标签:block lock alt col 图片 总结 伪类 元素 选择器
对css的伪类选择器真的是又爱又恨,每次都很完美的被搞混了,还是要做一下总结。
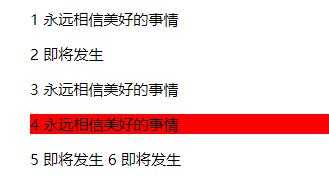
:last-of-type 选择最后一个元素
<div class="box"> <p>1 永远相信美好的事情</p> <a>2 即将发生</a> <p>3 永远相信美好的事情</p> <p>4 永远相信美好的事情</p> <a>5 即将发生</a> <a>6 即将发生</a> </div>
p:last-of-type{ background: red; }

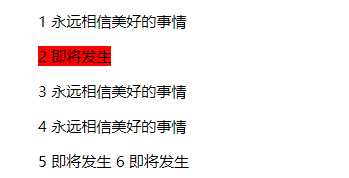
:first-of-type 选择第一个元素
<div class="box"> <p>1 永远相信美好的事情</p> <a>2 即将发生</a> <p>3 永远相信美好的事情</p> <p>4 永远相信美好的事情</p> <a>5 即将发生</a> <a>6 即将发生</a> </div>
a:first-of-type{ background: red; }

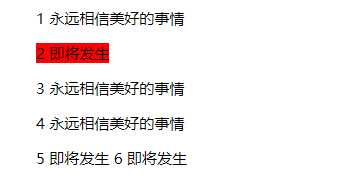
:nth-child(n) 选择父元素的第n个子元素
1 <div class="box"> 2 <p>1 永远相信美好的事情</p> 3 <a>2 即将发生</a> 4 <p>3 永远相信美好的事情</p> 5 <p>4 永远相信美好的事情</p> 6 <a>5 即将发生</a> 7 <a>6 即将发生</a> 8 </div>
第二个子元素必须为 a ,否则无效
a:nth-child(2){ background: red; }

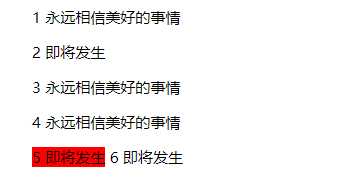
:nth-last-child(n) 选择父元素的倒数第n个子元素
1 <div class="box"> 2 <p>1 永远相信美好的事情</p> 3 <a>2 即将发生</a> 4 <p>3 永远相信美好的事情</p> 5 <p>4 永远相信美好的事情</p> 6 <a>5 即将发生</a> 7 <a>6 即将发生</a> 8 </div>
倒数第二个必须为 a ,否则无效
a:nth-last-child(2){ background: red; }

标签:block lock alt col 图片 总结 伪类 元素 选择器
原文地址:https://www.cnblogs.com/xiaobaiv/p/9086235.html