标签:php 登录 char otto 设置 想象力 style jpg htm
Position 属性:规定元素的定位类型。即元素脱离文档流的布局,在页面的任意位置显示。
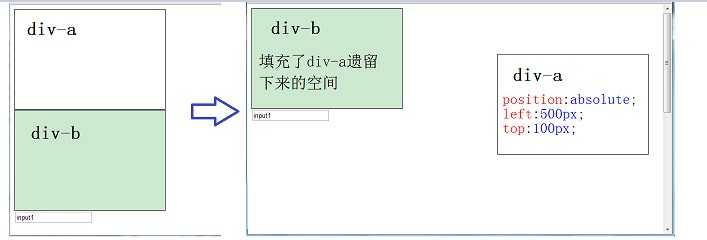
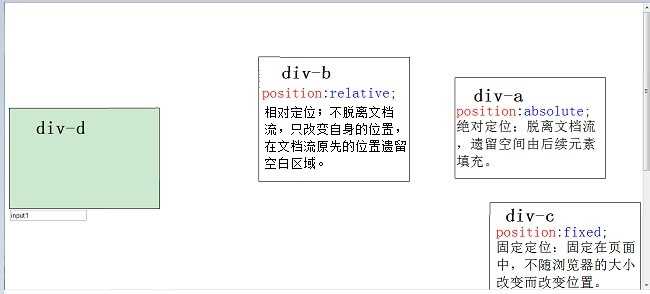
①absolute :绝对定位;脱离文档流的布局,遗留下来的空间由后面的元素填充。定位的起始位置为最近的父元素(postion不为static),否则为Body文档本身。
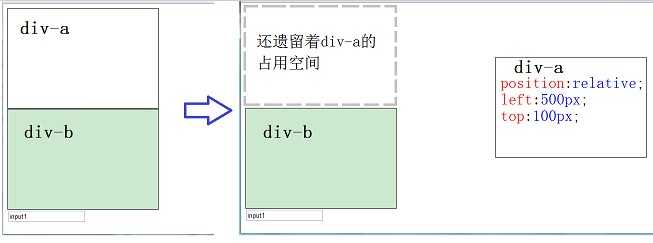
②relative :相对定位;不脱离文档流的布局,只改变自身的位置,在文档流原先的位置遗留空白区域。定位的起始位置为此元素原先在文档流的位置。
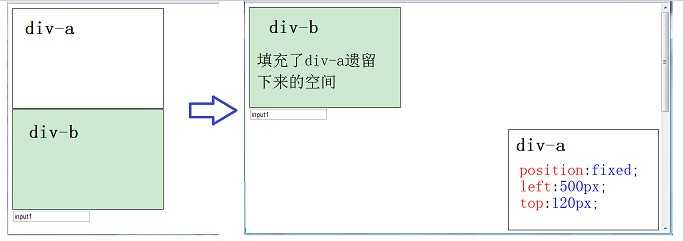
③fixed :固定定位;类似于absolute,但不随着滚动条的移动而改变位置。
④static :默认值;默认布局。
position属性只是使元素脱离文档流,要想此元素能按照希望的位置显示,就需要使用下面的属性(position:static不支持这些):
①left : 表示向元素的左边插入多少像素,使元素向右移动多少像素。
②right :表示向元素的右边插入多少像素,使元素向左移动多少像素。
③top :表示向元素的上方插入多少像素,使元素向下移动多少像素。
④bottom :表示向元素的下方插入多少像素,使元素向上移动多少像素。
上面属性的值可以为负,单位:px 。如果是百分比,则以父容器为参照,但是,父级如果没有确定具体的高度,如果此时position为relative,top和bottom属性不起作用,比如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
body {
background-image: url("amazing-sky.jpg");
background-position: center, center;
background-size: cover;
}
/*html,body{
height: 100%
}*/
#container {
color: #ffffff;
width: 100%;
text-align: center;
position: relative;
bottom: 50%;
}
</style>
</head>
<body>
<!-- <div id="container"> -->
<div id="container">
<h1>Let‘s Learn HTML5</h1>
<p>发挥您的美感与想象力,探索Web开发的无限可能性,现诚邀您一同踏上HTML5的学习之路。</p>
<a href="invite.php">邀您参加</a>
</div>
<!-- </div> -->
</body>
</html>
上例中container的父级为body,宽度默认为100%,高度虽然没有设置100%,所有top,bottom不起作用
绝对定位;脱离文档流的布局,遗留下来的空间由后面的元素填充。定位的起始位置为最近的父元素(postion不为static),否则为Body文档本身。

相对定位;不脱离文档流的布局,只改变自身的位置,在文档流原先的位置遗留空白区域。定位的起始位置为此元素原先在文档流的位置。

固定定位;类似于absolute,但不随着滚动条的移动而改变位置。

①登录框覆盖层:如dz论坛的登录。
②虚假QQ消息广告。
默认定位,表示此元素为默认定位方式。
当含有position属性的元素为最边缘元素时:
①absolute 和 relative :含有此2个值的边缘元素,浏览器缩小到此元素不可见时,会出现滚动条。
②fixed :含有此值的边缘元素,浏览器缩小到此元素不可见时,不会出现滚动条。

标签:php 登录 char otto 设置 想象力 style jpg htm
原文地址:https://www.cnblogs.com/cowboybusy/p/9081147.html