标签:宽度 影响 str html highlight png lis 新版本 流式
box-sizing属性让css布局更容易并且更直观。但是为什么它有效又被热爱,先让我们看下它的历史。
盒子模型历史
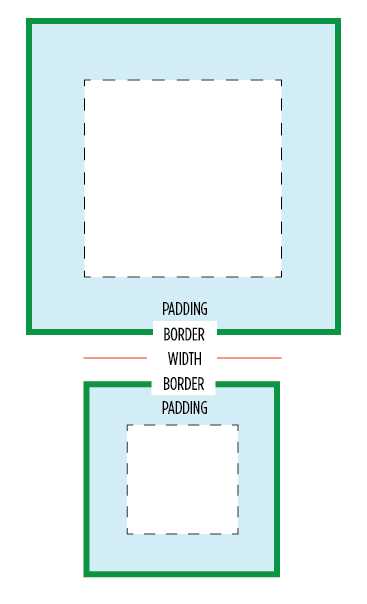
自从css诞生,盒子模型就这样默认的工作:
width + padding + border = 元素被渲染的/实际可见的宽度
height + padding + border = 元素被渲染的/实际可见的高度
这可能是违法直觉的,因为一旦你给元素加了padding或border你设置的高度/宽度就会跑出window。
回顾一下web设计,IE早起的版本(<IE 6)在 quirks mode下处理盒子模型是不同的:
width = 元素被渲染的/实际可见的宽度
height = 元素被渲染的/实际可见的高度
border/padding的值被放进了元素盒子里,通过减小盒子的宽/高,而不是扩展它。

一些人更喜欢这种quirky的盒子模型,认为它更直观。
但是,在固定宽度设计的时代,一旦你理解了默认盒子模型,使用起来就不太复杂。你可以通过简单的数学计算出你需要设置多宽多高。对于现在的开发者的问题是那些绝对的px长度不会翻译成自适应的设计i,所以相同的数学问题不再适用。
自适应设计开始变得流行,开发者和设计者希望更新盒子模型。伟大的设计者Jon Hicks,以他的优秀的流式宽度设计出名,在CSS wishlist上加了这个主题:
我想要一个不一样的盒子模型。我发现一个把padding/border加在元素的宽度上很奇怪,希望能给出一种方式,比如textarea 100% 宽,3px padding,不用担心它会怎样布局。也许可以是一个内置padding?
现代box-sizing
这些想法促进了box-sizing属性被引入css3.即使box-sizing有三种值:content-box,padding-box,border-box,最常用的是border-box。
现在,所有浏览器的最新版本使用了原始的:width/height + padding + border = 实际宽/高 的盒子模型。用box-sizing:border-bbox;我们可以改变盒子模型为曾经的quirky方式,这种方式元素的具体宽高并不会受padding/border影响。这已经证明了自适应设计中很有用。
因此,你可能会自问,“是不是旧版本的IE做了正确的事情?”一些人是这样认为的。
Good,Better,and (probably) Best box-sizing Reset Methods
# The “old” border-box reset
* {
box-sizing: border-box;
}
# Universal Box Sizing
*, *:before, *:after {
box-sizing: border-box;
}
//这种方法包含了伪类元素。但是*选择器让开发者在别的地方使用content-box/padding-box比较困难。
# Universal Box Sizing with Inheritance
html {
box-sizing: border-box;
}
*, *:before, *:after {
box-sizing: inherit;
}
// 这种reset方法比之前的方法给你了更大的灵活性 -- 你可以任意使用content-box/padding-box,不用担心通配选择器覆盖你的css。
标签:宽度 影响 str html highlight png lis 新版本 流式
原文地址:https://www.cnblogs.com/tianmuxi/p/9076373.html