概述:
在ASP.NET Web Form的开发经验中,对于User Control使用比较频繁,可以减少重复的代码,利于页面模块化,这个概念也被引入了ASP.NET MVC.即“分部视图”。
1、创建分部视图:
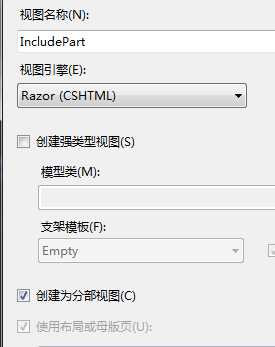
在解决方案管理器中,找到Views文件夹下的Shared文件夹,右键添加视图,选择创建为分部视图,如图:

2、修改分部视图:
1 <p>分部视图中的p元素</p>
3,在其他视图中引用分布视图:
1 @Html.Partial("~/Views/Shared/IncludePart.cshtml"); 2 <p>原视图中的p元素</p>
效果如图所示:

4,第二种引用方法,代码如下:
1 @Html.Action("Test","Home") 2 <p>原视图中的p元素</p>
并且修改Home控制器中的Test动作方法,代码如下:
1 public ActionResult Test() 2 { 3 return View("~/Views/Shared/IncludePart.cshtml"); 4 }
运行后的效果与3中的一致。
5,可以向Action中传递参数,代码如下:
1 @Html.Action("Test", "Home", new { name = "SharpL", id = 1 }) 2 <p>原视图中的p元素</p>
修改分部视图中的代码为:
<p>我是分部视图</p> <p>博客名为:@ViewBag.name</p> <p>博客的id为:@ViewBag.id</p>
修改Home控制器中Test动作方法的代码如下:
1 public ActionResult Test(string name,int id) 2 { 3 ViewBag.id = id; 4 ViewBag.name = name; 5 return View("~/Views/Shared/IncludePart.cshtml"); 6 }
运行后的效果如图:

6,普通的视图也可以作分部视图使用
代码如下:
@Html.Partial("~/Views/View1.cshtml")
其中View1为普通视图如下:
1 <p>我是普通视图中的p元素</p>
效果如图所示: