标签:主页 -- XML 结构 样式 新建 info tool nbsp
需要注册微信公众号小程序:https://mp.weixin.qq.com/wxopen/waregister?action=step1
下载微信小程序开发IDE : https://developers.weixin.qq.com/miniprogram/dev/devtools/devtools.html
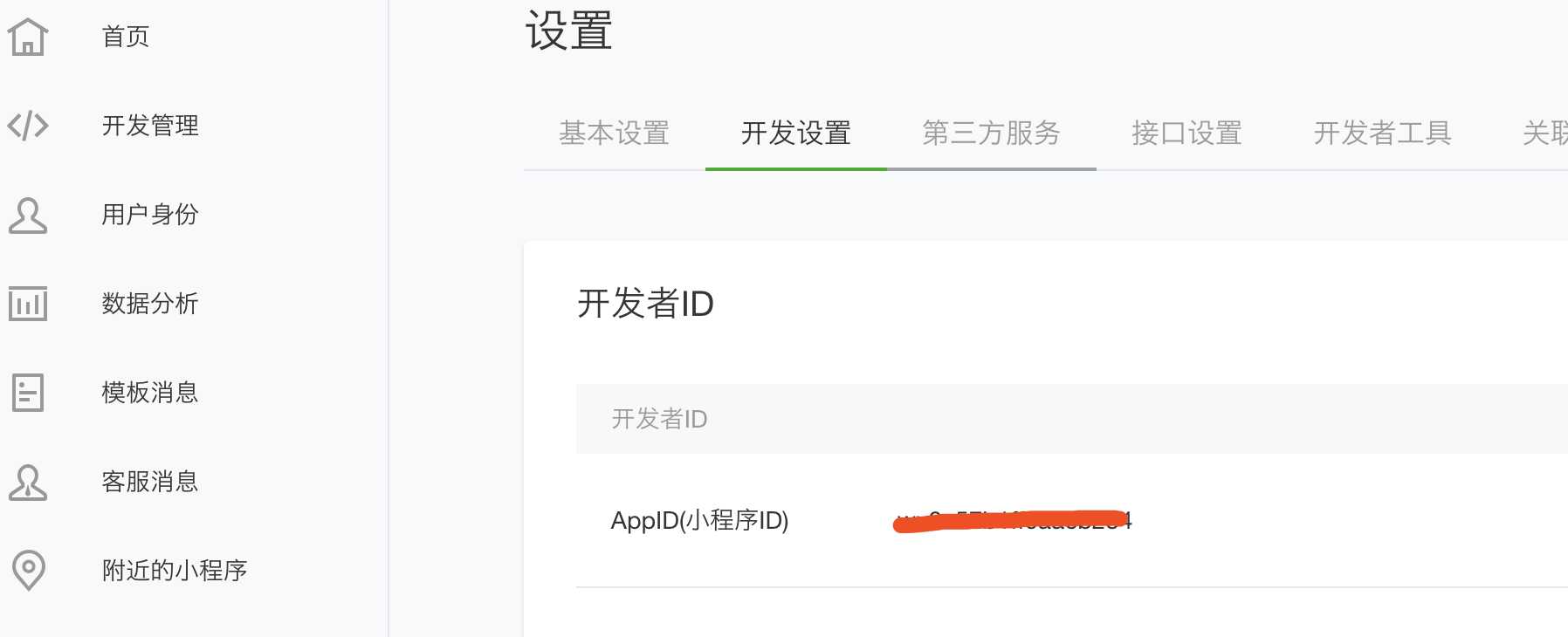
在微信小程序中设置项获取APPID,如图:

在IDE 中新建一个微信小程序;
微信小程序目录结构:
- js ---------- JavaScrip文件
- json -------- 项目配置文件,负责窗口颜色等等
- wxml ------- 类似HTML文件
- wxss ------- 类似CSS文件
在根目录下用app来命名的这四中类型的文件,就是程序入口文件。
必须要有这个文件,如果没有这个文件,IDE会报错,因为微信框架把这个作为配置文件入口,
你只需创建这个文件,里面写个大括号就行
以后我们会在这里对整个小程序的全局配置。记录了页面组成,配置小程序的窗口 背景色,配置导航条样式,配置默认标题。
必须要有这个文件,没有也是会报错!但是这个文件创建一下就行 什么都不需要写
以后我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。
这个文件不是必须的。因为它只是个全局CSS样式文件
这个也不是必须的,而且这个并不是指主界面哦~因为小程序的主页面是靠在JSON文件中配置来决定的
标签:主页 -- XML 结构 样式 新建 info tool nbsp
原文地址:https://www.cnblogs.com/resultwp/p/9083135.html