标签:概念 uil 可见 blank 引用 name jpg space 官网
做开发这么多年,经常因配置的问题引发生产环境的bug。有些年久的项目,几百个密密麻麻的配置项,经常容易搞混,有时好几个项目有好多同样的配置项,配置工作也不厌其烦。所幸,携程开源了新一代配置中心 - Apollo项目,最近在项目中使用了一段时间,感觉确实方便不少。
首先本地搭建Apollo,请参照官网资料https://github.com/ctripcorp/apollo/wiki/Quick-Start。
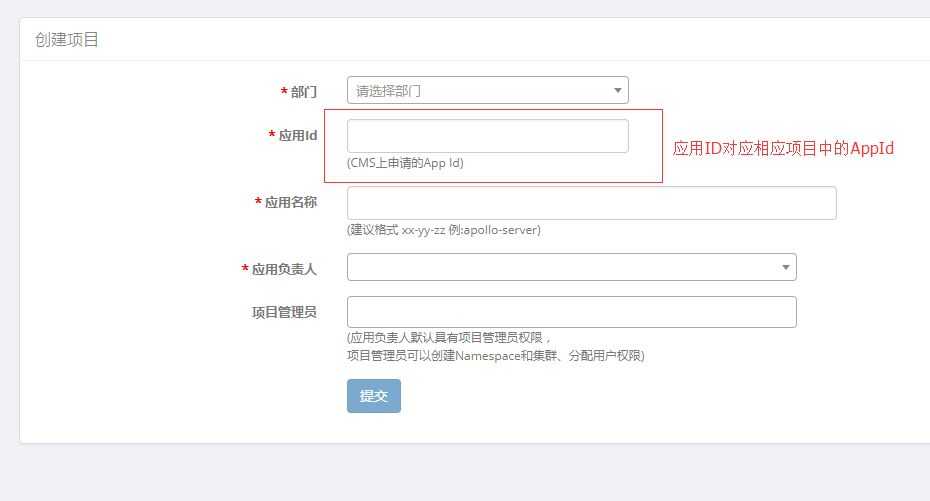
进入Apollo的管理UI,创建项目:

创建项目后,就可以在项目中添加Key、value了:

添加key后,需要发布才能生效。
在.net core项目中添加Com.Ctrip.Framework.Apollo.Configuration的nuget包(难道是java程序员写的?),修改Program.cs文件及appsettings.json文件,appsettings.json文件的AppId对应上文中的应用ID,MetaServer的地址Apollo的Euraka的Server地址:
public static IWebHost BuildWebHost(string[] args) => WebHost.CreateDefaultBuilder(args) .ConfigureAppConfiguration((hostingContext, builder) => { builder .AddApollo(builder.Build().GetSection("apollo")) .AddDefault(); }) .UseStartup<Startup>() .Build();
{ "apollo": { "AppId": "SampleApp", "MetaServer": "http://192.168.2.168:8080" } }
这样就可以在项目中读取apollo里的配置项了,是不是很简单。
如果有一些公共配置项需要被几个项目引用,该怎么办呢?NameSpace闪亮登场!传送门:Apollo核心概念之“Namespace”
创建pulic类型的NameSpace,NameSpace的配置项对各项目都可见,唯一需要的操作是在个项目中也需要对NameSpace中的配置项进行发布,这个时候需要再改一下Program.cs的代码:
public static IWebHost BuildWebHost(string[] args) => WebHost.CreateDefaultBuilder(args) .ConfigureAppConfiguration((hostingContext, builder) => { builder .AddApollo(builder.Build().GetSection("apollo")) .AddDefault() .AddNamespace("Common");//Apollo中NameSpace的名称 }) .UseStartup<Startup>() .Build();
标签:概念 uil 可见 blank 引用 name jpg space 官网
原文地址:https://www.cnblogs.com/focus-lei/p/9077467.html