>
<html>
<head>
<title>test2</title>
</head>
<body>
<form name="login" method="POST" action="login.php">
<table>
<tr><td>username:</td><td><input type="text" name="username" onfocus="if (this.value==‘Your name‘) this.value=‘‘;" /></td></tr>
<tr><td>password:</td><td><input type="password" name="userpwd" onfocus="if (this.value==‘Your password‘) this.value=‘‘;" /></td></tr>
</table>
<input type="submit" value="login" onClick="return validateLogin()"/> <input type="reset" value="reset">
</form>
<script language="javascript">
function validateLogin(){
var sUserName = document.login.username.value ;
var sPassword = document.login.password.value ;
if ((sUserName =="") || (sUserName=="Your name")){
alert("user name");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("password!");
return false ;
}
}
</script>
</body>
</html> 
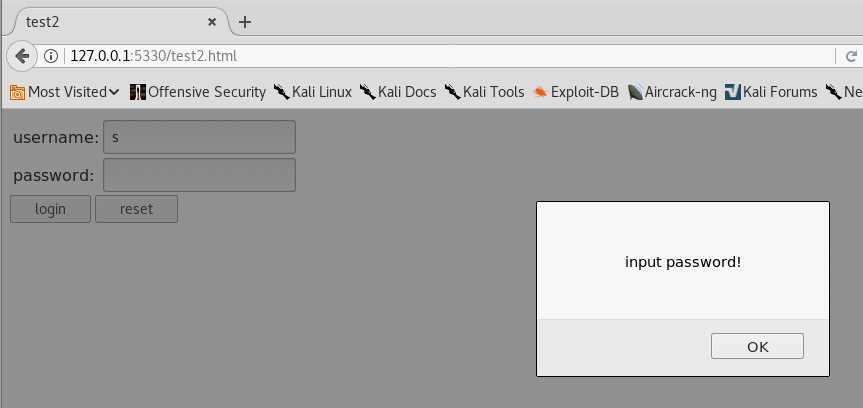
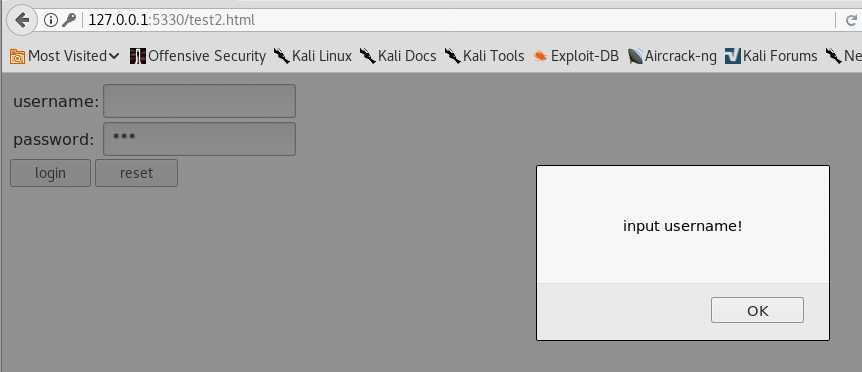
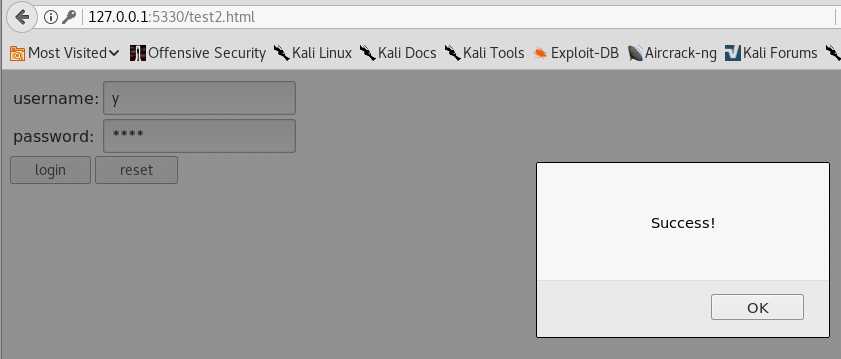
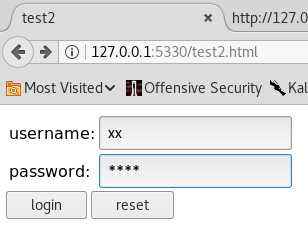
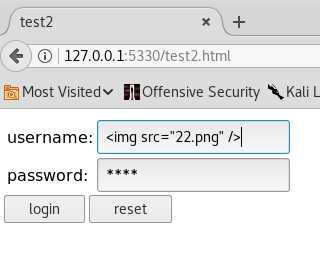
在firefox浏览器中输入127.0.0.1:5330/test2.html,就可以访问自己的登陆页面啦

在登录页面中输入数据库中存有的用户名和密码并点击提交进行用户认证登录成功,输入数据库中没有的就会认证失败

登陆成功。


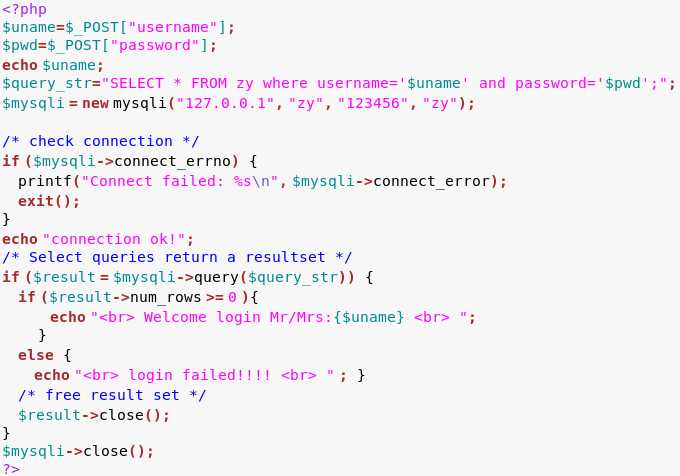
最后发现是php文件中的$mysqli = new mysqli("127.0.0.1", "zy", "123456", "zy");语句里的值有问题。经过更改后成功登陆。第一个zy对应的是MySQL的用户名,123456是用户密码,第二个zy是所要使用的数据库名。
这个漏洞是由语法造成的漏洞,接下来对刚刚自己建立的登录网站进行注入。
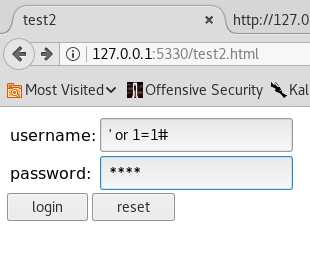
构造SQL注入语句:在用户名输入框中输入‘ or 1=1#,密码随便输入,此时合成后的SQL查询语句为select * from users where username=‘‘ or 1=1#‘ and password=m‘‘
即以下的两句sql语句等价:
select * from users where username=‘‘ or 1=1#‘ and password=‘‘
select * from users where username=‘‘ or 1=1
“#”号的作用是注释掉后面的语句,而1=1作为永真式表示永远是都是成立的,即where子句总是为真,所以能够成功登录。


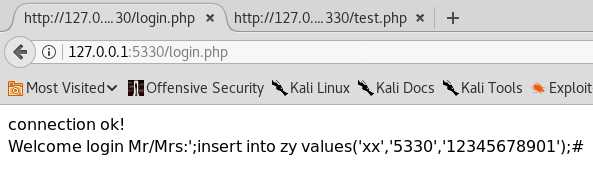
if ($result = $mysqli->query($query_str))判断语句不允许多条sql语句执行,所以将它改成if ($result = $mysqli->multi_query($query_str))用于执行多个sql语句。在用户名输入框中输入‘;insert into lxmtable values(‘xx‘,‘5330‘,‘1234567890‘);#,拆开来看就是
SELECT * FROM lxmtable WHERE username=‘‘;
insert into lxmtable values(‘xx‘,‘5330‘,‘1234567890‘);

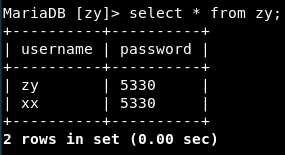
查看数据库中的数据,发现新增了一条xx 5330的数据,说明插入成功

使用插入的用户名和密码登录。

成功。

在用户名输入框中输入<img src="22.png" />读取/var/www/html目录下的图片:



一开始无法显示图片


在/var/www/html目录下通过chmod 755 22.png获取图片权限后成功。
解决问题 “You don‘t have permission to access /index.html on this server.”
标签:无法 查看端口 mis 端口 连接 HERE 说明 过程 新建用户
原文地址:https://www.cnblogs.com/ashin-kl/p/9073710.html