标签:you html基础 SQ errno 结合 知识 解析 put cgi
(1)什么是表单?
(2)浏览器可以解析运行什么语言?
(3)WebServer支持哪些动态语言?
php、asp、net、java、ruby等多种动态开发语言。
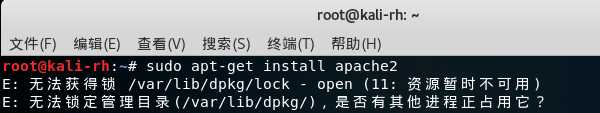
使用sudo apt-get install apache2安装Apache服务器

安装出错!
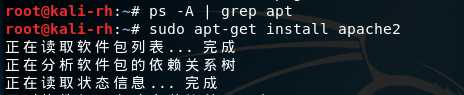
用ps -A | grep apt查看有哪些进程与“apt”有关,显示没有任何进程。
再次安装sudo apt-get install apache2

安装成功!
使用service apache2 start打开Apache服务

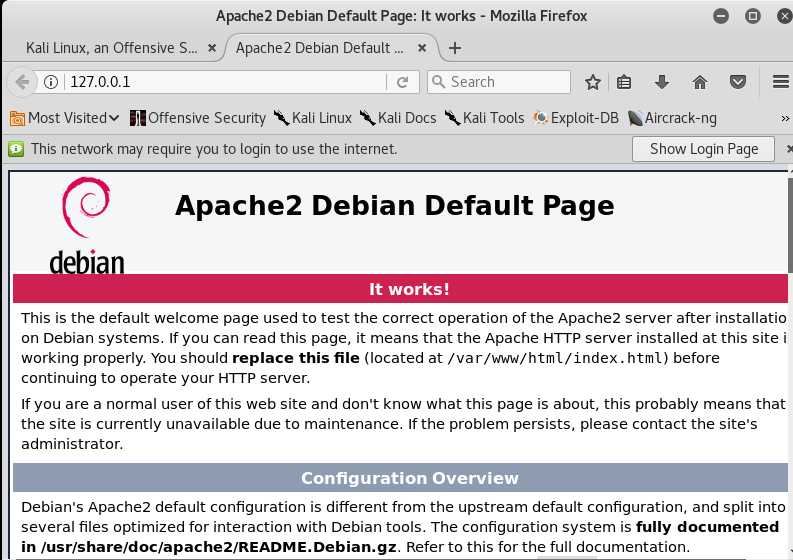
在Firefox中输入127.0.0.1:80,显示Apache的默认网页,服务器正常开启

使用cd /var/www/html进入到Apache的工作目录下,vi form1.html新建一个含有表单的html文件,编写一个简单的登录页面,代码如下:
<html>
<head>
<title>form1</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<table>
<h2>账号密码登录</h2>
<form action="login" method="post">
<tr>
<td>用户名: </td>
<td><input type="text" name="username" value="Your name" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="password" value="Your password" /></td>
<td> </td>
<td> </td>
</tr>
<table>
<tr>
<td><input type="submit" value="登录" /></td>
</tr>
</table>
</form>
</table>
</body>
</html>在浏览器打开:

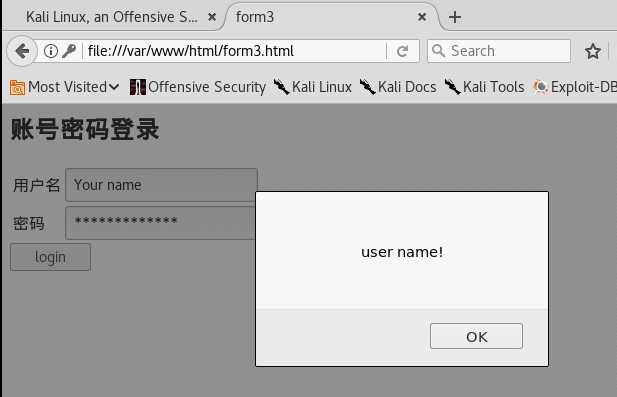
在form1.html基础上,添加一段JavaScript代码,来判断用户是否填写用户名和密码。修改后的form3.html如下所示:
<html>
<head>
<title>form2</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<table>
<h2>账号密码登录</h2>
<form method ="POST" action="login" name="frmLogin" >
<tr>
<td>用户名</td>
<td><input type="text" name="username" value="Your name" onfocus="if (this.value==‘Your name‘) this.value=‘‘;" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>密码</td>
<td><input type="password" name="password" value="Your password" onfocus="if (this.value==‘Your password‘) this.value=‘‘;" /></td>
<td> </td>
<td> </td>
</tr>
<table>
<tr>
<input type="submit" name="login" value="登录" onClick="return validateLogin()"/>
</tr>
</table>
</form>
</table>
<script language="javascript">
function validateLogin(){
var sUserName = document.frmLogin.username.value ;
var sPassword = document.frmLogin.password.value ;
if ((sUserName =="") || (sUserName=="Your name")){
alert("user name!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("password!");
return false ;
}
}
</script>
</body>
</html> 在浏览器访问file:///var/www/html/form3.html,如果未填写用户名或密码就提交,就会有提示。

输入/etc/init.d/mysql start开启MySQL服务

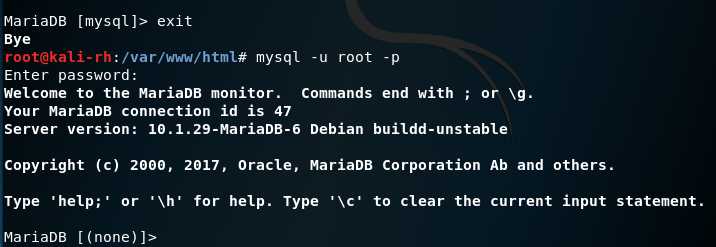
输入mysql -u root -p使用root权限进入,默认密码:password

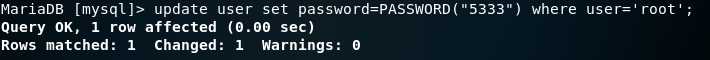
输入update user set password=PASSWORD("新密码") where user=‘root‘;,修改密码

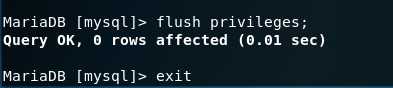
输入flush privileges;,更新权限

退出数据库,用新密码重新登录

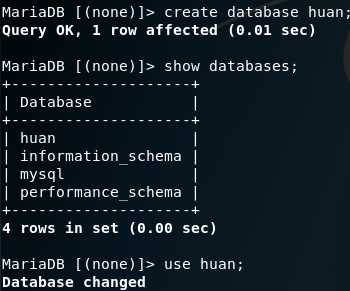
使用create database 库名;建立一个数据库
使用show databases;查看存在的数据库
使用use 库名;使用创建的数据库

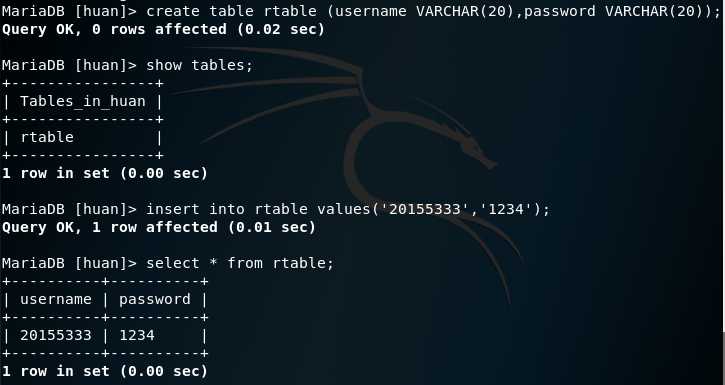
使用create table 表名 (字段设定列表);建立数据表
使用show tables;查看存在的数据表
使用insert into 表名 values(‘值1‘,‘值2‘,‘值3‘...);插入数据
使用select * from 表名;查询表中的数据

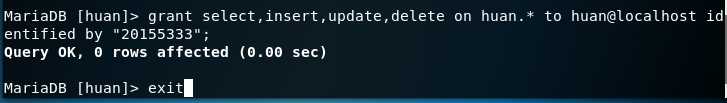
使用grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码";,在MySQL中增加新用户

增加新用户之后退出,使用新的用户名和密码进行登录

登录成功,说明增加新用户成功!
在/var/www/html目录下新建一个PHP测试文件test.php,简单了解一下它的一些语法
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "This is huan php test page!<br>";
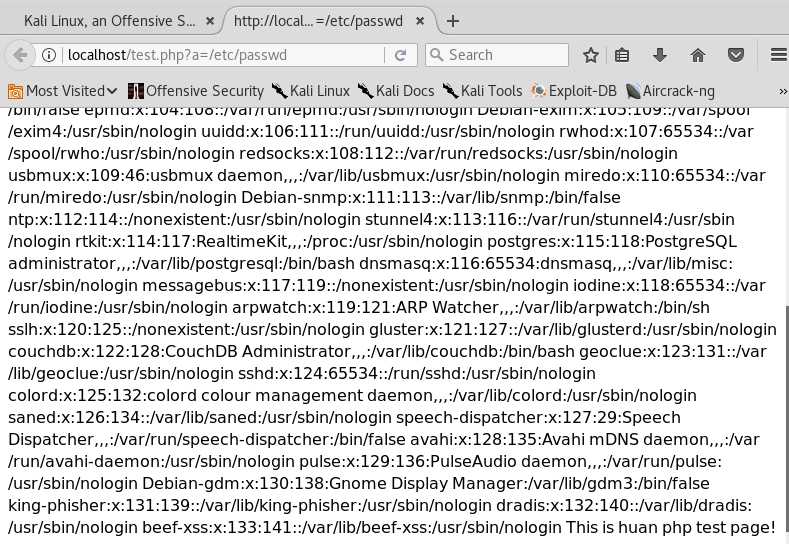
?>在浏览器中输入localhost:80/lzw_test.php?a=/etc/passwd,可看到/etc/passwd文件的内容

利用PHP和MySQL结合之前编的登录网页进行简单的用户身份认证,修改后的login.php代码如下:
<?php
$uname=$_POST["username"];
$pwd=$_POST["password"];
echo $uname;
$query_str="SELECT * FROM form3 where username=‘$uname‘ and password=‘$pwd‘;";
$mysqli = new mysqli("127.0.0.1", "huan", "20155333", "huan");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> Welcome login Mr/Mrs:{$uname} <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>在浏览器中输入localhost:80/form3.html访问自己的登录页面,输入表中的username和password,进行用户认证。

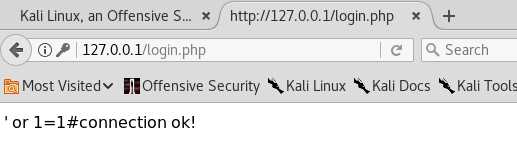
在用户名输入框输入‘ or 1=1#,密码任意输入,可登陆成功

这是由于输入的用户名和代码中select语句组合起来变成了select * from users where username=‘‘ or 1=1#‘ and password=‘‘,#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,这个条件永远成立,不管密码是否输入正确,都能够成功登陆。
将一张图片放在/var/www/html目录下,在用户名输入框输入<img src="321.png" />,密码随意,即可读取图片。

本次实验完成得较为顺利(大概是虚拟机看在这是倒数第二次实验的份上放我一马),可能是由于之前学过web编程及数据库相关知识的原因,所以没有想像中的难。同时也提醒我们,不要以为考完试之后学过的知识就没有用了,它们可能在新的课程中得到应用。
标签:you html基础 SQ errno 结合 知识 解析 put cgi
原文地址:https://www.cnblogs.com/rh123456/p/9074924.html