标签:哪些 逗号 alt 查看 lin 压缩 exp 现在 block
获取页面元素,并且把页面元素包装成jQuery对象的方式
为了更加方便的获取页面上的元素,并且将元素包装起来,使我们编写程序时更加便捷
| 用法 | 描述 | |
|---|---|---|
| ID选择器 | $(“#id”); | 获取指定ID的元素 |
| 类选择器 | $(“.class”); | 获取同一类class的元素 |
| 标签选择器 | $(“div”); | 获取同一类标签的所有元素 |
| 并集选择器 | $(“div,p,li”); | 使用逗号分隔,只要符合条件之一就可。获取所有的div、p、li元素 |
| 交集选择器(标签指定式选择器) | $(“div.redClass”); | 注意选择器1和选择器2之间没有空格,class为redClass的div元素,注意区分后代选择器。 |
| 用法 | 描述 | |
|---|---|---|
| 子代选择器 | $(“ul>li”); | 使用>号,获取儿子层级的元素,注意,并不会获取孙子层级的元素 |
| 后代选择器 | $(“ul li”); | 使用空格,代表后代选择器,获取ul下的所有li元素,包括孙子等 |
筛选选择器(方法)
注意: 上面的选择器只要根据传入字符串不同来区分,而筛选选择器是一些方法
| 名称 | 用法 | 描述 |
|---|---|---|
| children(selector) | $(‘ul‘).children(‘li‘) | 找到自己的所有符合条件的直接子元素 <br />当前于子代选择器$(“ul>li”); |
| find(selector) | $(‘ul‘).find(‘li‘) | 找到自己的所有符合条件的后代元素 <br />当前于后代选择器$(“ul li”); |
| siblings(selector) | $(“#first”).siblings(“li”); | 查找兄弟元素,不包括自己本身。 |
| parent() | $(“#first”).parent(); | 查找直接父亲元素 |
| eq(index) | $(“li”).eq(2); | 找到所有符合条件的li里面对应下标的元素,索引从0开始 |
| next() | $(‘#first‘).next() | 下一个兄弟 |
| index() | $(‘li‘).index() |
| 名称 | 用法 | 描述 |
|---|---|---|
| :eq(index) | $(“li:eq(2)”) | 获取到的li元素中,选择索引号为2的元素,索引号index从0开始。 |
| :odd | $(“li:odd”) | 获取到的li元素中,选择索引号为奇数的元素 |
| :even | $(“li:even”) | 获取到的li元素中,选择索引号为偶数的元素 |
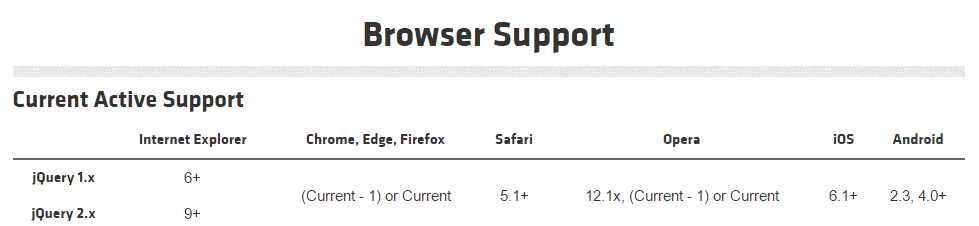
4-1 jquery大版本分为1.x和2.x和3.x 区别:2.x 3.x版本不再支持IE6/7/8

4-2 关于jquery3.0:翻一下官网的介绍:
jquery3.0现在发布了,目标是创建一个更苗条、更快的jquery版本(并且能向后兼容)。我们已经移除了IE旧版本的解决方案,并且带来了一些较为现代的web API,但这是有道理的。3.0是2.x分支的延续,但是有一些突破性的改变。但是1.12和2.2分支将会在同一时间继续获得关键性的支持补丁。但是他们不会再有任何新的功能和重大的修订。jQuery3是jQuery的未来,如果你需要兼容IE6-8,你可以继续使用1.12版本。
4-3 jQuery每一个版本又分为压缩版和未压缩版:
jquery.min.js:压缩版本,去除了注释、换行、空格、并且将一些变量替换成了a,b,c之类的简单字符,基本没有可读性,推荐在项目生产环境使用,因为文件较小,减少网络压力。
标签:哪些 逗号 alt 查看 lin 压缩 exp 现在 block
原文地址:https://www.cnblogs.com/autoXingJY/p/9081576.html