标签:sci 测试 value AC HERE 注入 inpu 包含 put
1)什么是表单?
表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
2)浏览器可以解析运行什么语言?
HTML,XML,Python,PHP,JavaScript,ASP等脚本语言。
3)WebServer支持哪些动态语言
JavaScript、ASP、PHP、Ruby等脚本语言。
Web开发是基于Apache服务器进行的,经过上次实验后已经安装好Apache。使用指令apachectl start打开Apache服务,使用netstat -aptn查看一下端口占用:

在浏览器中输入localhost:80,如图所示,说明我们Apache正常工作:

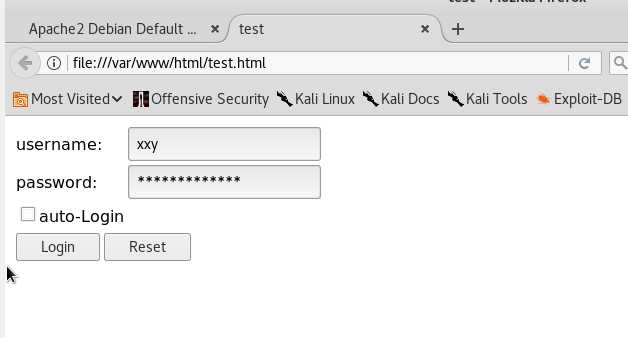
/var/www/html,新建一个test.html文件,编写一个含有表单能实现输入用户名、密码实现登录的html代码如下:
<html>
<head>
<title>test</title>
</head>
<body>
<table>
<form method ="POST" action="#" name="frmLogin" >
<tr>
<td>username: </td>
<td><input type="text" name="username" value="xxy" size="20" maxlength="20" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>password:</td>
<td><input type="password" name="password" value="Your password" size="20" maxlength="20" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td><input type="checkbox" name="zlogin" value="1">auto-Login</td>
</tr>
<table>
<tr>
<td><input type="submit" name="login" value="Login" /></td>
<td><input type="reset" name="rs" value="Reset" /></td>
</tr>
</table>
</form>
</table>
</body>
</html> 结果如下:

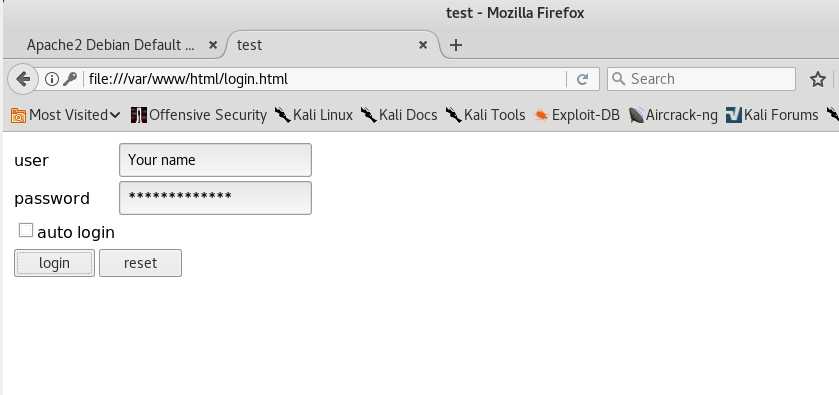
<html>
<head>
<title>test</title>
</head>
<body>
<table>
<form method ="POST" action="login.php" name="frmLogin" >
<tr>
<td>user</td>
<td><input type="text" name="username" value="Your name" size="20" onfocus="if (this.value==‘Your name‘) this.value=‘‘;" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>password</td>
<td><input type="password" name="password" value="Your password" size="20" maxlength="20" onfocus="if (this.value==‘Your password‘) this.value=‘‘;" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td><input type="checkbox" name="zlogin" value="1">auto login</td>
</tr>
<table>
<tr>
<td><input type="submit" name="login" value="login" onClick="return validateLogin()"/></td>
<td><input type="reset" name="rs" value="reset" /></td>
</tr>
</table>
</form>
</table>
<script language="javascript">
function validateLogin(){
var sUserName = document.frmLogin.username.value ;
var sPassword = document.frmLogin.password.value ;
if ((sUserName =="") || (sUserName=="Your name")){
alert("user name");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("password!");
return false ;
}
}
</script>
</body>
</html> 
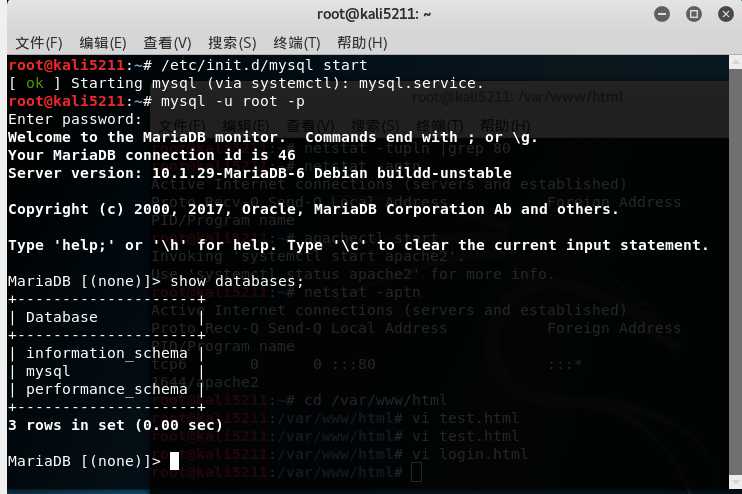
/etc/init.d/mysql start打开mysql服务。mysql -u root -p,以root身份登录,根据提示输入密码,默认密码为password,进入MySQL;use mysql;,选择mysql数据库;输入update user set password=PASSWORD("20155211") where user=‘root‘;,修改密码;输入flush privileges;,更新权限:输入show databases;查看权限:

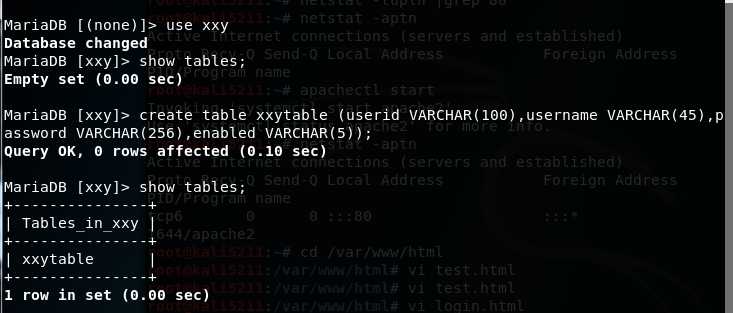
create database 库名;建立一个数据库;use 库名;使用刚刚创建的数据库:输入show tables;查看存在的数据表:

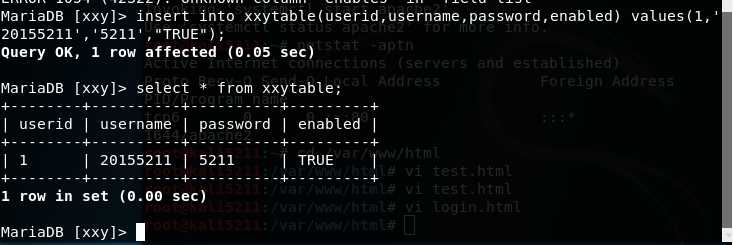
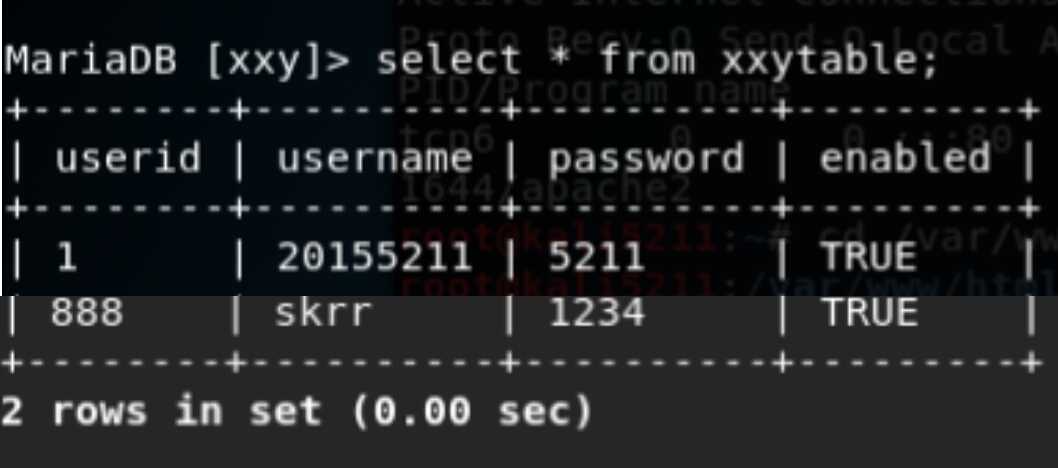
insert into yd(userid,username,password,enabled) values(1,‘20155211‘,‘5211‘,"TRUE");在表中添加内容;输入select * from xxytable;查看表中现在的信息:

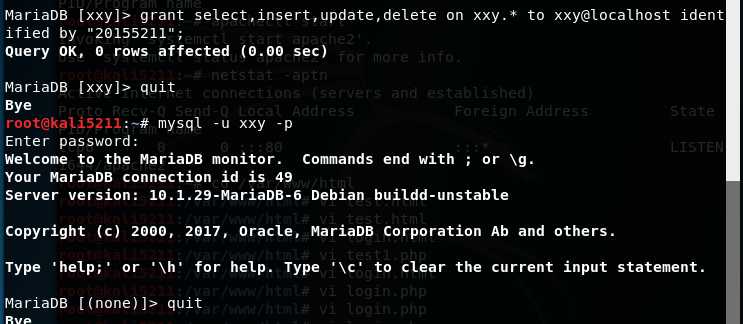
在MySQL中增加新用户,使用grant select,insert,update,delete on xxy.* to xxy@localhost identified by "20155211";指令,这句话的意思是将对某数据库的所有表的select,insert,update,delete权限授予某ip登录的某用户。如图所示,增加新用户之后,退出,重新使用新用户名和密码进行登录,登录成功说明增加新用户成功:

在/var/www/html目录下新建一个test.php测试一下PHP:
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "This is lzw php test page!<br>";
?>浏览器打开localhost/test.php可看到内容:

利用PHP和MySQL结合之前编的登录网页进行简单的用户身份认证,这里可以参考老师给的代码编写login.php,代码借鉴了同学的博客
<?php
$uname=$_POST["username"];
$pwd=$_POST["password"];
echo $uname;
$query_str="SELECT * FROM users where username=‘$uname‘ and password=‘$pwd‘;";
$mysqli = new mysqli("127.0.0.1", "xxy", "20155211", "xxy");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> Welcome login Mr/Mrs:{$uname} <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
在网页登录的用户名中填写‘ or 1=1#,密码随便输入,这时候的合成后的SQL查询语句为select * from users where username=‘‘ or 1=1#‘ and password=md5(‘‘),#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件肯定恒成立,所以能够成功登陆:

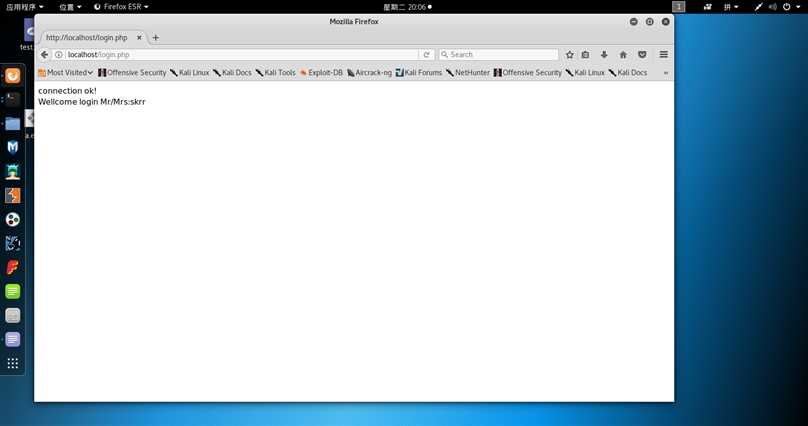
或者先在PHP中改语句if ($result = $mysqli->query($query_str))为if ($result = $mysqli->multi_query($query_str)),然后在用户名框中输入‘;insert into xxy values(‘888‘,‘skrr‘,‘1234‘,"TRUE");#在数据库中可以直接插入一个伪造的用户名,密码,下次就可以用伪造的用户名密码登录网站了(登录前将if ($result = $mysqli->query($query_str))语句改回来)。


<img src="831.jpg" />xxy</a>,读取/var/www/html目录下的图片:
做实验之前听各路同学说这个实验疯狂报错。。不过拖延症万岁,在各路大神的提示下还算顺利的完成了本次实验。。
标签:sci 测试 value AC HERE 注入 inpu 包含 put
原文地址:https://www.cnblogs.com/xxy9712/p/9074366.html