标签:技术 友好 编程 eth char 访问 验证用户名 查看端口 监听
(1) Web前端HTML:能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2) Web前端javascipt:理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
(3) Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
(4) Web后端:编写PHP网页,连接数据库,进行用户认证
(5) 最简单的SQL注入,XSS攻击测试
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
1.安装 Apache,直接用指令
sudo apt-get install apache2apache是kali下的web服务器,通过访问ip地址+端口号+文件名称可以打开对应的网页。

输入命令
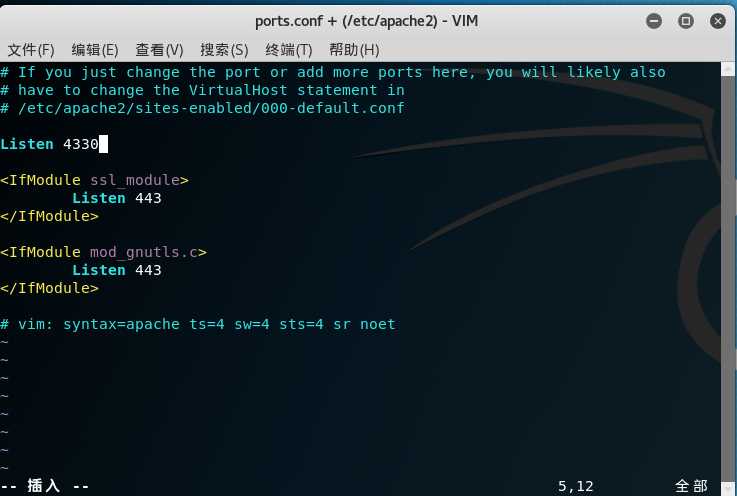
vi /etc/apache2/ports.conf更改apache2的监听端口号;

输入命令
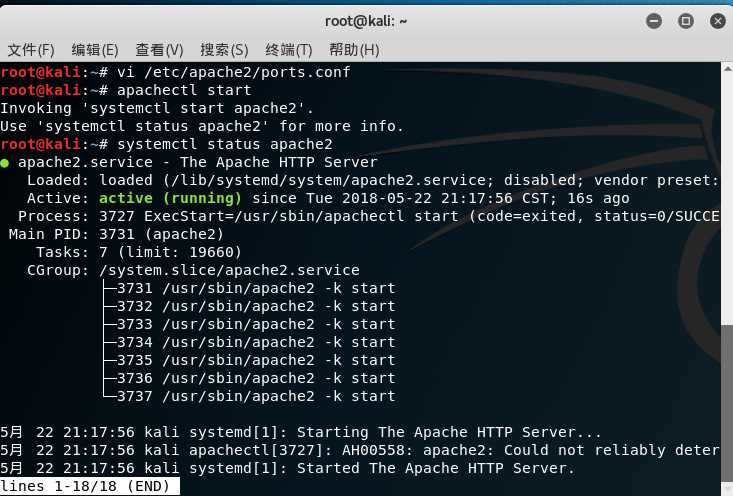
apachectl start
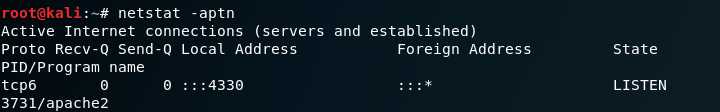
打开apahce,并使用netstat -aptn查看端口号,确认apache正确开启,如下图所示:


1.使用
cd /var/www/html在/var/www/html目录下编辑
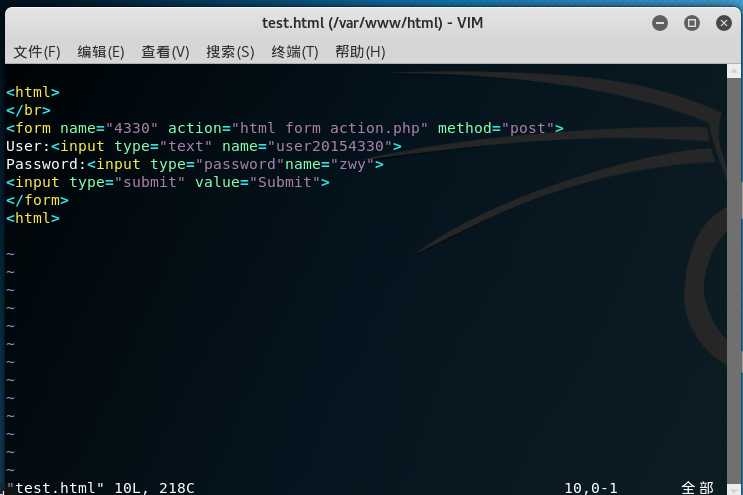
vi test.html

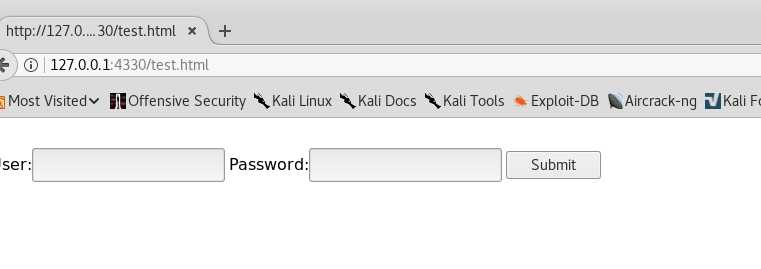
2.在firefox中输入:http://127.0.0.1:4330/test.html就能打开该网页。

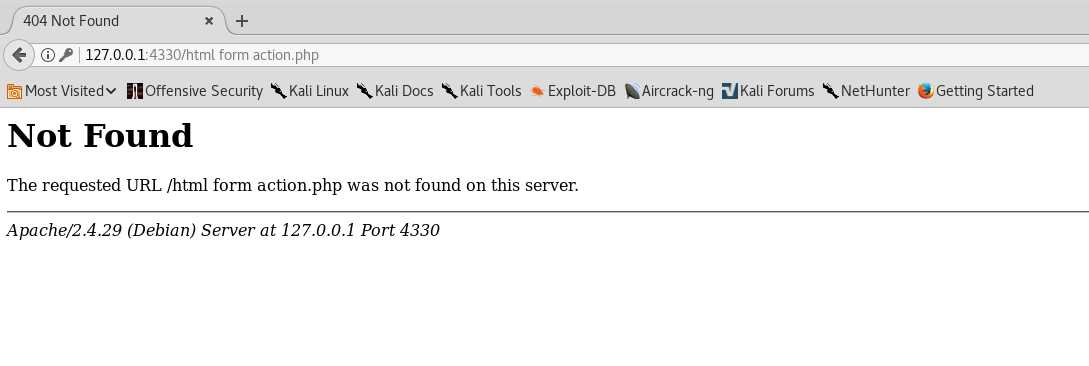
由于只是一个表单,上面代码里标出的一行中action指定的php文件,所以在填写内容后会出现not found的提示:

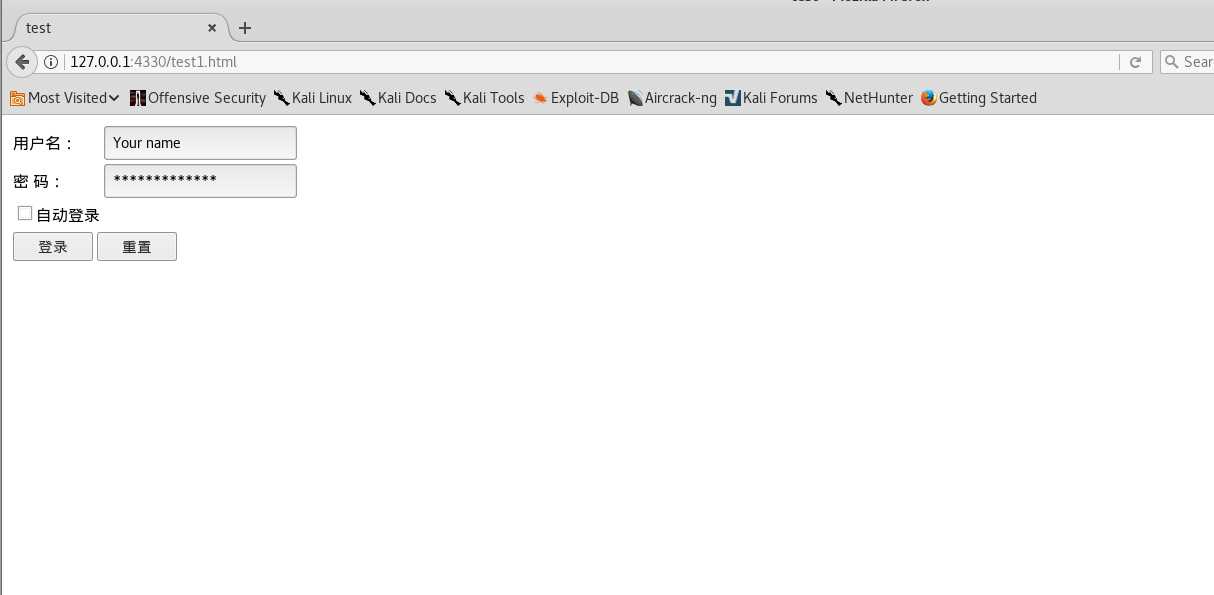
vi test1.html<html>
<head>
<title>test</title>
</head>
<body>
<table>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<form method ="POST" action="#" name="frmLogin" >
<tr>
<td>用户名:</td>
<td><input type="text" name="username" value="Your name" size="20" maxlength="20" onfocus="if (this.value==‘Your name‘) this.value=‘‘;" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>密 码:</td>
<td><input type="password" name="password" value="Your password" size="20" maxlength="20" onfocus="if (this.value==‘Your password‘) this.value=‘‘;" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td><input type="checkbox" name="zlogin" value="1">自动登录</td>
</tr>
<table>
<tr>
<td><input type="submit" name="login" value="登录" onClick="return validateLogin()"/></td>
<td><input type="reset" name="rs" value="重置" /></td>
</tr>
</table>
</form>
</table>
<script language="javascript">
function validateLogin(){
var sUserName = document.frmLogin.username.value ;
var sPassword = document.frmLogin.password.value ;
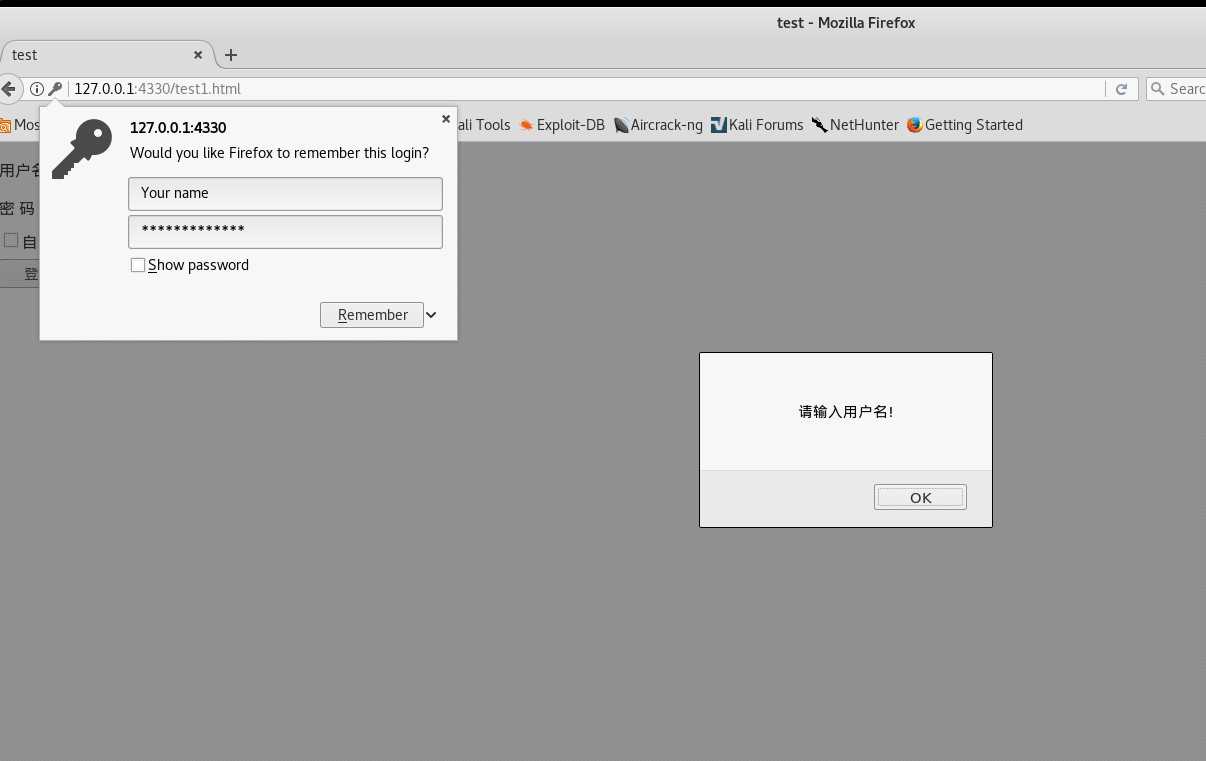
if ((sUserName =="") || (sUserName=="Your name")){
alert("请输入用户名!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("请输入密码!");
return false ;
}
}
</script>
</body>
</html>效果:


表单按钮:包括提交按钮、复位按钮和一般按钮.表单按钮可以用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作
脚本语言:ASP、PHP、Script、JavaScript、VBScript、Perl、Python、ColdFusion、Java、JSP等
本次实验主要是与web编程有关,主要分为前端和后端的编写,前端利用HTML语言以及CSS语言,后端是利用的php文件,整个实验内容还是比较多。数据库和web编程之前都没有学过,在代码方面耗时较多,有的部分还是很困难,但是通过菜鸟教程学习,老师讲解和对完成实验的同学的参考,能完整完成实验内容。后面的攻击方法SQL注入也说明了要在理解数据库代码的情况下才能够完成攻击,即让后台的程序去执行所填充的一些指令进而对数据库进行操作。网站设计不是一个简单的事情,不仅需要界面友好,最重要的是做到能够防范各种可能经受的攻击,以保证网站的安全性。
标签:技术 友好 编程 eth char 访问 验证用户名 查看端口 监听
原文地址:https://www.cnblogs.com/zhangweiye20154330/p/9074515.html