标签:mode fail free 数据表 基础 ida lock kali 技术分享
1.什么是表单?
2.浏览器可以解析运行什么语言
3.WebServer支持哪些动态语言
(一)环境配置
1.安装 Apache,直接用指令sudo apt-get install apache2。apache是kali下的web服务器,通过访问ip地址+端口号+文件名称可以打开对应的网页。
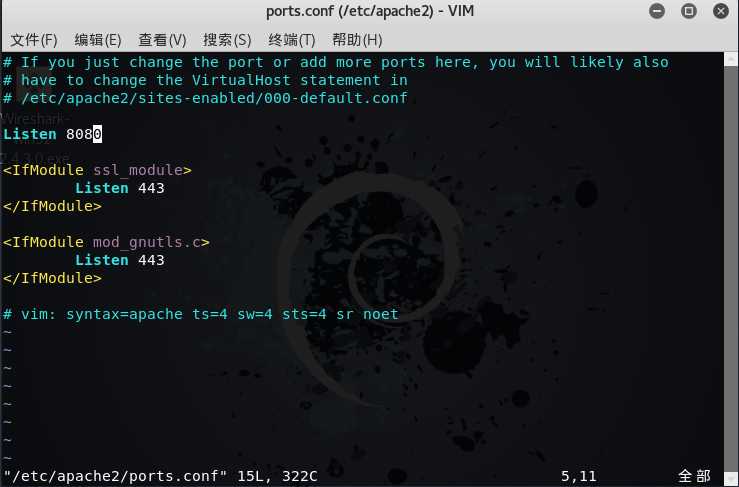
输入命令vi /etc/apache2/ports.conf更改apache2的监听端口号;

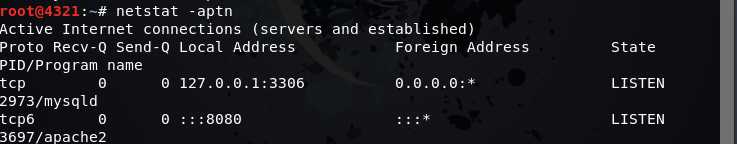
apachectl start打开apahce,并使用netstat -aptn查看端口号,确认apache正确开启,如下图所示:
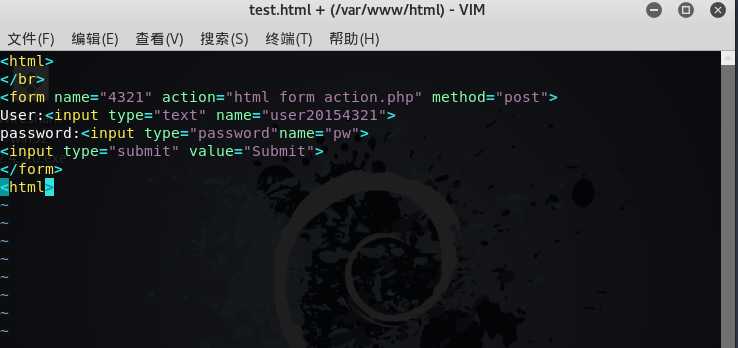
cd /var/www/html在/var/www/html目录下编辑vi test.html
http://127.0.0.1:4321/test.html就能打开该网
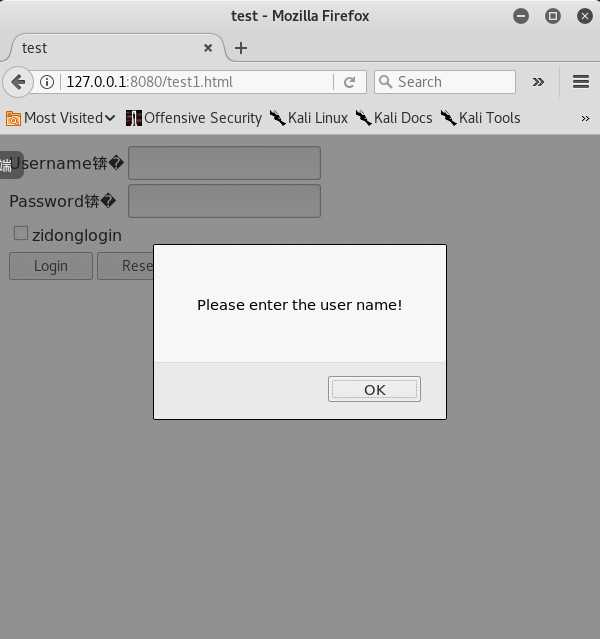
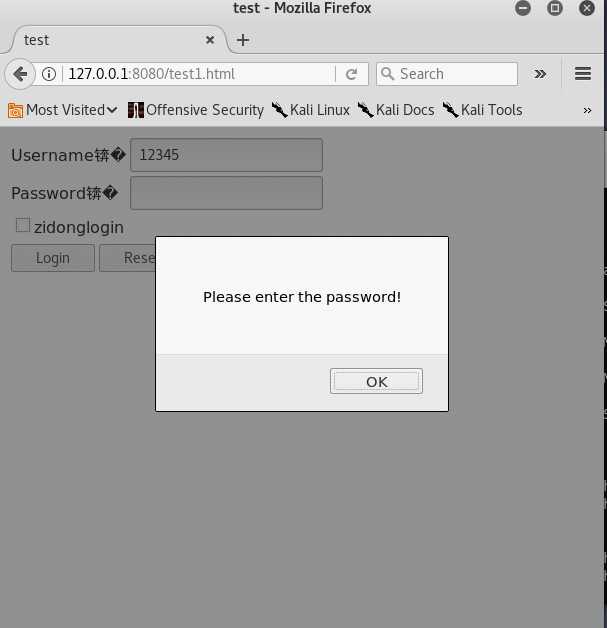
vi test1.html

(四)PHP测试
vi /var/www/html/test.php输入如下:<?php
echo ($_GET["A"]);
include($_GET["A"]);
echo "php page 4301!<br>";
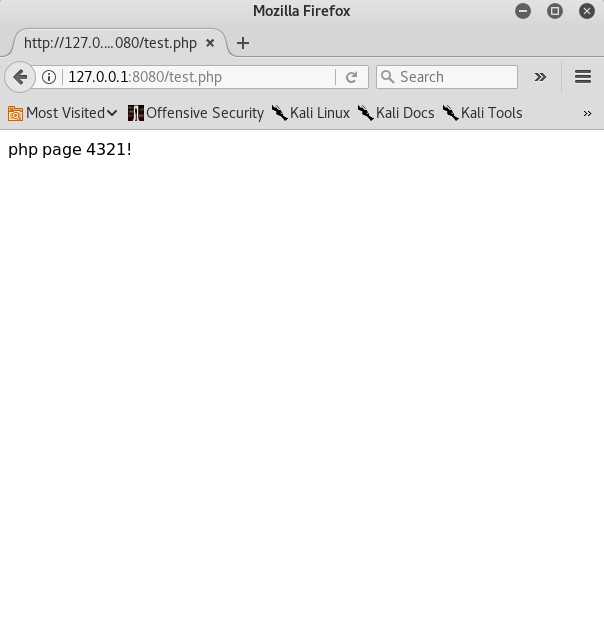
?>http://127.0.0.1:4321/test.php,可以看见如下界面,测试成
(五)MySQL基础
先
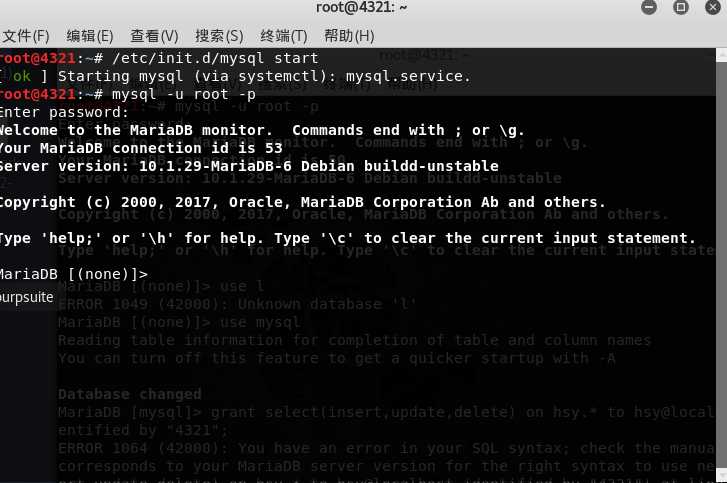
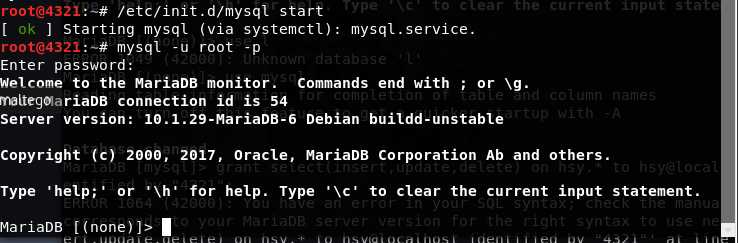
/etc/init.d/mysql start指令开启mysql服务,输入mysql -u root -p,输入密码,默认密码为password,进入MySQL

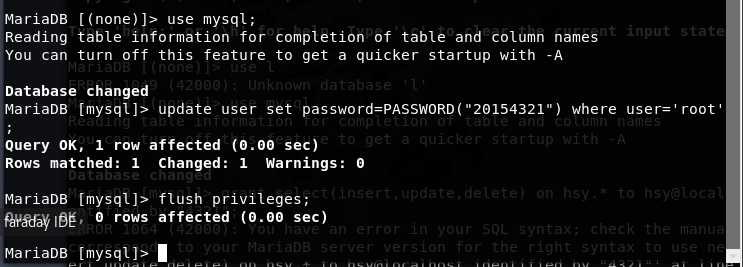
对密码进行修改:输入use mysql;,选择mysql数据库;输入update user set password=PASSWORD("20154321") where user=‘root‘;,修改密码;输入flush privileges;,更新权限;

尝试一下quit退出去再进来看看是不是已经改好了

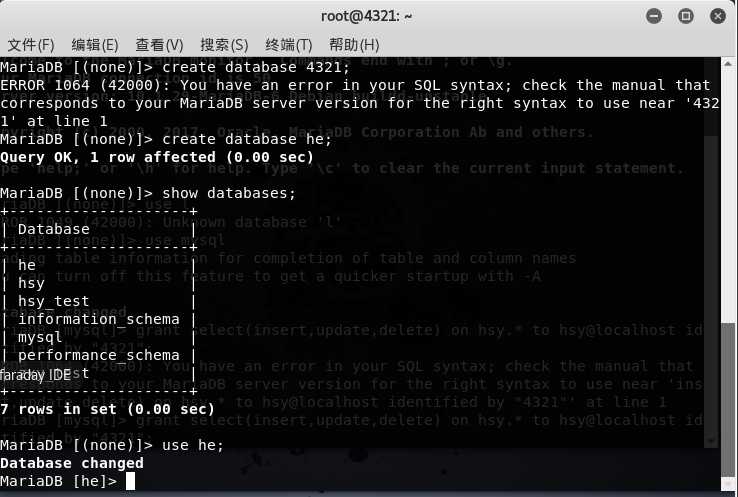
1.create database 库名;建立一个数据库;使用show databases;查看存在的数据库;使用use 库名;使用刚刚创建的数据库:

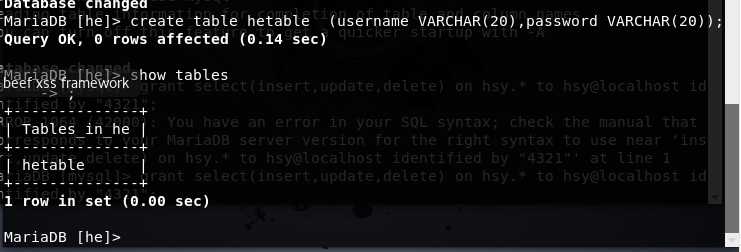
2.使用create table 表名 (字段设定列表);建立数据表,数据表是数据库中一个非常重要的对象,一个数据库中可能包含若干个数据表;使用show tables;查看存在的数据表:

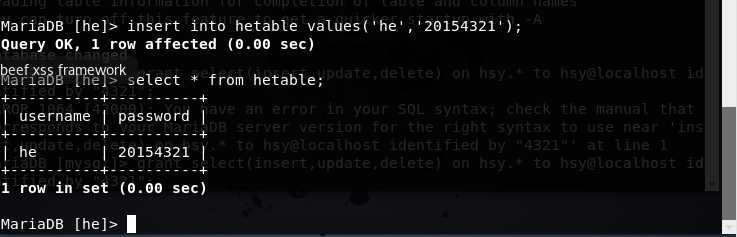
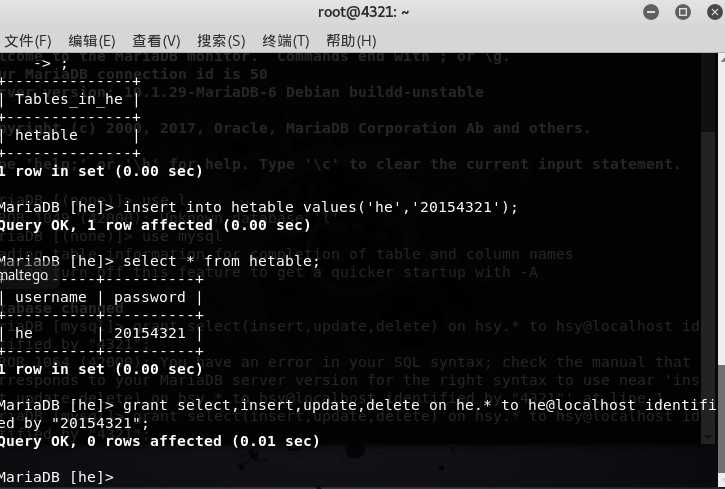
3.使用insert into 表名 values(‘值1‘,‘值2‘,‘值3‘...);插入数据;使用select * from 表名;查询表中的数据:

还可以在MySQL中增加新用户,使用grant select,insert,update,delete on 数据库.* to 用户名@登录主机 identified by "密码";指令,如图所示,增加新用户之后,退出,重新使用新用户名和密码进行登录,登录成功说明增加新用户成功:

PHP(Hypertext Preprocessor)是一种通用开源脚本语言。主要适用于Web开发领域。PHP 独特的语法混合了C、Java、Perl以及PHP自创的语法。PHP是将程序嵌入到HTML(标准通用标记语言下的一个应用)文档中去执行,执行效率高,PHP还可以执行编译后代码,编译可以达到加密和优化代码运行,使代码运行更快。
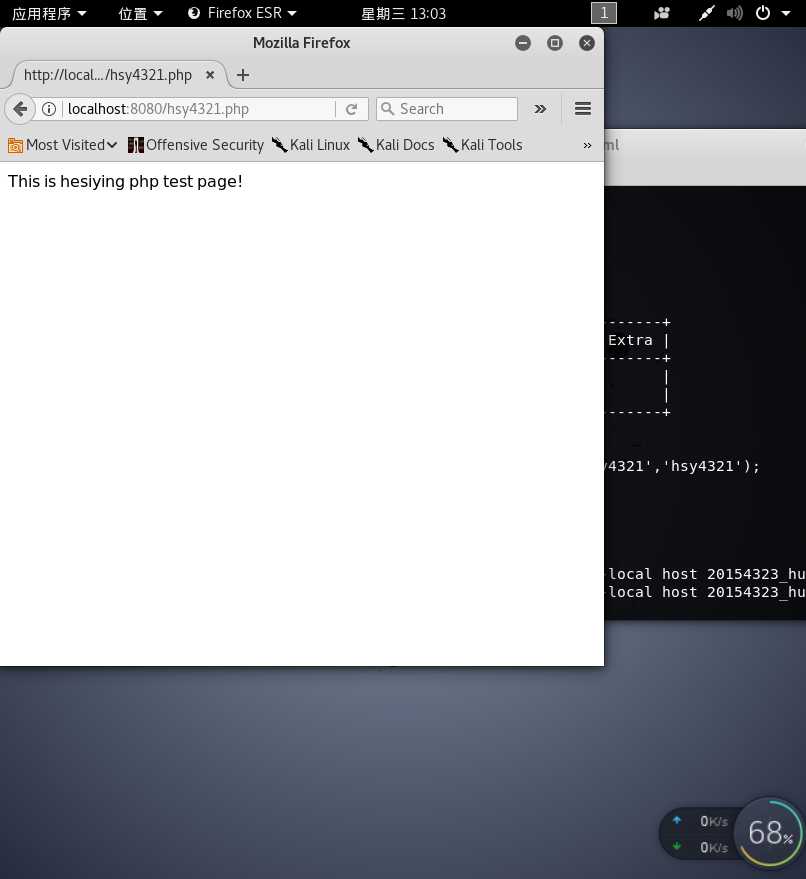
在/var/www/html目录下新建一个PHP测试文件,简单了解一下它的一些语法:
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "This is zx php test page!<br>";
?>2.浏览器打开localhost:hsy4321.php

在我第一次进行操作时,使用的是以下的代码:
2.我新建了数据库和表
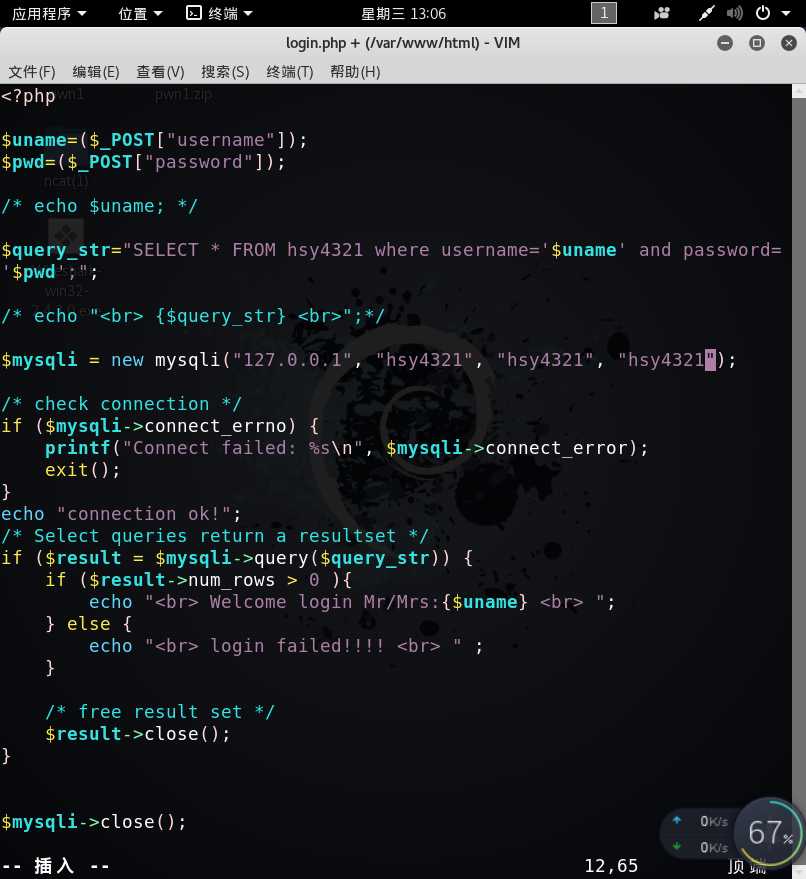
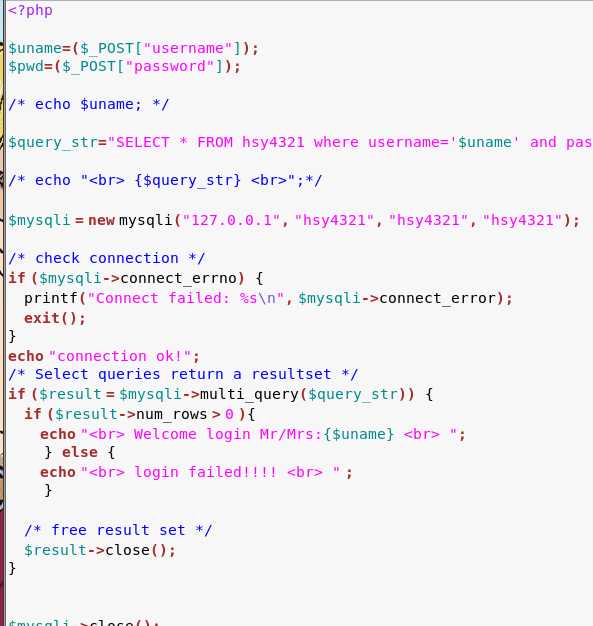
grant select,insert,update,delete on 数据库名.* to 用户名@localhost, identified by "密码";这句话的意思是将对某数据库的所有表的select,insert,update,delete权限授予某ip登录的某用户。grant select,insert,update,delete on hsy4321.* to hsy4321@localhost identified by "hsy4321";3.利用PHP和MySQL结合之前编的登录网页进行简单的用户身份认证,这里我参考的是老师给的代码编写login.php,代码如下所示:
<?php
$uname=($_POST["username"]);
$pwd=($_POST["password"]);
/* echo $uname; */
$query_str="SELECT * FROM yqh666table where username=‘$uname‘ and password=‘$pwd‘;";
/* echo "<br> {$query_str} <br>";*/
$mysqli = new mysqli("127.0.0.1", "hqy", "20154322", "yqh666");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> Welcome login Mr/Mrs:{$uname} <br> ";
} else {
echo "<br> login failed!!!! <br> " ;
}
/* free result set */
$result->close();
}
$mysqli->close();
?>4.打开浏览器输入localhost:8080/login_test.html登录,输入用户名及密码,会自动跳转到login.php
用户名和密码是数据库中表中的username和password

和MySQL表中匹配时,这如下界面:


2.6 SQL注入攻击
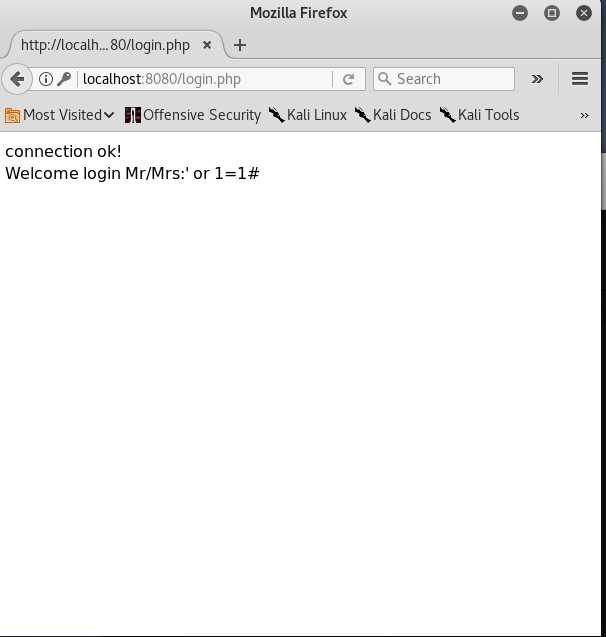
SQL注入攻击:可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。1.在登录界面用户名处输入‘ or 1=1#,密码随意,发现可以成功登录

select * from users where username=‘‘ or 1=1#‘ and password=‘‘ #是注释符,将其后面的内容给注释掉了,只剩下前面的1=1,恒成立,所以就可以成功登录啦。2.将login.php文件中if($result = $mysqli->query($query_str))改为if ($result = $mysqli->multi_query($query_str))实现执行多个sql语句

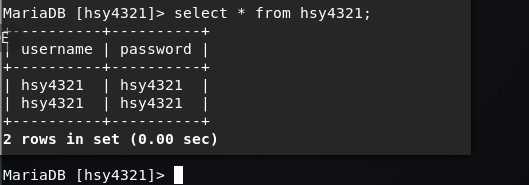
3.在用户名输入框中输入‘;insert into hsy4321 values(‘hsy4321‘,‘hsy4321‘);#SELECT * FROM hsy4321 WHERE username=‘‘ insert into hsy4321 values(‘hsy4321‘,‘hsy4321‘); 提示登录失败。

4.到数据库里查看表的内容就发现多了一条用户信息,下次就可直接用这条用户信息登录。

2.7 xss攻击
XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。1.先将图片保存在/var/www/html下

2.在登录的用户名中输入:<img src="4321.jpg" />haha</a>,密码随意
3.点击登录,居然是这样的界面:

4.打开login.php,取消掉这行注释
5.重新登录,图片出来啦!!

这次实验我每天做一点,花了好几天,所以时间跨度比较大,而且加上虚拟机反复重启,遇到的问题特别的多,不过我还是被脚本攻击震撼到了,可能由于你这个工程师的代码安全性不高而导致无法估量的损失.
标签:mode fail free 数据表 基础 ida lock kali 技术分享
原文地址:https://www.cnblogs.com/hsy20154321/p/9076285.html