标签:处理 .so 数据 建表 database 收藏 mit 字节 apache服务
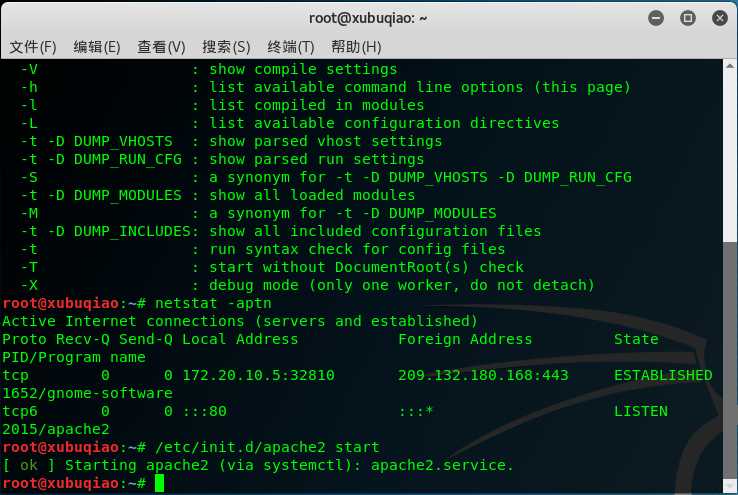
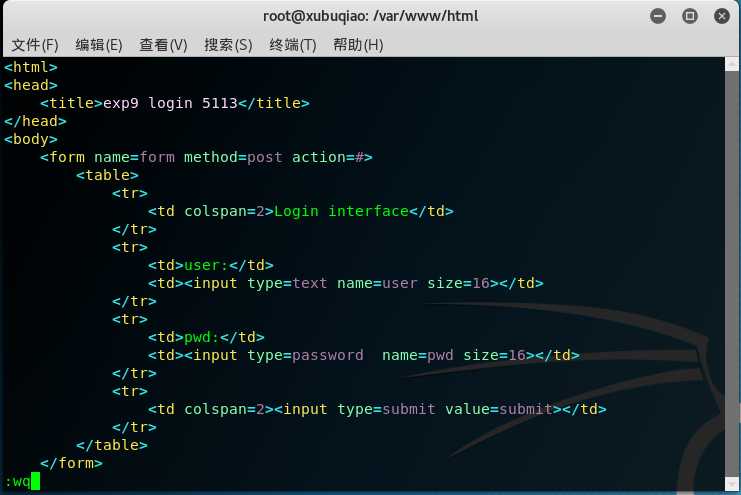
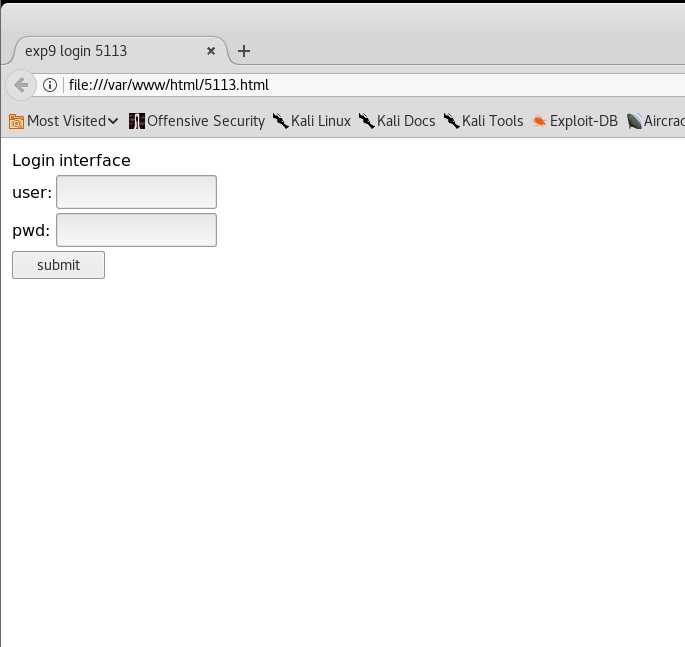
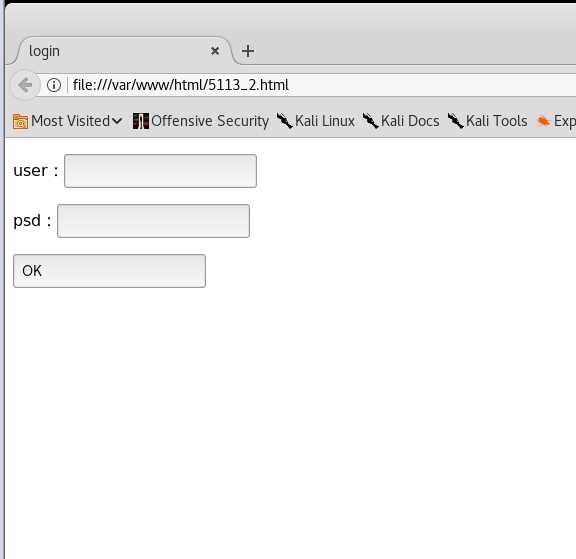
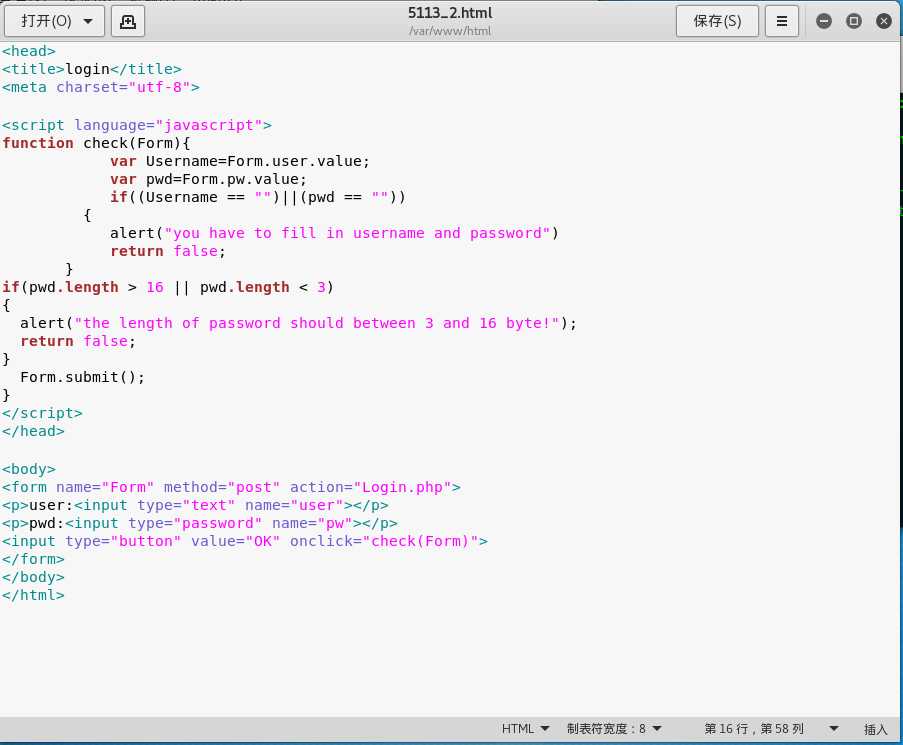
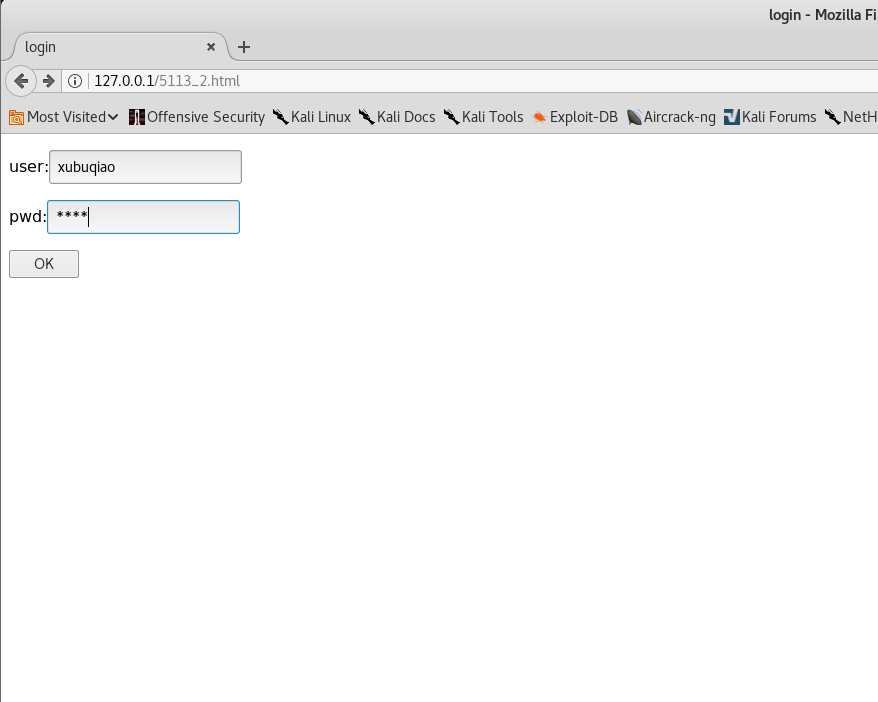
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
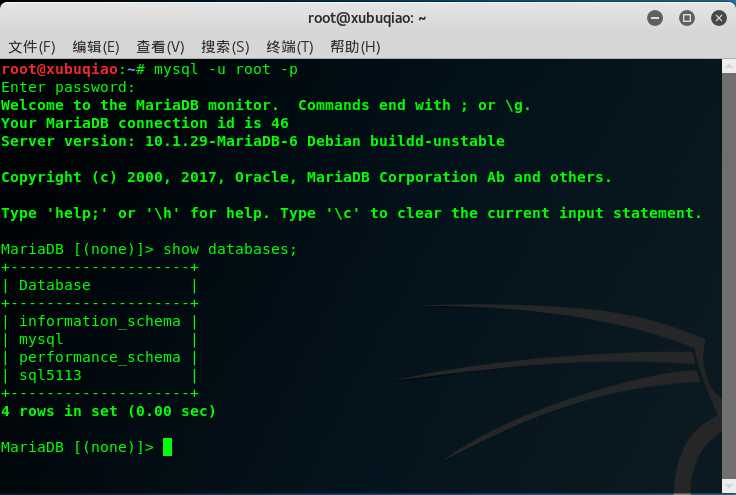
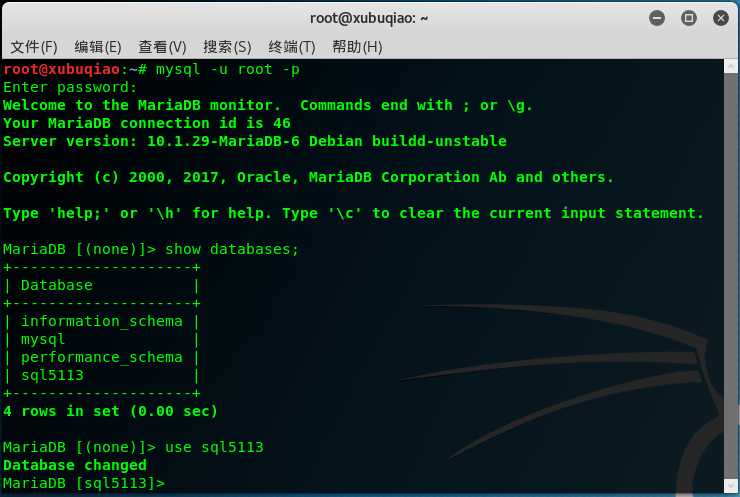
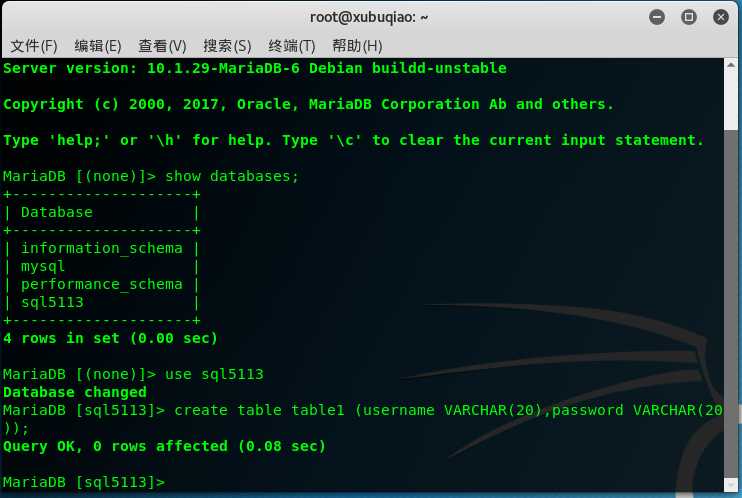
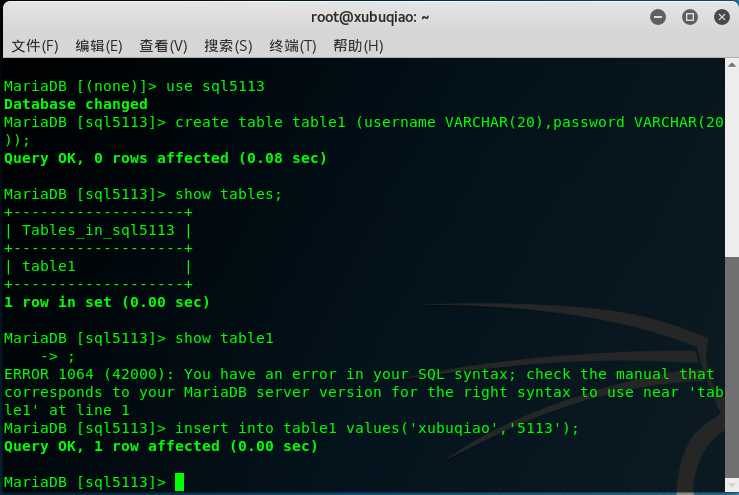
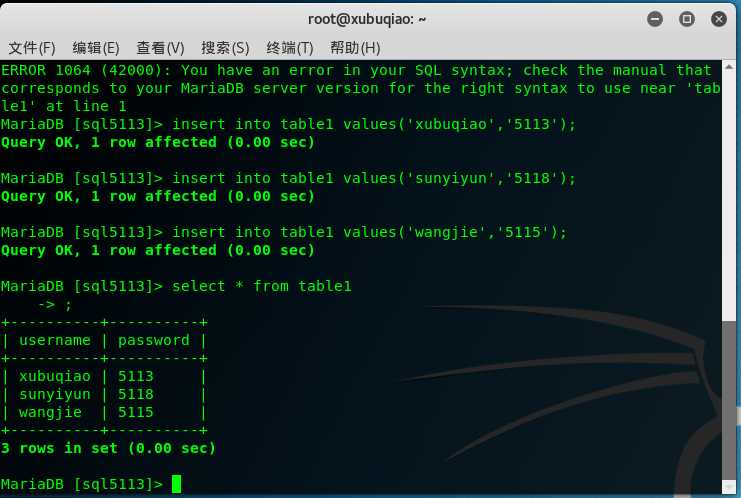
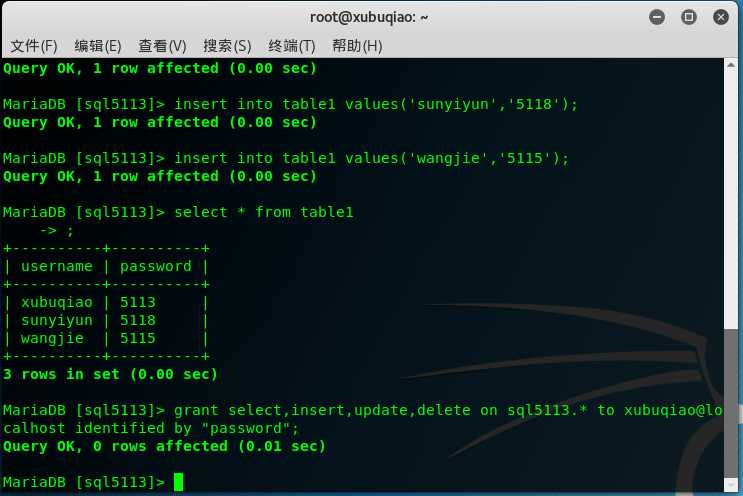
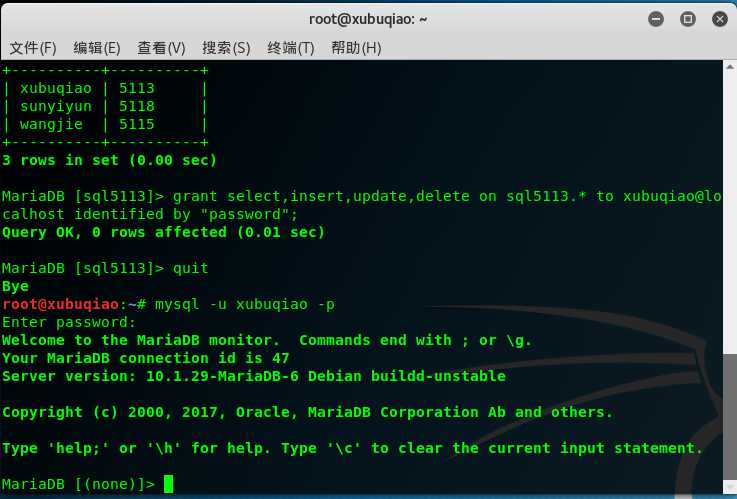
Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
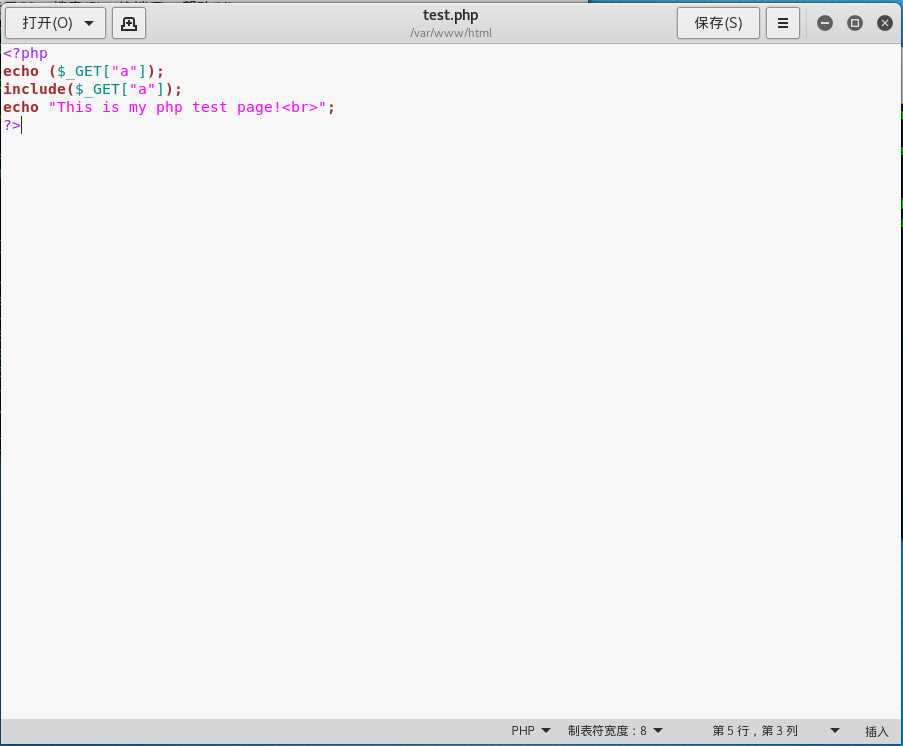
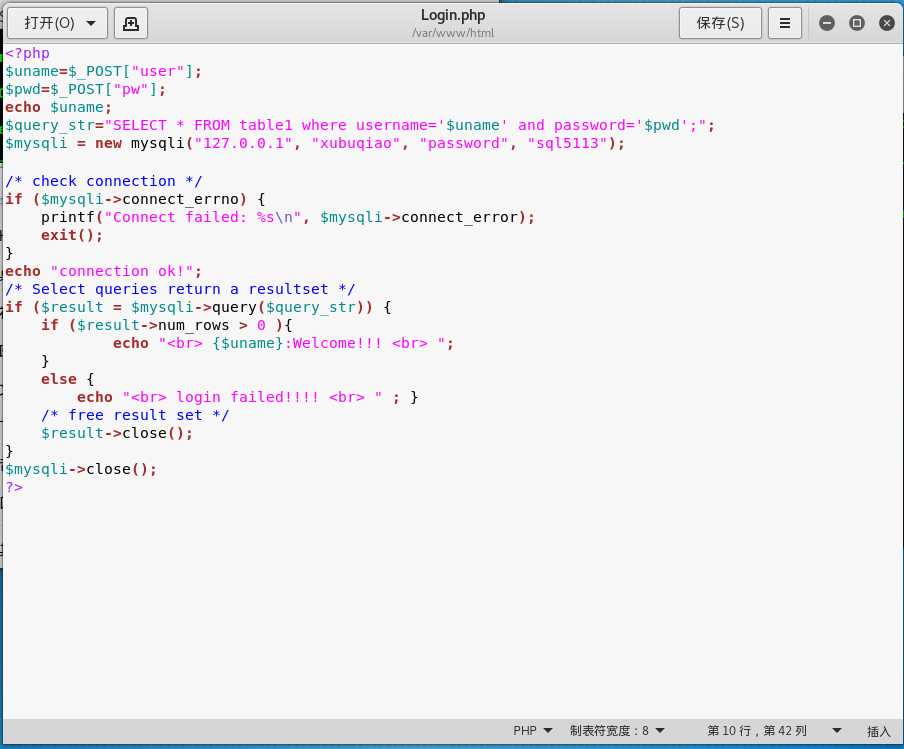
Web后端:编写PHP网页,连接数据库,进行用户认证
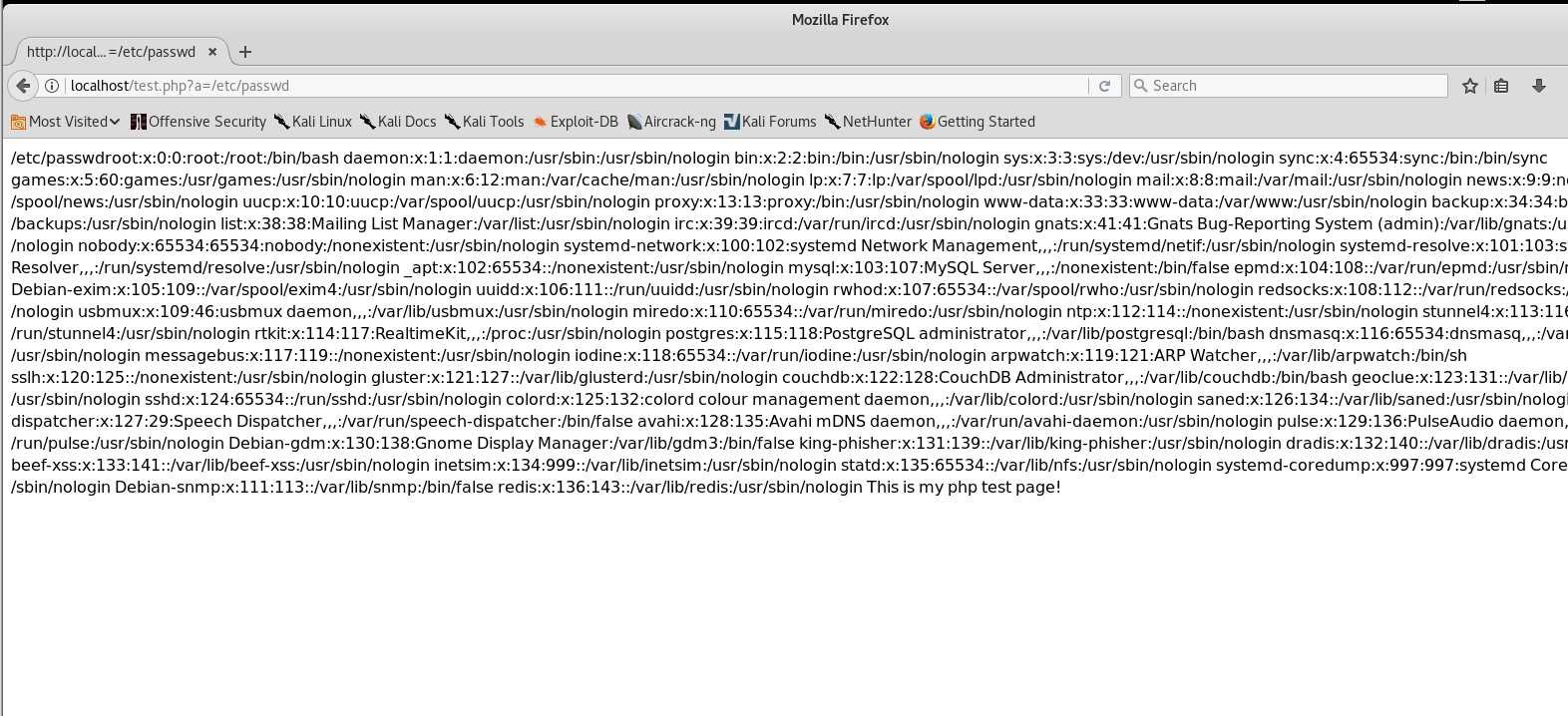
最简单的SQL注入,XSS攻击测试





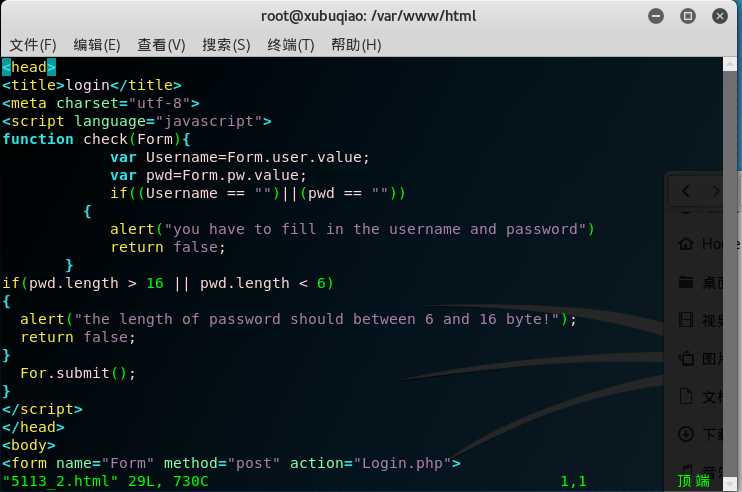
{
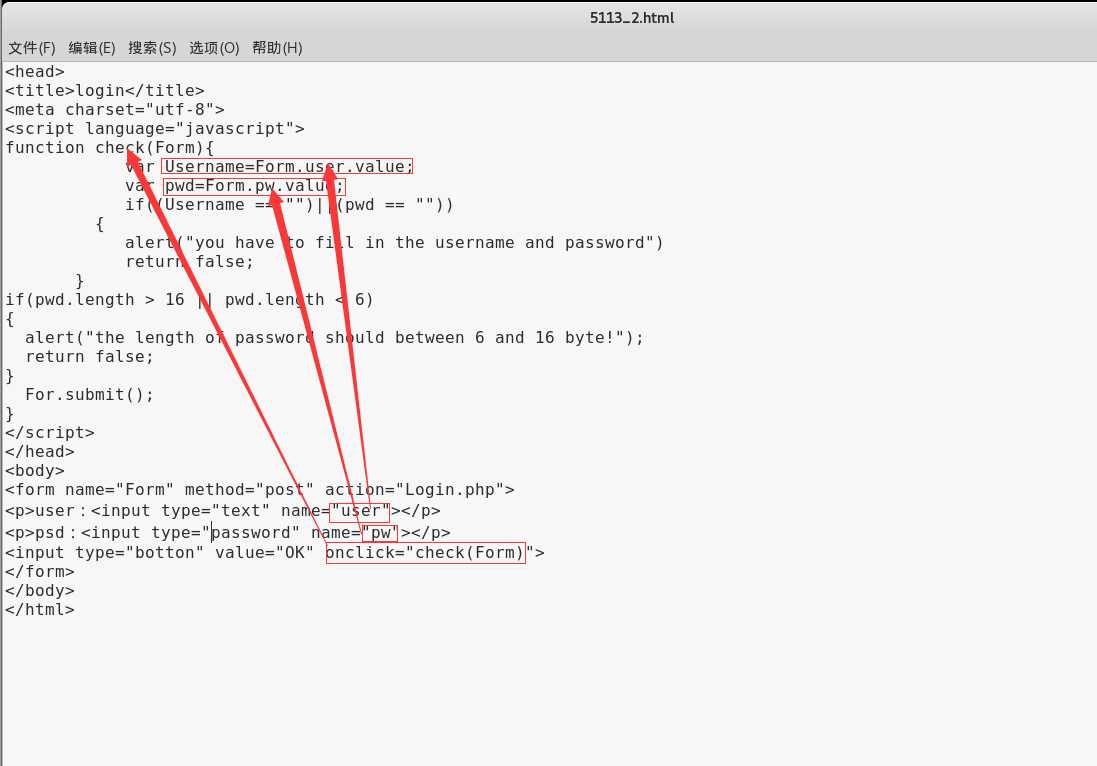
function check(Form){
var Username=Form.user.value;
var pwd=Form.pw.value;
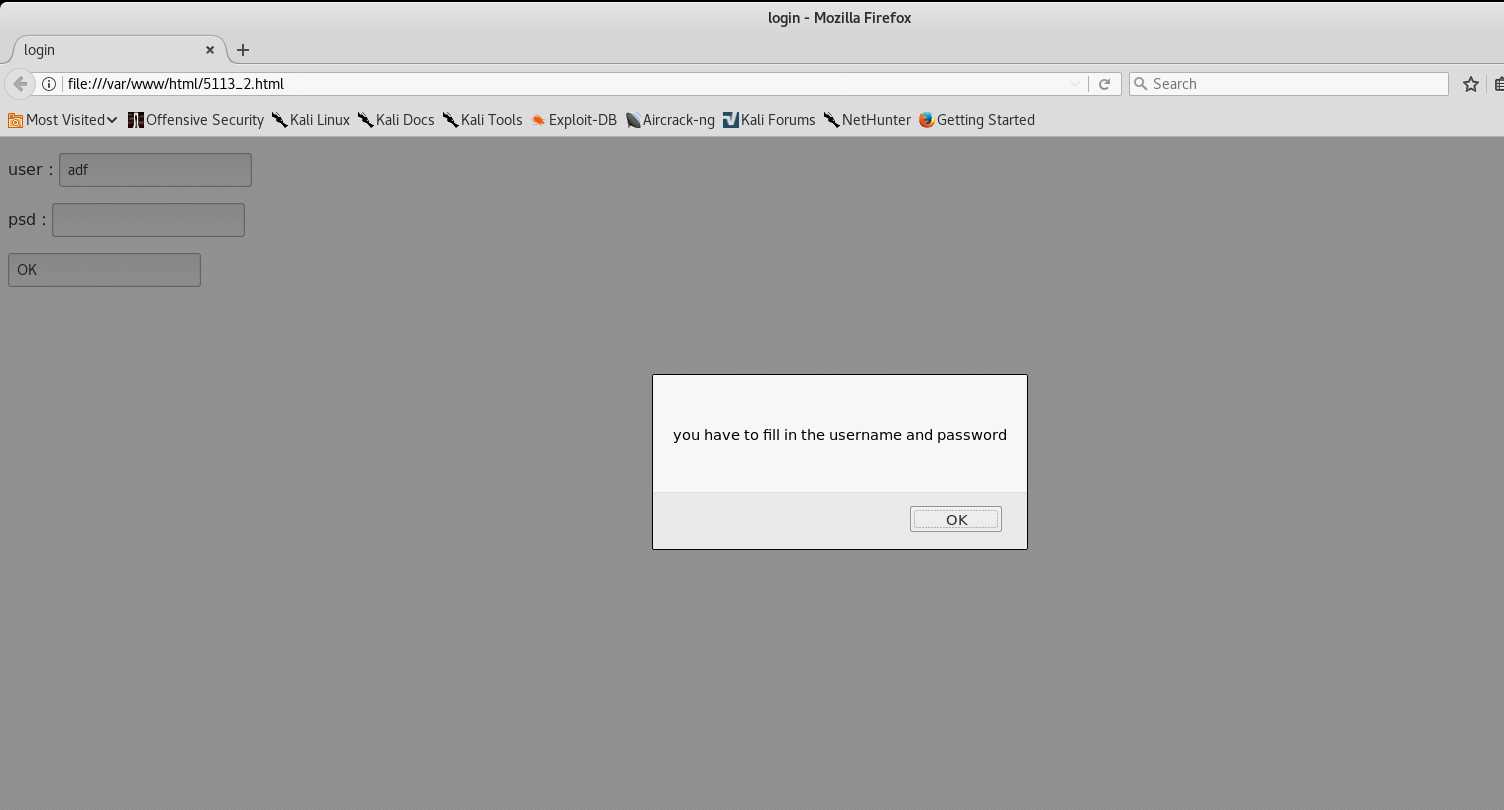
if((Username == "")||(pwd == ""))
{
alert("you have to fill in the username and password")
return false;
}
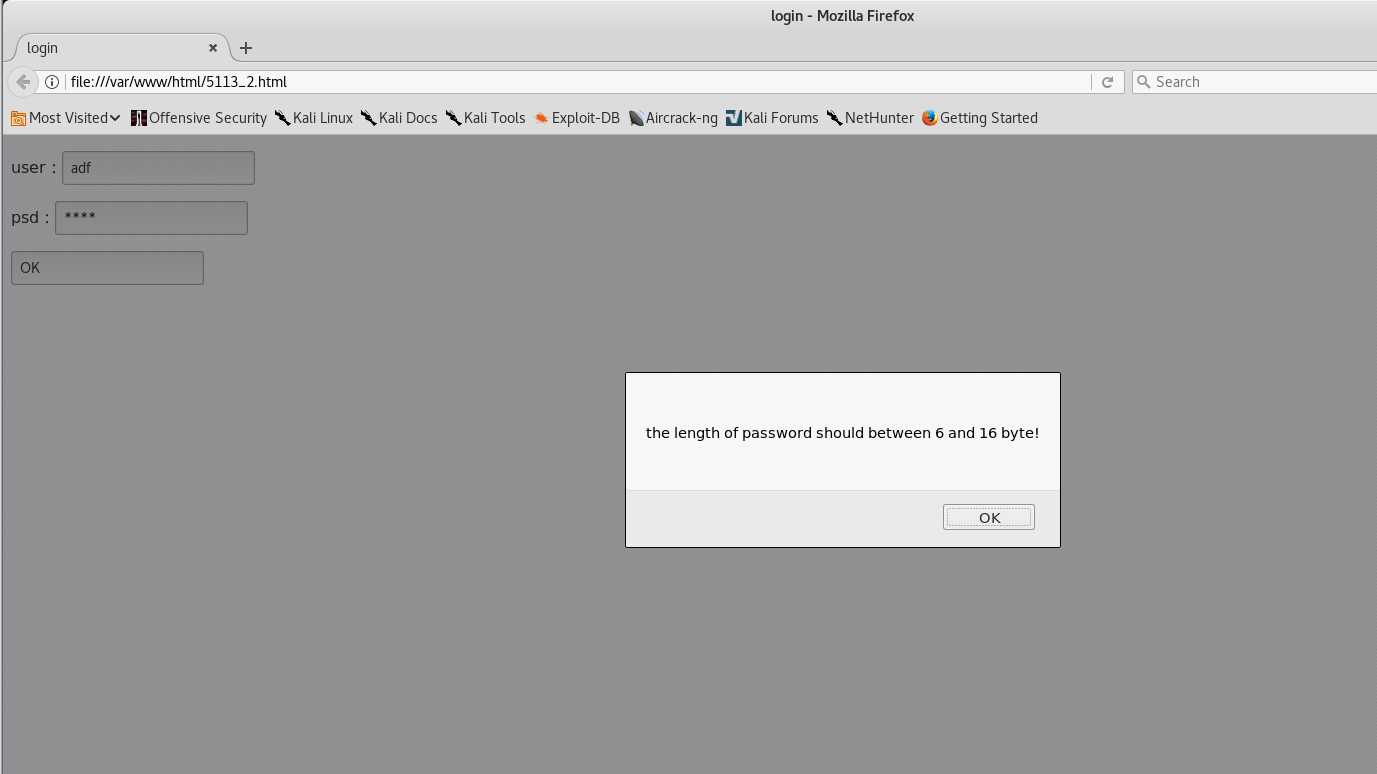
if(pwd.length > 16 || pwd.length < 6)
{
alert("the length of password should between 6 and 16 byte!");
return false;
}
For.submit();
}}








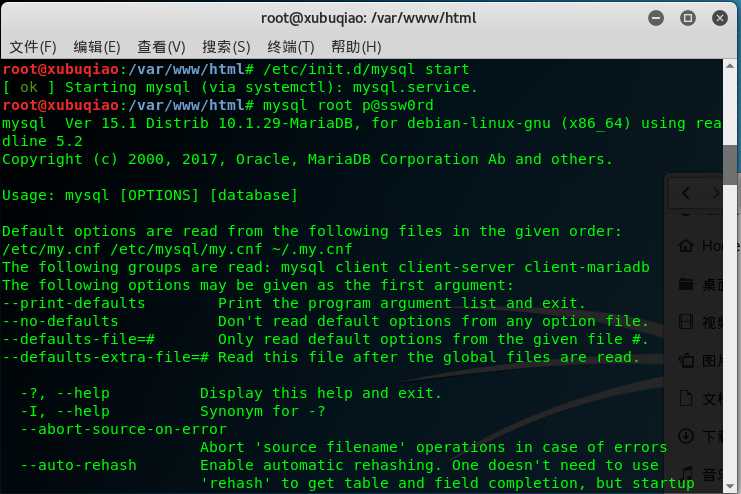
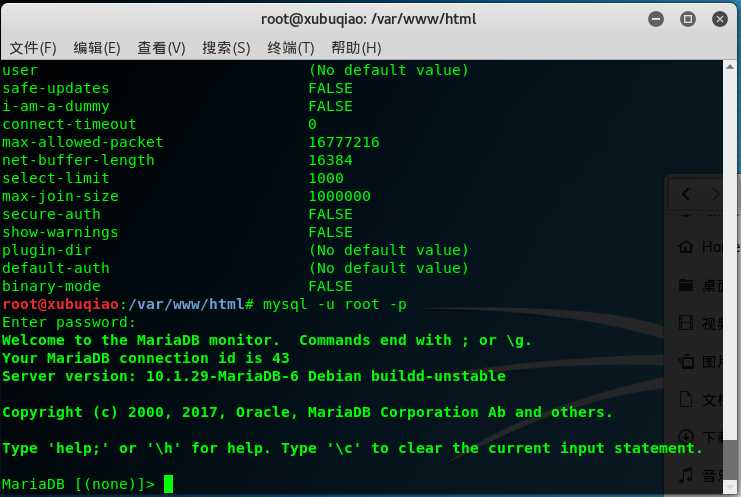
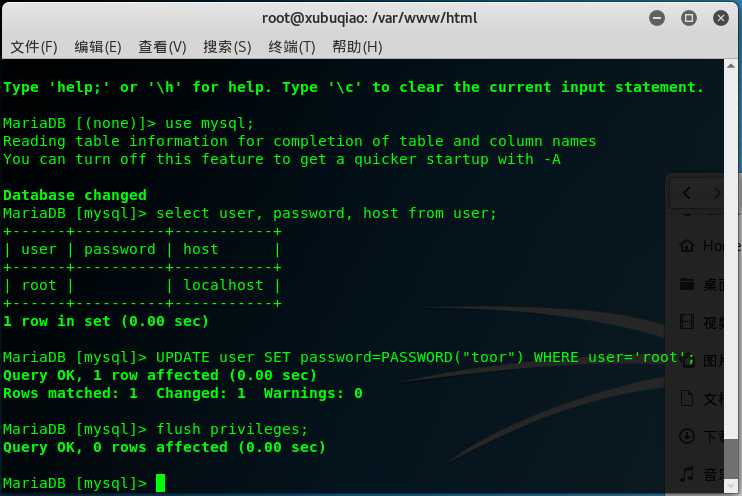
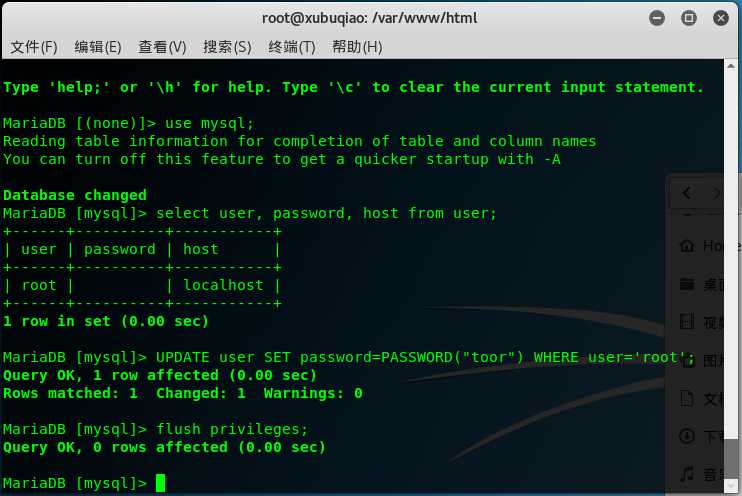
输入下面的指令修改密码
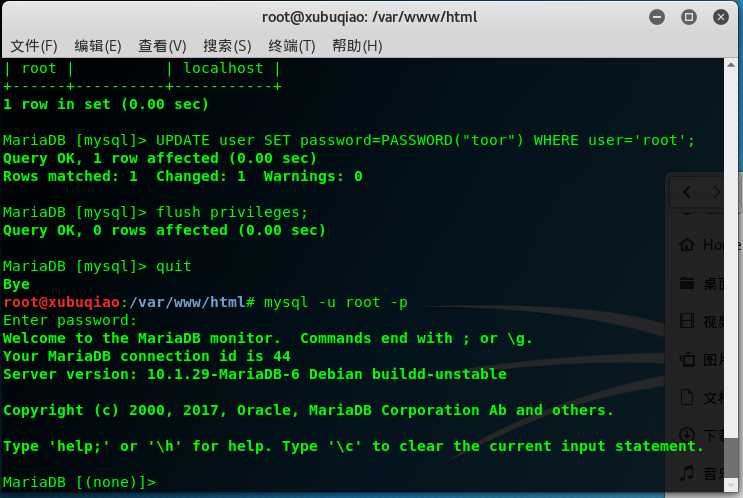
update user set password=PASSWORD("新密码") where user=‘root‘;
flush privileges;
















Can‘t connect to local MySQL server through socket ‘/var/run/mysqld/mysqld.sock‘ (2 "No such file or
可以通过如下解决方法:
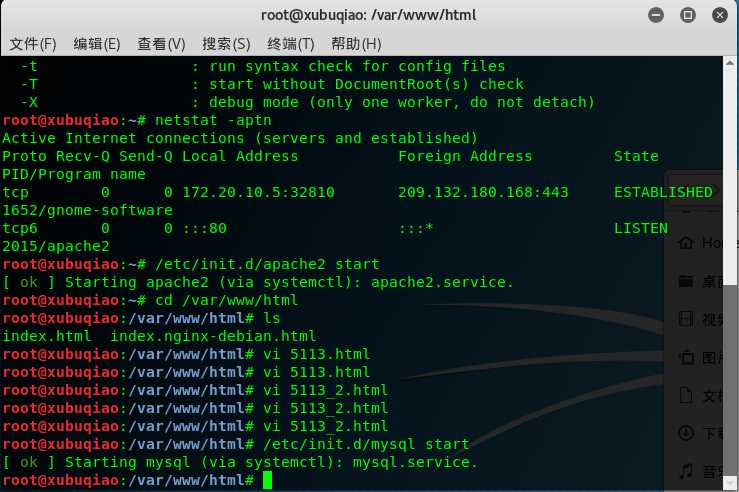
cd /etc/init.d
sudo service mysql stop
sudo service mysql start
即重启一次mysql即可解决。
PPS,我还曾经出现过一种情况,就是在点击登录按钮后不停的打开新的标签页,这可能是因为表单中的post和php的post没有对应好吧。。。我改了一下突然就改好了。
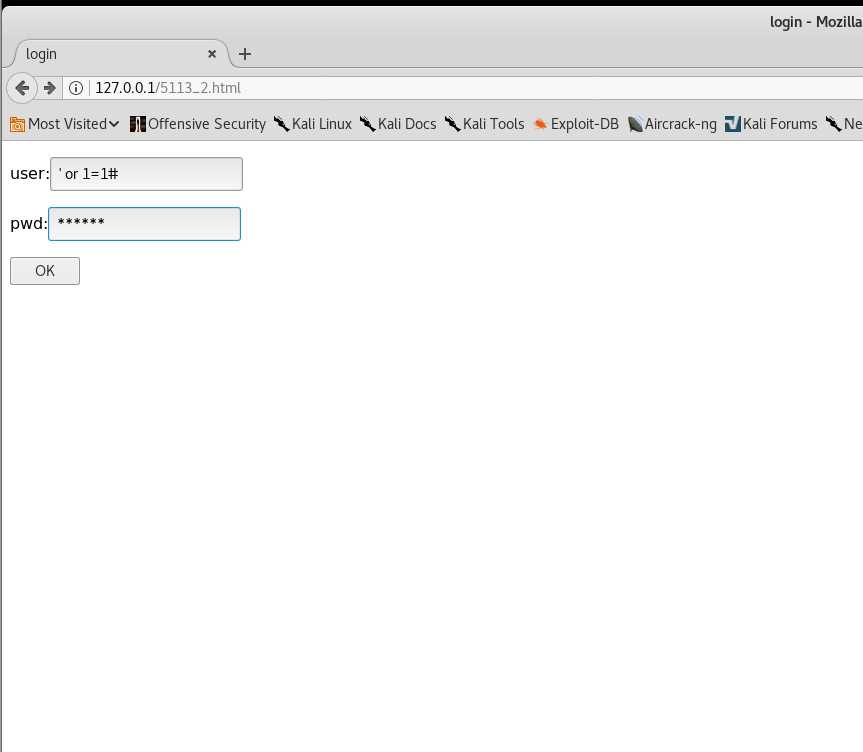
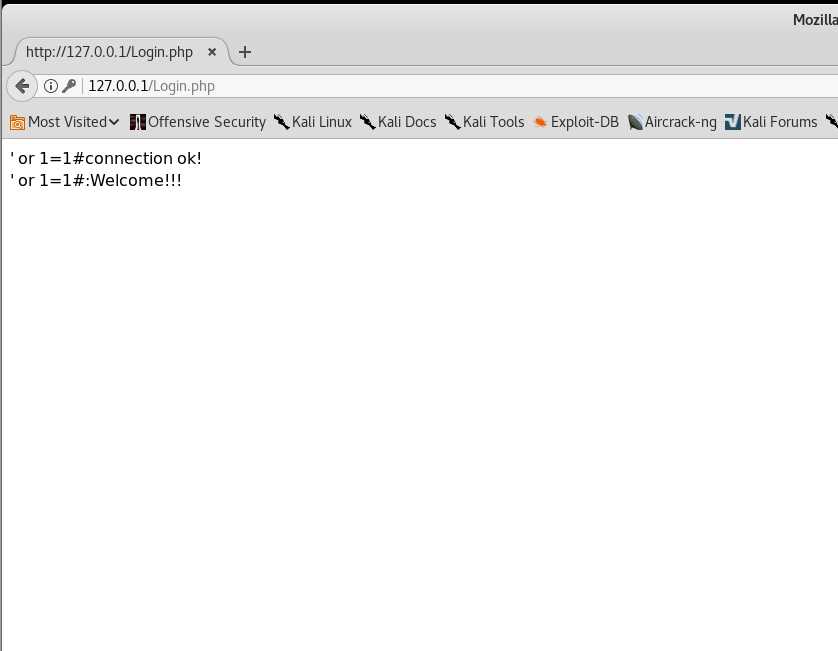
‘ or 1=1#


先放一张图片在/var/www/html目录下。在用户名输入框中输入 < img src="1.png" / >xubuqiao读取/var/www/html目录下的图片
点击登录后可以读取图片

什么是表单
浏览器可以解析运行什么语言。
WebServer支持哪些动态语言
get和post有什么区别?
标签:处理 .so 数据 建表 database 收藏 mit 字节 apache服务
原文地址:https://www.cnblogs.com/xubuqiao/p/9074745.html