标签:first script margin back func for javascrip src 一半
当做混合开发时,总有各种意想不到的酷炫效果的需求等着你。不过这个还好,先备着方便以后用。
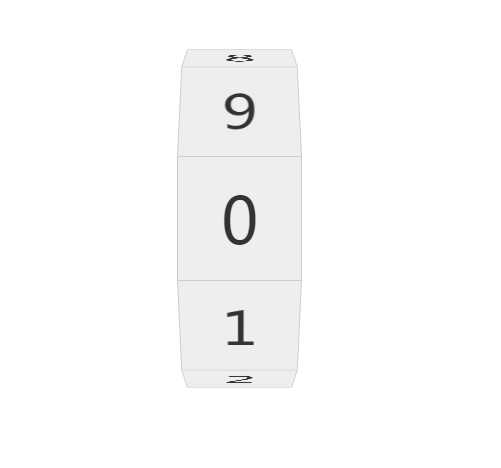
先上效果图:

总结一下:此效果的完成基于以下几个关键点:
1.DOM结构,为每个DIV设置旋转后,一次也会影响到内层的结构,也就意为越往内层旋转的角度越大。平分下来只需要给div设置一个36deg的旋转就OK了,最内层的9号DIV正好旋转一圈。
2.perspective属性设置景深效果
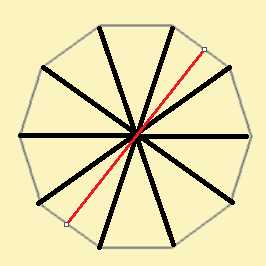
3. z轴旋转中心的计算(可以通过侧截面的平面图算出红线的一半约为153px,对应到属性上也就是 transform-origin: center center -153px;)

整个页面的代码贴一下,有兴趣的可以自己运行一下。这里的html为动态生成的:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> *{ padding: 0; margin: 0; } #circle-box{ width: 100px; height: 100px; margin: 200px auto; perspective: 800px; transform-style: preserve-3d; } #circle-box div{ width: 100px; height: 100px; position: absolute; top: 0px; box-sizing: border-box; -webkit-transform: rotateX(-36deg); -ms-transform: rotateX(-36deg); -o-transform: rotateX(-36deg); transform: rotateX(-36deg); transform-style: preserve-3d; transform-origin: center center -153px; } #circle-box>div{ -webkit-transform: rotateX(0deg); -ms-transform: rotateX(0deg); -o-transform: rotateX(0deg); transform: rotateX(0deg); -webkit-transition: all linear 1s; -o-transition: all linear 1s; transition: all linear 1s; transform-style: preserve-3d; } #circle-box div:first-child{ top: 0; } #circle-box{ width: 100px; height: 100px; } #circle-box span{ position: relative; display: block; width: 100px; height: 100px; background: #eee; color: #333; top: 0; left: 0; line-height:100px; text-align: center; font-size: 50px; border: 1px solid #ccc; box-sizing: border-box; } #circle-box:hover>div{ -webkit-transform: rotateX(360deg); -ms-transform: rotateX(360deg); -o-transform: rotateX(360deg); transform: rotateX(360deg); } </style> </head> <body> <div id="circle-box"> </div> <script type="text/javascript"> function genCircle () { var html = ""; var section = ‘<div><span>0</span></div>‘ for(var i = 0; i<10; i++) { html = ‘<div><span>‘+ (9-i) +‘</span>‘+ html +‘</div>‘ } document.getElementById("circle-box").innerHTML = html; } window.onload = function () { genCircle(); } </script> </body> </html>
标签:first script margin back func for javascrip src 一半
原文地址:https://www.cnblogs.com/pomelott/p/9074634.html