标签:page 出现 nsf 就是 特性 dns 发送请求 live ref
23 May 18
一、HTTP协议简介
1、互联网=物理连接介质+互联网协议
2、互联网建立的目的?
用于打破地域限制来进行数据传输
3、什么是上网?
用户上网的过程即浏览器向服务端发送请求,然后将服务端主机的文本文件下载到本地显示的过程。而浏览器与服务端之间是基于http协议工作的。我们学习前端开发就是为了编排好一个文本文件存放到服务端主机,然后提供给浏览器下载显示的,所以在学习前端开发前,我们必须先研究HTTP协议。
4、浏览器:具有套接字客户端功能,以及解析功能(解释器)的应用程序
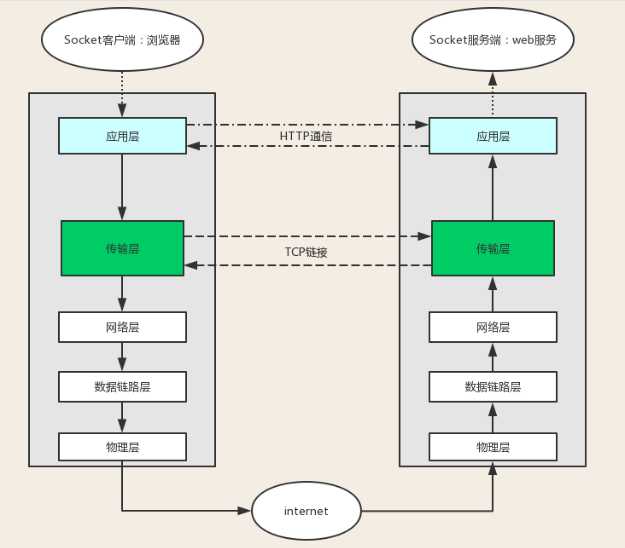
5、HTTP协议:Hyper Text Transfer Protocol(超文本传输协议)(浏览器与服务端基于HTTP协议通信)
#1、HTTP协议是用于从(WWW:World Wide Web,简万维网 )服务器传输超文本到本地浏览器的传送协议。
#2、HTTP协议工作于B/S架构上
浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送请求Request。
Web服务器根据接收到的请求后,向客户端发送响应信息Response。
#3、HTTP协议是基于TCP/IP通信协议来传递数据的(HTML 文件, 图片文件等)

#4 HTTP版本:HTTP/0.9 HTTP/1.0 HTTP/1.1 HTTP2.0
HTTP/1.1 (目前主流的HTTP协议版本)
a、keepalive连接(PERSISTENT CONNECTION、长连接)
允许HTTP设备在事务处理结束之后将TCP连接保持在打开的状态,以便未来的HTTP请求重用现在的连接,直到客户端或服务器端决定将其关闭为止。
使得服务器压力减小;客户端传输速度提高
b、请求流水线(PIPELINING)(在长连接的基础上)
支持持久连接的客户端可以“流水线”它的请求(即,发送多个请求而无需等待每个响应)。服务器必须按照与收到请求的相同顺序来向这些请求发送响应。
c、chunked编码传输
当响应头里包含Transfer-Encoding: chunked,代表分块编码,会把「报文」分割成若干个大小已知的块,块之间是紧挨着发送的,这样就不需要在发送之前知道整个报文的大小了,也意味着不需要写回Content-Length首部了
d、字节范围请求
HTTP1.1支持传送内容的一部分。比方说,当客户端已经有内容的一部分,为了节省带宽,可以只向服务器请求一部分。
#5、HTTPS :HTTP +SSL;证书认证;CA中心颁发证书
二、HTTP协议之请求REQUEST
1、请求的URL
a、URI:统一资源标识符(Uniform Resource Identifiers, URI)
b、URL:统一资源定位符(UniformResourceLocator)是互联网上用来标识某一处资源的地址。
c、URI与URL:URL是URI的一种规范的具体实现;URI分为URL和URN
d、URL的组成
http://www.aspxfans.com:8080/news/index.asp?boardID=5&ID=24618&page=1#name
#1.协议部分:http://
如果不写,浏览器会自动补全,但必须有
#2.域名部分:www.aspxfans.com
一个URL中,也可以使用IP地址作为域名使用;域名--DNS--IP; 必须有
#3.端口部分:8080
跟在域名后面的是端口,域名和端口之间使用“:”作为分隔符。
端口不是一个URL必须的部分,如果省略端口部分,将采用默认web服务端口80
#4.虚拟目录部分:/news/ 从域名后的第一个“/”开始到最后一个“/”为止。
虚拟目录不是一个URL必须的部分。
#5.文件名部分:index.asp
从域名后的最后一个“/”开始到“?”为止,如果没有“?”,则是从域名后的最后一个“/”开始到“#”为止,是文件部分,如果没有“?”和“#”,那么从域名后的最后一个“/”开始到结束,都是文件名部分。
文件名部分也不是一个URL必须的部分,如果省略该部分,则使用默认的文件名
#6.参数部分:boardID=5&ID=24618&page=1
从“?”开始到“#”为止之间的部分为参数部分,又称搜索部分、查询部分。参数可以允许有多个参数,参数与参数之间用“&”作为分隔符。
参数部分非必须,主要对数据进行筛选
#7.锚部分:#name
从“#”开始到最后,都是锚部分。用来定位在一个页面中的具体位置。
锚部分也不是一个URL必须的部分
#默认根目录:/var/www/html
2、REQUEST请求的格式
请求行(request line)、请求头部(header)、空行(\r\n)、请求数据

爬虫中最常用的三个头部字段:
User_Agent:用户代理
Cookie: 之前的登录信息、凭证
Referer: 从哪跳转来的
3、HTTP请求的方法
一个URL地址用于描述一个网络上的资源,而HTTP中最基本的四个方法GET, POST, PUT, DELETE就对应着对这个资源的查,改,增,删4个操作
GET与POST的区别
#1、区别1: 参数的组织方式不同
GET提交的数据会放在URL之后,以?分割URL和传输数据,参数之间以&相连;GET的请求数据为空。
POST方法是把提交的数据放在HTTP包的Body中
#2、区别2:传输数据大小限制
GET提交的数据大小有限制(因为浏览器对URL的长度有限制),而POST方法提交的数据没有限制.
#3、区别3:安全性
POST的安全性要比GET的安全性高。
三、HTTP协议之响应Response
HTTP响应也由四个部分组成,分别是:状态行、消息报头、空行和响应正文。
状态码:由三位数字组成,第一个数字定义了响应的类别,共分五种类别:
1xx:指示信息--表示请求已接收,继续处理
2xx:成功--表示请求已被成功接收、理解、接受; 200成功
3xx:重定向--要完成请求必须进行更进一步的操作
4xx:客户端错误--请求有语法错误或请求无法实现
5xx:服务器端错误--服务器未能实现合法的请求
四、HTTP协议完整工作流程
1、客户端连接到Web服务器: 浏览器向 DNS 服务器请求解析该 URL 中的域名所对应的 IP 地址;解析出 IP 地址后,根据该 IP 地址和默认端口 80,和服务器建立TCP连接
#传输前已经建好连接
2、发送HTTP请求: 浏览器发出读取文件(URL 中域名后面部分对应的文件)的HTTP 请求,该请求报文作为 TCP 三次握手的第三个报文的数据发送给服务器
3、服务器接受请求并返回HTTP响应: 服务器对浏览器请求作出响应,并把对应的 html 文本发送给浏览器
4、释放连接TCP连接(若connection 模式为keepalive,则该连接会保持一段时间,在该时间内可以继续接收请求)
5、客户端浏览器解析HTML内容: 浏览器将该 html 文本并显示内容
五、HTTP协议关键性总结
#1、简单快速
客户向服务器请求服务时,只需传送请求方法和路径。请求方法常用的有GET、HEAD、POST。每种方法规定了客户与服务器联系的类型不同。由于HTTP协议简单,使得HTTP服务器的程序规模小,因而通信速度很快。
#2、灵活
HTTP允许传输任意类型的数据对象。正在传输的类型由Content-Type加以标记。
#3、无连接
HTTP无连接说的是:当某个客户机在短时间多次次请求同一个资源,服务器并不能区别是否已经响应过用户的请求。
针对http无连接,人们设计了非持久连接和持久连接(长连接)
#4、无状态:http是无状态协议,是说http协议没法保存客户机信息
无状态的优点:在服务器不需要先前信息时它的应答就较快。
无状态的缺点:缺少状态意味着如果后续处理需要前面的信息,则它必须重传。这样可能导致每次连接传送的数据量增大
关于http无状态阻碍了交互式应用程序的实现。比如记录用户浏览哪些网页、判断用户是否拥有权限访问等。于是,两种用于保持HTTP状态的技术就应运而生了,一个是Cookie,而另一个则是Session
#5、支持B/S及C/S模式。
六、前段内容介绍
1、HTML:HTML,全称“Hyper Text Markup Language(超文本标记语言)”。HTML是网页的结构
2、CSS:全称“(层叠样式表)。CSS是网页的外观
3、JavaScript: JavaScript是一门脚本语言。JavaScript是页面的行为
4、学前端一半工作在考虑兼容性,目前html5在兼容性方面解决的比较好
七、HTML简介
1、浏览器也必须有一套自己能识别的标记文本的规范,该规范被称为HTML。
2、“标记”指的是在编辑文本时用特殊的记号标记一下各部分内容的意义,该记号称之为标签,比如用标签h1标记标题,用标签p标签段落
3、“超文本”指的是用超链接的方法,将各种不同空间的文字信息组织在一起的网状文本
4、HTML注意事项
#1、记号/标签是不会显示出来的。
#2、虽然用<h1>标记的文本在显示时会被加大加粗,但请务必记住,HTML的作用只有一个它是专门用来对文件做记号来标识其语义的(语义指的是该文本是做什么用的),加大和加粗这种为文本添加样式的操作并不是HTML擅长的,虽然早期的时候确实也用HTML来制作样式,但以后我们专门用CSS来做这件事,这也是一种解耦合的思想
#3、HTML是一个网页的主体部分,也是一个网页的基础。因为一个网页可以没有样式,可以没有交互,但是必须要有网页需要呈现的内容。所以HTML部分是整个前端的基础。
5、简而言之
#1、HTML语法非常宽松容错性强;
#2、XHTML更为严格,它要求标签必须小写、必须严格闭合、标签中的属性必须使用引号引起等等;
#3、HTML5是HTML的下一个版本所以除了非常宽松容错性强以外,还增加许多新的特性
八、HTML标签与文档结构
1、什么是标签
#1、在HTML中规定标签使用英文的的尖括号即`<`和`>`包起来,如`<html>`、`<head>`、`<body>`都是标签,
#2. HTML中标签通常情况下是成对出现的,分为开始标签和结束标签,结束标签比开始标签多了一个`/`,开始标签和结束标签之间的就是标签的内容。
#3、有些标签功能比较简单,使用一个标签即可,这种标签叫做自闭和标签,例如:<br/> <hr/> <input/> <img/>
2、固定的文档结构组织(!Tab)
<!DOCTYPE HTML>
<html>
<head>...</head>
<body>...</body>
</html>
3、固定的文档结构组织--各部分解释
#1、<!DOCTYPE HTML>是文档声明,必须写在HTML文档的第一行,位于<html>标签之前,表明该文档是HTML5文档。
#2、<html></html> 称为根标签,所有的网页标签都在<html></html>中。
#3、<head></head> 标签用于定义文档的头部,它是所有头部元素的容器。常见的头部元素有<title>、<script>、<style>、<link>和<meta>等标签,头部标签在下一节中会有详细介绍,<head>与</head>之间的内容不会在浏览器的文档窗口显示,但是其间的元素有特殊重要的意义。
#4、在<body>和</body>标签之间的内容是网页的主要内容,最终会在浏览器中显示出来。
4、标签间关系
#1、并列(兄弟/平级)
head与body
#2、嵌套(父子/上下级)
html内有body
5、HTML标签详细语法与注意点
<标签名 属性1=“值1” 属性2=“值2” ......>内容部分</标签名>
<标签名 属性1=“值1” 属性2=“值2” ....../>
#1. HTML标签不区分大小写,`<h1>`和`<H1>`是一样的,但是我们通常建议使用小写,大部分程序员都以小写为准。
#2. 标签之间是可以嵌套的。例如:<div><p>段落</p></div>,但不能交叉<div><p></div></p>
#3、不是所有标签都支持互相嵌套。
6、HTML中标签分类
单从是否可以嵌套子标签的角度去分,标签分为两类
#1、容器类标签: 容器类标签可以简单的理解为能嵌套其它所有标签的标签。
h系列
ul>li
ol>li
dl>dt+dd
div
#2、文本类标签: 文本级的标签对应容器级标签,只能嵌套文字/图片/超链接的标签。
p
span
strong
em
ins
del
7、HTML注释 (Ctrl ?)
<!--这里是注释的内容-->
#1、注释中可以直接使用回车换行。
#2、习惯用注释的标签把HTML代码包裹起来
#3、HTML注释不支持嵌套。
#4、HTML注释不能写在HTML标签中。
九、常用快捷键
1、 ! Tab ----快速生成文档结构
2、 SETTINGS-EDITOR-LIVE TEMPLATES ---定义模板、快捷键
3、 (h$)*6 Tab ---六个标题标签 h1,h2,h3,h4,h5,h6
4、 p*n Tab ---多个段落标签 p, p, ...
5、 div > span Tab ---嵌套父子模式
6、 div >(span+a) ---嵌套兄弟模式
标签:page 出现 nsf 就是 特性 dns 发送请求 live ref
原文地址:https://www.cnblogs.com/zhangyaqian/p/py20180523.html