标签:log script 端口号 data success des ports esc 客户
一、node.js+express框架的服务项目搭建
step1:创建一个项目目录:myApp
step2:命令行进入该目录,执行:
npm init
在命令执行过程中,会让你设置一个项目的入口文件(entry point),可以随意设置例如:index.js。
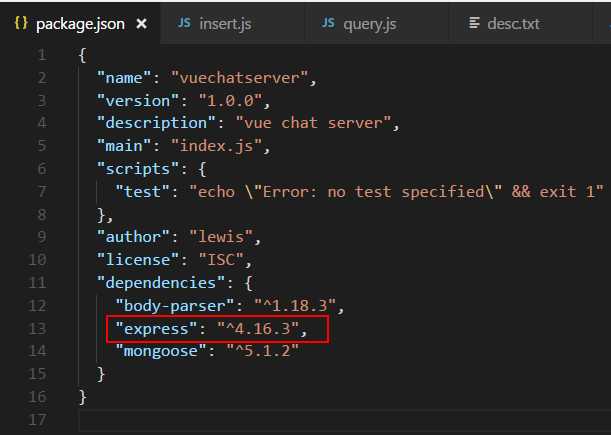
执行完毕后,会在项目中创建一个package.json的文件,这个文件就是用来管理项目中今后需要安装的一些模块或依赖。
step3:安装express插件:
npm install express --save

step4:express核心服务代码:
var express = require(‘express‘); var app = express(); app.get(‘/‘, function (req, res) { res.send(‘Hello World!‘); }); var server = app.listen(3000, function () { var host = server.address().address; var port = server.address().port; console.log(‘Example app listening at http://%s:%s‘, host, port); });
将这段代码复制到index.js中。
step5:启动服务:
node index.js
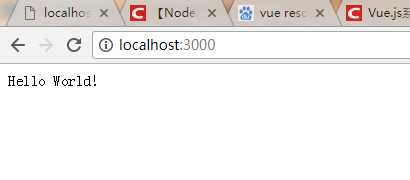
尝试访问localhost:3000,浏览器显示如下:

这样一个超级简单的基于express框架的服务器就搭建好了。
二、上述代码的简单解释:
//安装了express后,将express框架导入
var express = require(‘express‘);
//express的初始化 var app = express();
//这里就是一个路由了,当get访问根目录的时候,就会执行 app.get(‘/‘, function (req, res) { res.send(‘Hello World!‘); });
//监听本机3000端口号 var server = app.listen(3000, function () { var host = server.address().address; var port = server.address().port; console.log(‘Example app listening at http://%s:%s‘, host, port); });
三、路由过多该怎么处理?
Q: 简单介绍下什么是路由?
A:通俗的讲路由就是访问路径,不同的访问路径会执行执行不同的处理逻辑。
路由(Routing)是由一个 URI(或者叫路径)和一个特定的 HTTP 方法(GET、POST 等)组成的,涉及到应用如何响应客户端对某个网站节点的访问。
每一个路由都可以有一个或者多个处理器函数,当匹配到路由时,这个/些函数将被执行。
那么现在问题就来了,一个后台程序会有提供很多的数据接口,也就是说会配置很多不同的路由,考虑以下情况:
现在有一个增删查的功能接口需要我们去完成,如果我们将其全部放在index.js文件下,会使得程序臃肿而相当难以维护,
所以如何去管理路由显得特别重要!
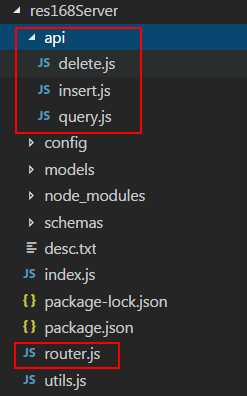
很自然的我们想到分模块来管理(insert.js、delete.js、query.js),暂时只用考虑红框框起来的部分。

step1:在项目中创建一个router.js(该文件用来管理各不同的路由模块)
1 module.exports = function route(app) { 2 //用来处理查询 3 var query = require(‘./api/query‘); 4 app.use(‘/query‘, query); 5 6 7 //用来处理插入 8 var insert = require(‘./api/insert‘); 9 app.use(‘/insert‘, insert); 10 11 //用来处理删除 12 var del = require(‘./api/delete‘); 13 app.use(‘/delete‘, del); 14 }
step2:按上面的文件结构依次创建insert.js、delete.js、query.js
例如delete.js:
1 /** 2 * 管理员模块delete.js 3 * @authors lewis 4 * @date 2018年5月23日10:13:29 5 * @description 用于向数据库中删除资源数据 6 */ 7 8 9 var express = require(‘express‘); 10 var router = express.Router(); 11 12 router.get(‘/‘, function(req, res) {13 res.send({ 14 ‘success‘: ‘delete success!‘ 15 }) 16 }); 17 18 module.exports = router;
这就是一个最简单的delete.js文件里面的内容,当访问localhost:3000/delete,会进入上述方法执行逻辑。
当然在这里面可以扩充一些关于删除的方法,例如:
1 router.get(‘/all‘, function(req, res) { 2 res.send({ 3 ‘success‘: ‘delete all data success!‘ 4 }) 5 });
这时候当访问localhost:3000/delete/all,会执行对应的方法。其余模块类似,不多赘述。
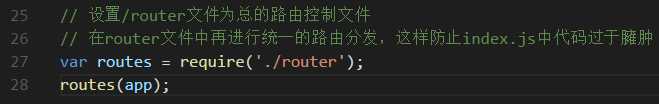
step3:将router.js与express的app关联起来:
在index.js 增加如下代码:

这样我们就将路由模块化啦,管理起来更加方便。
利用node.js写一个后台服务器---express框架的搭建及使用
标签:log script 端口号 data success des ports esc 客户
原文地址:https://www.cnblogs.com/lewis-messi/p/9087258.html