标签:颜色 鼠标悬停 偶数 多个 盒子模型 网站 java 总结 鼠标
在HTML中引入css方式总共有三种:
3.1 链接式
3.1 导入式
现在的互联网前端分三层:
CSS:Cascading Style Sheet,层叠样式表。CSS的作用就是给HTML页面标签添加各种样式,定义网页的显示效果。简单一句话:CSS将网页内容和显示样式进行分离,提高了显示功能。
css的最新版本是css3,我们目前学习的是css2.1
接下来我们要讲一下为什么要使用CSS。
比如说,有一个样式需要在一百个页面上显示,如果是html来实现,那要写一百遍,现在有了css,只要写一遍。现在,html只提供数据和一些控件,完全交给css提供各种各样的样式。

1 <div> 2 <p style="color: green">我是一个段落</p> 3 </div>

<style type="text/css">
/*写我们的css代码*/
span{
color: yellow;
}
</style>

<link rel="stylesheet" href="./index.css">

<style type="text/css">
@import url(‘./index.css‘);
</style>
css的选择器:1.基本选择器 2.高级选择器
基本选择器包含:
1.标签选择器
标签选择器可以选中所有的标签元素,比如div,ul,li ,p等等,不管标签藏的多深,都能选中,选中的是所有的,而不是某一个,所以说 "共性" 而不是 ”特性“

body{
color:gray;
font-size: 12px;
}
/*标签选择器*/
p{
color: red;
font-size: 20px;
}
span{
color: yellow;
}
2.id选择器
# 选中id
同一个页面中id不能重复。
任何的标签都可以设置id
id命名规范 要以字母 可以有数字 下划线 - 大小写严格区分 aa和AA是两个不一样的属性值

1 #box{
2 background:green;
3 }
4
5 #s1{
6 color: red;
7 }
8
9 #s2{
10 font-size: 30px;
11 }
3.类选择器
3.1 所谓类 就是class . class与id非常相似 任何的标签都可以加类但是类是可以重复,属于归类的概念。
3.2 同一个标签中可以携带多个类,用空格隔开
类的使用,能够决定前端工程师的css水平到底有多牛逼?
答案:一定要有”公共类“的概念
1 .lv{
2 color: green;
3
4 }
5 .big{
6 font-size: 40px;
7 }
8 .line{
9 text-decoration: underline;
10 }
1 <!-- 公共类 共有的属性 --> 2 <div> 3 <p class="lv big">段落1</p> 4 <p class="lv line">段落2</p> 5 <p class="line big">段落3</p> 6 </div> 7
总结:
玩好了类 就等于玩好了css中的1/2
到底使用id还是用class?
答案:尽可能的用class。除非一些特殊情况可以用id
原因:id一般是用在js的。也就是说 js是通过id来获取到标签
三、高级选择器
高级选择器分为:后代选择器、子代选择器、并集选择器、交集选择器
使用空格表示后代选择器。顾名思义,父元素的后代(包括儿子,孙子,重孙子)

1 .container p{
2 color: red;
3 }
4 .container .item p{
5 color: yellow;
6 }
使用>表示子代选择器。比如div>p,仅仅表示的是当前div元素选中的子代(不包含孙子....)元素p。

1 .container>p{
2 color: yellowgreen;
3 }
多个选择器之间使用逗号隔开。表示选中的页面中的多个标签。一些共性的元素,可以使用并集选择器

1 /*并集选择器*/
2 h3,a{
3 color: #008000;
4 text-decoration: none;
5
6 }
比如像百度首页使用并集选择器。

body,h1,h2,h3,h4,h5,h6,hr,p,blockquote,dl,dt,dd,ul,ol,li,pre,form,fieldset,legend,button,input,textarea,th,td {
margin: 0;
padding: 0
}
/*使用此并集选择器选中页面中所有的标签,页面布局的时候会使用*/
交集选择器
使用.表示交集选择器。第一个标签必须是标签选择器,第二个标签必须是类选择器 语法:div.active
比如有一个<h4 class=‘active‘></h4>这样的标签。
那么

1 h4{
2 width: 100px;
3 font-size: 14px;
4 }
5 .active{
6 color: red;
7 text-decoration: underline;
8 }
9 /* 交集选择器 */
10 h4.active{
11 background: #00BFFF;
12 }
它表示两者选中之后元素共有的特性。
四、属性选择器:
属性选择器,字面意思就是根据标签中的属性,选中当前的标签。
语法:
1 /*根据属性查找*/
2 /*[for]{
3 color: red;
4 }*/
5
6 /*找到for属性的等于username的元素 字体颜色设为红色*/
7 /*[for=‘username‘]{
8 color: yellow;
9 }*/
10
11 /*以....开头 ^*/
12 /*[for^=‘user‘]{
13 color: #008000;
14 }*/
15
16 /*以....结尾 $*/
17 /*[for$=‘vvip‘]{
18 color: red;
19 }*/
20
21 /*包含某元素的标签*/
22 /*[for*="vip"]{
23 color: #00BFFF;
24 }*/
25
26 /**/
27
28 /*指定单词的属性*/
29 label[for~=‘user1‘]{
30 color: red;
31 }
32
33 input[type=‘text‘]{
34 background: red;
35 }
五、伪类选择器:
伪类选择器一般会用在超链接a标签中,使用a标签的伪类选择器,我们一定要遵循"爱恨准则" LoVe HAte

1 /*没有被访问的a标签的样式*/
2 .box ul li.item1 a:link{
3
4 color: #666;
5 }
6 /*访问过后的a标签的样式*/
7 .box ul li.item2 a:visited{
8
9 color: yellow;
10 }
11 /*鼠标悬停时a标签的样式*/
12 .box ul li.item3 a:hover{
13
14 color: green;
15 }
16 /*鼠标摁住的时候a标签的样式*/
17 .box ul li.item4 a:active{
18
19 color: yellowgreen;
20 }
再给大家介绍一种css3的选择器nth-child()

/*选中第一个元素*/
div ul li:first-child{
font-size: 20px;
color: red;
}
/*选中最后一个元素*/
div ul li:last-child{
font-size: 20px;
color: yellow;
}
/*选中当前指定的元素 数值从1开始*/
div ul li:nth-child(3){
font-size: 30px;
color: purple;
}
/*n表示选中所有,这里面必须是n, 从0开始的 0的时候表示没有选中*/
div ul li:nth-child(n){
font-size: 40px;
color: red;
}
/*偶数*/
div ul li:nth-child(2n){
font-size: 50px;
color: gold;
}
/*奇数*/
div ul li:nth-child(2n-1){
font-size: 50px;
color: yellow;
}
/*隔几换色 隔行换色
隔4换色 就是5n+1,隔3换色就是4n+1
*/
div ul li:nth-child(5n+1){
font-size: 50px;
color: red;
}
六、伪元素选择器:
废话不多说,直接上代码!!!
/*设置第一个首字母的样式*/
p:first-letter{
color: red;
font-size: 30px;
}
/* 在....之前 添加内容 这个属性使用不是很频繁 了解 使用此伪元素选择器一定要结合content属性*/
p:before{
content:‘alex‘;
}
/*在....之后 添加内容,使用非常频繁 通常与咱们后面要讲到布局 有很大的关联(清除浮动)*/
p:after{
content:‘&‘;
color: red;
font-size: 40px;
}
七、CSS 继承性和层叠性
css有两大特性:继承性和层叠性
面向对象语言都会存在继承的概念,在面向对象语言中,继承的特点:继承了父类的属性和方法。那么我们现在主要研究css,css就是在设置属性的。不会牵扯到方法的层面。
继承:给父级设置一些属性,子级继承了父级的该属性,这就是我们的css中的继承。
记住:有一些属性是可以继承下来 : color 、 font-*、 text-*、line-* 。主要是文本级的标签元素。
但是像一些盒子元素属性,定位的元素(浮动,绝对定位,固定定位)不能继承。
层叠性: 权重的标签覆盖掉了权重小的标签,说白了 ,就是被干掉了
权重: 谁的权重大,浏览器就会显示谁的属性
谁的权重大? 非常简单就是小学的数数。
数:id的数量 class的数量 标签的数量,顺序不能乱
/*1 0 0 */显示红色
#box{
color: red;
}
/*0 1 0*/
.container{
color: yellow;
}
/*0 0 1*/
p{
color: purple;
}
是不是感觉明白了呢?好的,再给大家加深点难度。

1 <div id=‘box1‘ class="wrap1"> 2 <div id="box2" class="wrap2"> 3 <div id="box3" class="wrap3"> 4 <p>再来猜猜我是什么颜色?</p> 5 </div> 6 </div> 7 </div>

#box1 #box2 p{
color: yellow;
}
#box2 .wrap3 p{
color: red;
}
div div #box3 p{
color: purple;
}
div.wrap1 div.wrap2 div.wrap3 p{
color: blue;
}
好的。那么上面的这个案例大家是否懂了呢?那么接下来我们继续看案例
还是上面那个html结构,如果我设置以下css,会显示什么颜色呢。
1 #box2 .wrap3 p{
2 color: yellow;
3 }
4
5 #box1 .wrap2 p{
6 color: red;
7 }
答案是红色的。结论:当权重一样的时候 是以后来设置的属性为准,前提必须权重一样 。‘后来者居上 ’。
Good,我们继续看下面的css,你来猜以下此时字什么颜色?
#box1 #box2 .wrap3{
color: red;
}
#box2 .wrap3 p{
color: green;
}
答案是绿色。哈哈,是不是感觉快懵掉了。其实大家只要记住这点特性就可以。第一条css设置的属性值,是通过继承性设置成的红色,那么继承来的属性,它的权重为0。它没有资格跟我们下面选中的标签对比。
那大家猜想一下如果都是被继承来的属性,那么字会显示什么颜色呢?

#box1 #box2 .wrap3{
color: red;
}
.wrap1 #box2{
color: green;
}
小案例证明:权重都是0:那么就是"就近原则" : 谁描述的近,就显示谁的属性。所谓描述的近,就是选中到最内层的距离越近。
小总结一下:
总结:
1.先看标签元素有没有被选中,如果选中了,就数数 (id,class,标签的数量) 谁的权重大 就显示谁的属性。权重一样大,后来者居上
2.如果没有被选中标签元素,权重为0。
如果属性都是被继承下来的 权重都是0 。权重都是0:"就近原则" : 谁描述的近,就显示谁的属性
八、层叠性权重相同处理:
第一种现象:当权重相同时,以后来设置的属性为准,前提一定要权重相同
#box2 .wrap3 p{
color: yellow;
}
#box1 .wrap2 p{
color: red;
}
我们会发现此时显示的是红色的。
第二种现象: 第一个选择器没有选中内层标签,那么它是通过继承来设置的属性,那么它的权重为0。第二个选择器选中了内层标签,有权重。
所以 继承来的元素 权重为0。跟选中的元素没有可比性。
#box1 #box2 .wrap3{
color: red;
}
#box2 .wrap3 p{
color: green;
}
我们会发现此时显示的是绿色的。
第三种现象:如果都是继承来的属性,谁描述的近,显示谁的属性。‘就近原则‘
#box1 #box2 .wrap3{
color: red;
}
.wrap1 #box2{
color: green;
}
!important 的使用。
!important:设置权重为无限大
!important 不影响继承来的权重,只影响选中的元素。不要随便使用!important,因为使用它会影响页面的布局
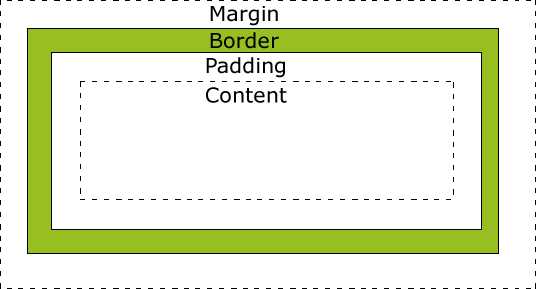
九、盒子模型
在CSS中,"box model"这一术语是用来设计和布局时使用,然后在网页中基本上都会显示一些方方正正的盒子。我们称为这种盒子叫盒模型。
盒模型有两种:标准模型和IE模型。我们在这里重点讲标准模型。

width:内容的宽度
height: 内容的高度
padding:内边距,边框到内容的距离
border: 边框,就是指的盒子的宽度
margin:外边距,盒子边框到附近最近盒子的距离
如果让你做一个宽高402*402的盒子,您如何来设计呢?
答案有上万种,甚至上一种。
如果一个盒子设置了padding,border,width,height,margin(咱们先不要设置margin,margin有坑,后面课程会讲解)
盒子的真实宽度=width+2*padding+2*border
盒子的真实宽度=height+2*padding+2*border
那么在这里要注意看了。标准盒模型,width不等于盒子真实的宽度。
另外如果要保持盒子真实的宽度,那么加padding就一定要减width,减padding就一定要加width。真实高度一样设置。
十、padding,内边距
padding:就是内边距的意思,它是边框到内容之间的距离
另外padding的区域是有背景颜色的。并且背景颜色和内容的颜色一样。也就是说background-color这个属性将填充所有的border以内的区域
padding有四个方向,分别描述4个方向的padding。
描述的方法有两种
1、写小属性,分别设置不同方向的padding
padding-top: 30px; padding-right: 30px; padding-bottom: 30px; padding-left: 30px;
2、写综合属性,用空格隔开
/*上 右 下 左*/
padding: 20px 30px 40px 50px ;
/*上 左右 下*/
padding: 20px 30px 40px;
/* 上下 左右*/
padding: 20px 30px;
/*上下左右*/
padding: 20px;
比如ul标签,有默认的padding-left值。
那么我们一般在做站的时候,是要清除页面标签中默认的padding和margin。以便于我们更好的去调整元素的位置。
我们现在初学可以使用通配符选择器
*{
padding:0;
margin:0;
}
But,这种方法效率不高。
所以我们要使用并集选择器来选中页面中应有的标签(不同背,因为有人已经给咱们写好了这些清除默认的样式表,reset.css)
https://meyerweb.com/eric/tools/css/reset/
十一、border边框
border:边框的意思,描述盒子的边框
边框有三个要素: 粗细 线性样式 颜色
border: solid
如果颜色不写,默认是黑色。如果粗细不写,不显示边框。如果只写线性样式,默认的有上下左右 3px的宽度,实体样式,并且黑色的边框。
border-width: 3px;
border-style: solid;
border-color: red;
/*
border-width: 5px 10px;
border-style: solid dotted double dashed;
border-color: red green yellow;
*/
border-top-width: 10px; border-top-color: red; border-top-style: solid; border-right-width: 10px; border-right-color: red; border-right-style: solid; border-bottom-width: 10px; border-bottom-color: red; border-bottom-style: solid; border-left-width: 10px; border-left-color: red; border-left-style:solid;
上面12条语句,相当于 bordr: 10px solid red;
另外还可以这样:
border-top: 10px solid red; border-right: 10px solid red; border-bottom: 10px solid red; border-left: 10pxb solid red;
border:none;
border:0;
表示border没有设置样式。
/*小三角 箭头指向下方*/
div{
width: 0;
height: 0;
border-bottom: 20px solid red;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
}
十二、简单认识margin:
margin:外边距的意思。表示边框到最近盒子的距离。
/*表示四个方向的外边距离为20px*/ margin: 20px; /*表示盒子向下移动了30px*/ margin-top: 30px; /*表示盒子向右移动了50px*/ margin-left: 50px;
margin-bottom: 100px;
标签:颜色 鼠标悬停 偶数 多个 盒子模型 网站 java 总结 鼠标
原文地址:https://www.cnblogs.com/zzw731862651/p/9077192.html