标签:另一个 函数的参数 OLE apply() 代码 分享图片 ima 变化 win
每个函数都包含两个非继承而来的方法:apply()和 call()。这两个方法的用途都是在特定的作用域中调用函数,实际上等于设置函数体内 this 对象的值。
首先,apply()方法接收两个参数:一个是在其中运行函数的作用域,另一个是参数数组。其中,第二个参数可以是 Array 的实例,也可以是arguments 对象。
function sum(num1, num2){
return num1 + num2;
}
function callSum1(num1, num2){
return sum.apply(this, arguments); // 传入 arguments 对象
}
function callSum2(num1, num2){
return sum.apply(this, [num1, num2]); // 传入数组
}
alert(callSum1(10,10)); //20
alert(callSum2(10,10)); //20
call()方法与 apply()方法的作用相同,它们的区别仅在于接收参数的方式不同。对于 call()方法而言,第一个参数是 this 值没有变化,变化的是其余参数都直接传递给函数。换句话说,在使用call()方法时,传递给函数的参数必须逐个列举出来,如下面的例子所示。
function sum(num1, num2){
return num1 + num2;
}
function callSum(num1, num2){
return sum.call(this, num1, num2);
}
alert(callSum(10,10)); //20
call()的官方解释,“调用一个对象的一个方法,以另一个对象替换当前对象。” apply 同理。
call是在 C.A.call(B) B对象中没有A的方法,但却想使用A方法,然后就使用call,用B对象替换拥有A方法的C对象。
call 方法的本质实现过程:
对象A.方法.call(对象B,1,2,3)
等价于
对象B.方法 = 对象A.方法;
对象B.方法(1,2,3);
delete 对象B.方法;
上文中 sum.call(this,num1)咋一看 sum 并不是 一个对象的一个方法 但是你可以打印window.sum sum其实是window全局对象的一个方法。
就好比 function Aa(){
this.age=18;
}
Aa(); //我们怎么才能访问到这个age属性呢? 可以 window.age 也就是说aa()中,this=window.
此时可以很自然的引伸与构造函数的不同。
var a=new Aa(); //构造函数最好大写开头,利于代码阅读
a.age=18;
事实上,传递参数并非 apply()和 call()真正的用武之地;它们真正强大的地方是能够扩充函数
赖以运行的作用域。接下来继续看call 如何使用:
window.color = "red";
function sayColor(){
alert(this.color);
}
sayColor(); //red
sayColor.call(this); //red 可以打印出来this 为 window对象
sayColor.call(window); //red 这两个本质上都是以window对象替换window对象。 是不是有点绕?想想下面这两也会输出red
window.sayColor.call(window);//red
window.sayColor.call();//red
其实这块的本质我们并不需要必须以window对象替换window对象,可以以任何对象代替window对象都也可以调用到sayColor方法。
var a={};
window.sayColor.call(a);//undefined a对象调用了window的sayColor方法,但a对象本身没有color属性,所以导致 alert(this.color)==undefined
直接在a对象中定义一个color属性
var a={color:"blue"};
sayColor.call(a);
或者是在一个构造函数的原型对象中添加一个color属性,然后用这个构造函数实例化一个对象。
function Test(){};
Test.prototype.color="blue";
var test=new Test();
sayColor.call(test) //blue
这对于原型和原型链有很大帮助。先在 test ,没找见,再去test.__proto__上去找 可以自己打印出来test 和 test.__proto__ 一目了然啦!
这里引申 作用域和作用域链
function aa(){
this.name="王文轩";
}
function bb(){
this.sayName= function(){
console.log(this.name)
}
}
var a=new aa();
bb.call(a); 这个call中,a对象拥有了window.bb中所有的方法
a.sayName(); call明明只是调用但却有了sayName方法。
var a=new aa();
var b =new bb();
b.sayName.call(a);
var a=new aa();
var b =new bb();
var objectSayColor = b.sayName.call(a);分别运行 直接就会输出结果
var objectSayColor = b.sayName.bind(a);分别运行
objectSayColor(); 才会出来结果。
其实.bind() 生成了一个新的函数,函数内部用到了 .call() / .apply() 。
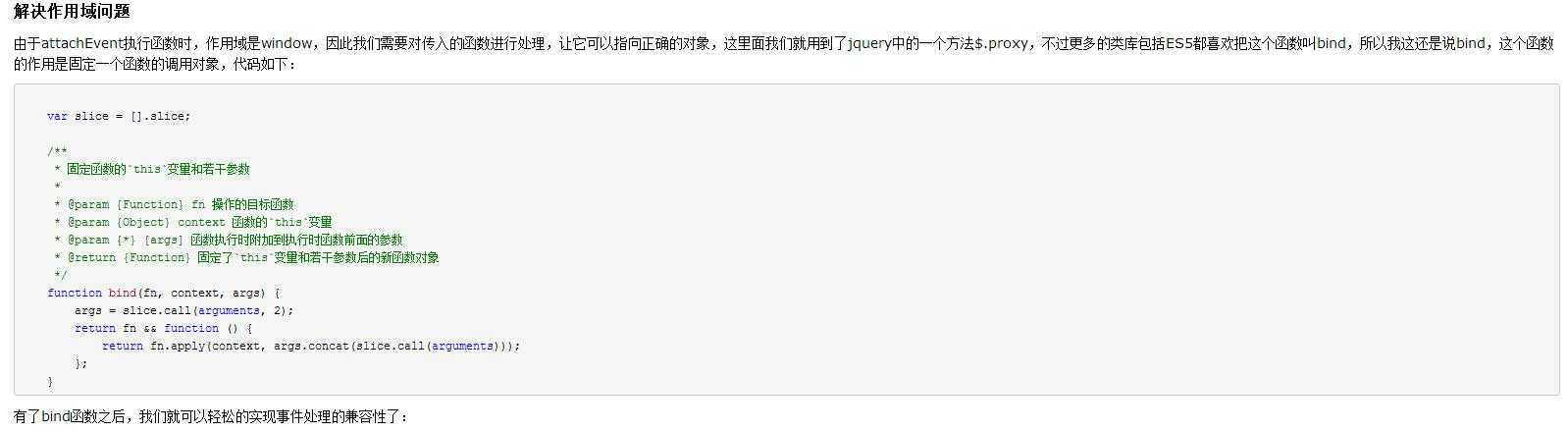
源码:
另外附上call 和 bind 的妙用:https://www.zhihu.com/question/40892203 知乎 @蒙娜丽莎;
标签:另一个 函数的参数 OLE apply() 代码 分享图片 ima 变化 win
原文地址:https://www.cnblogs.com/wwx875075608/p/9068382.html