标签:margin 9.png bsp 解决办法 上下 css 没有 伪元素 top

有4个值的时候: maigin 10px 5px 15px 20px; (上、右、下、左)
有3个值的时候: margin: 10px 5px 15px; (上、左右、下)
有2个值的时候: magin: 10px; (代表4个值都是10px)
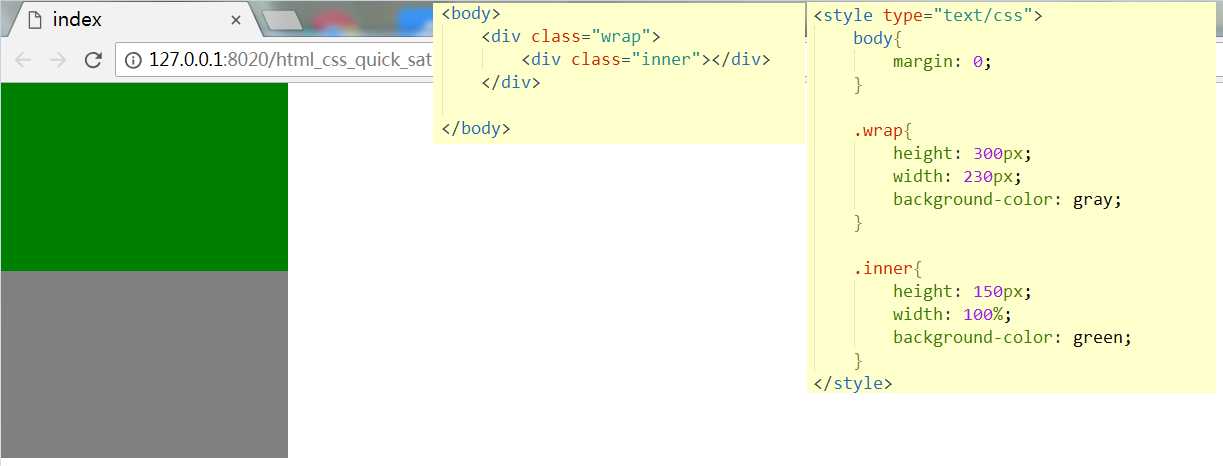
1、body有默认的margin, chrome是8px
解决办法:把body的margin设置为0
2、如果设置了上下两个盒子的margin,两个盒子的距离以大的为准
3、如下案例说明

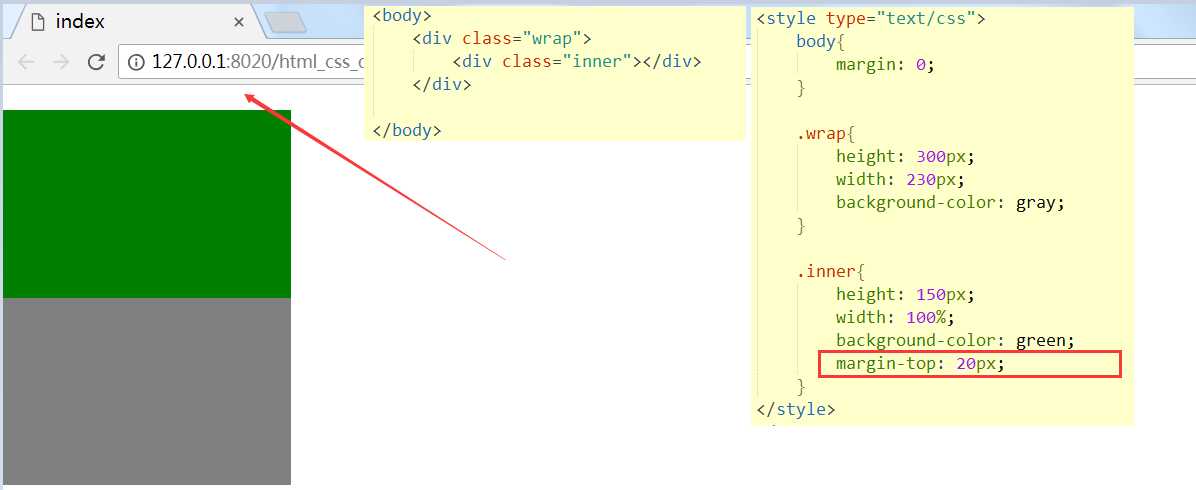
需求:把inner(绿色的div往下移动20px),我们会想到使用margin-top: 20px

inner并没有相对父元素wrap下移20px,范围整个父元素相对body下移动了20px,这是为什么呢?
原因:
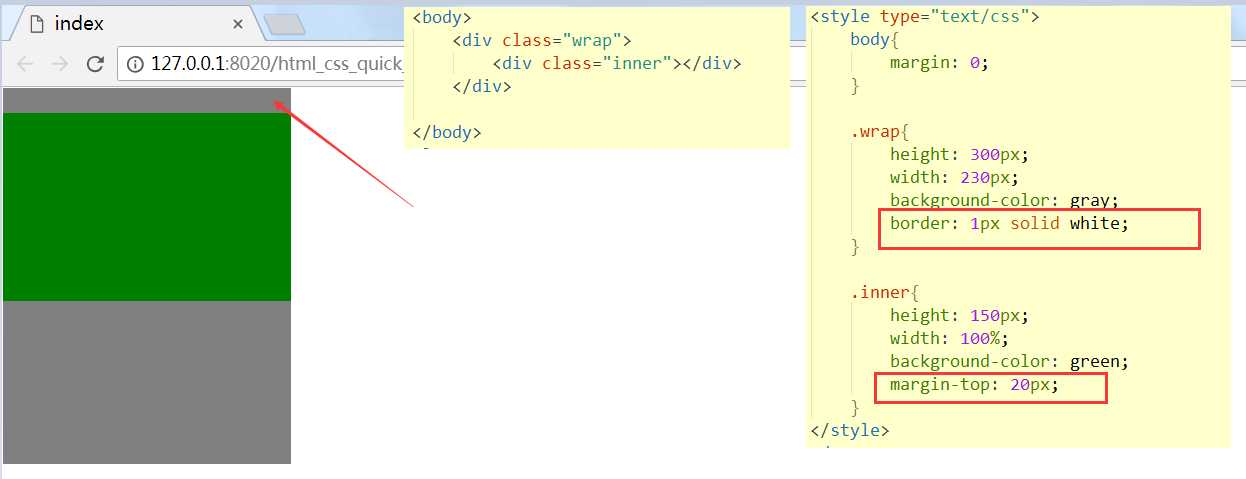
wrap没有设置边框,然后inner就往上寻找到body的边框即顶部,然后下移了20px
因为我们只需要把wrap设置上边框,为了美观,可以把边框设置为白色

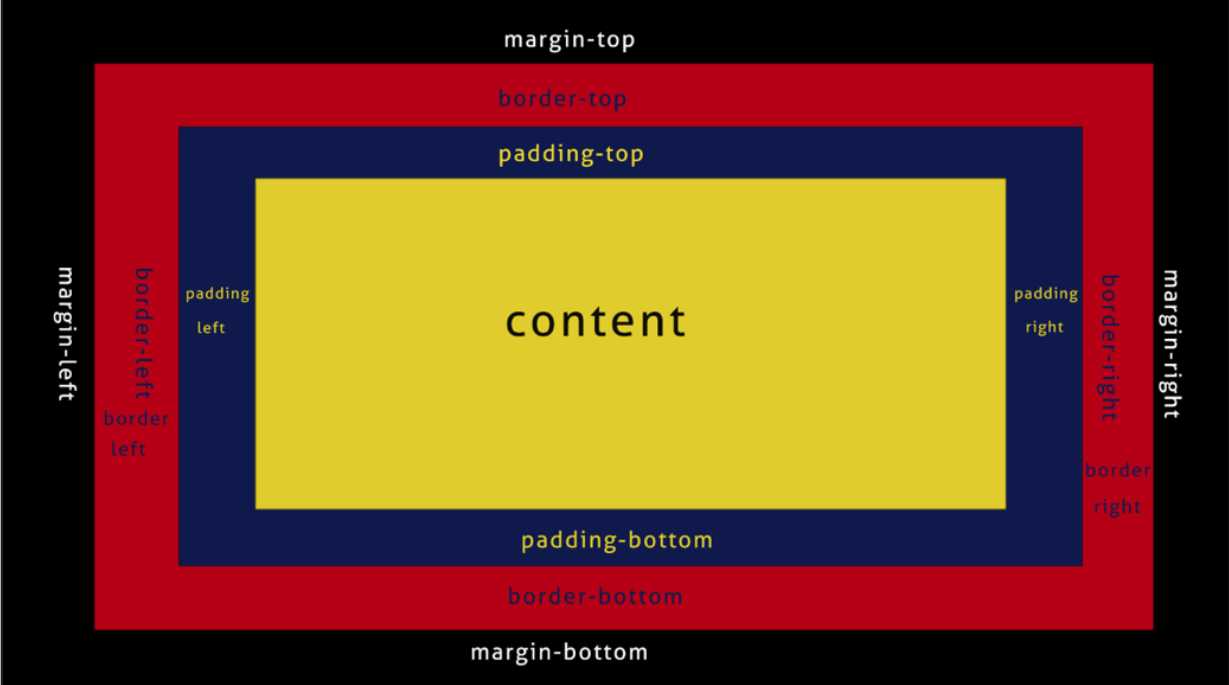
有4个值的时候: padding 10px 5px 15px 20px; (上、右、下、左)
有3个值的时候: padding: 10px 5px 15px; (上、左右、下)
有2个值的时候: padding: 10px; (代表4个值都是10px)
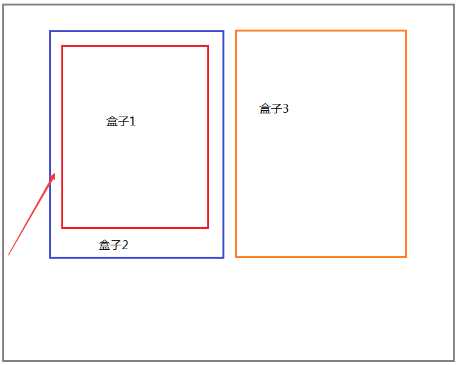
设置了padding以后会把外层盒子撑大,影响整个网页的布局

如果我们不停的给子盒子2设置padding,就有可能把盒子往下挤了


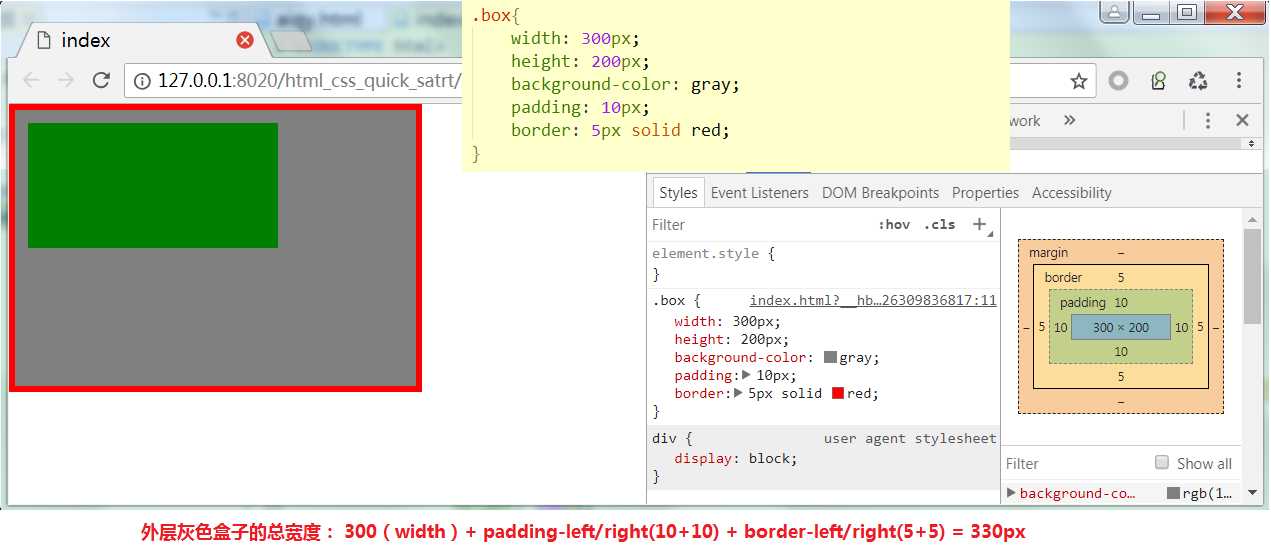
总结:
padding会把盒子整体撑大,padding撑大多少,width或者height就要减多少
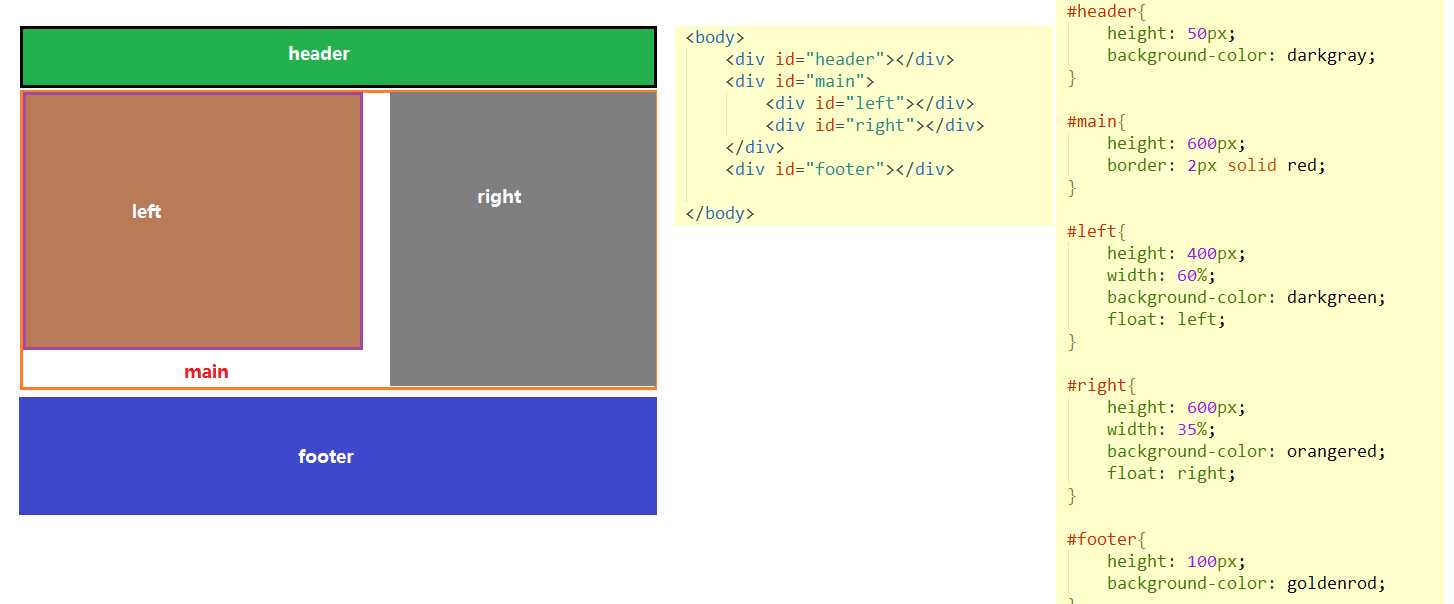
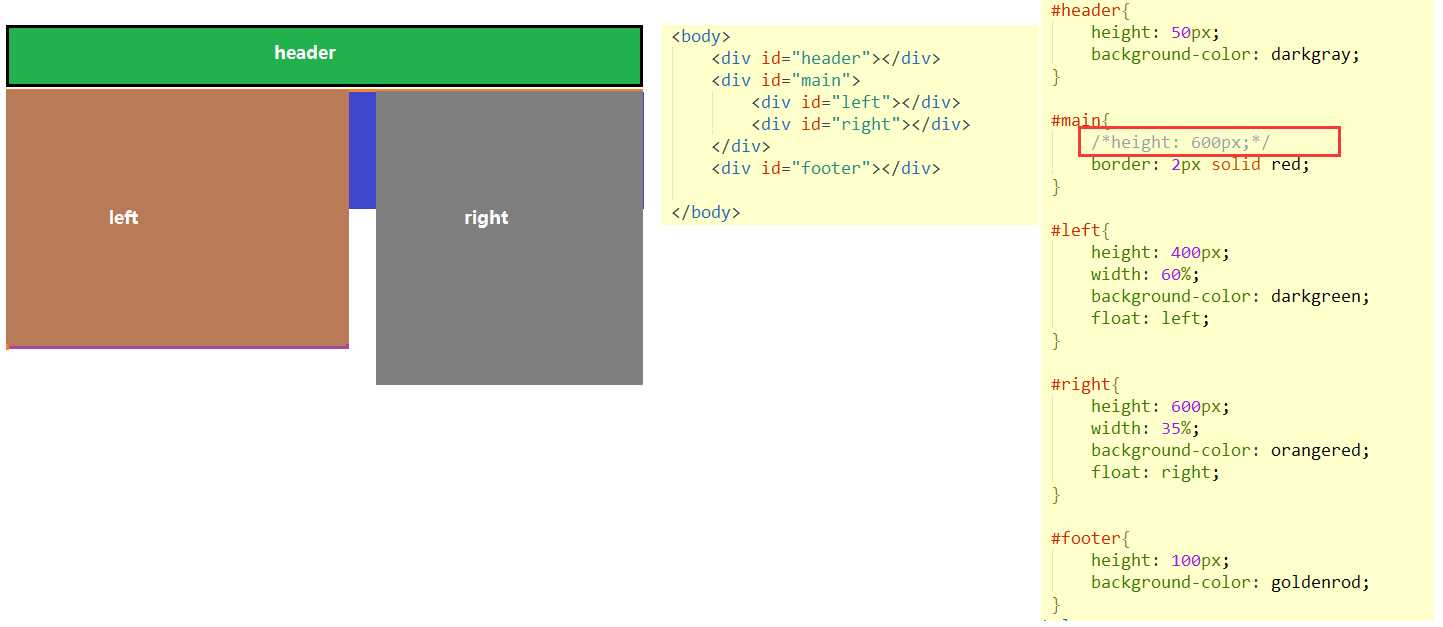
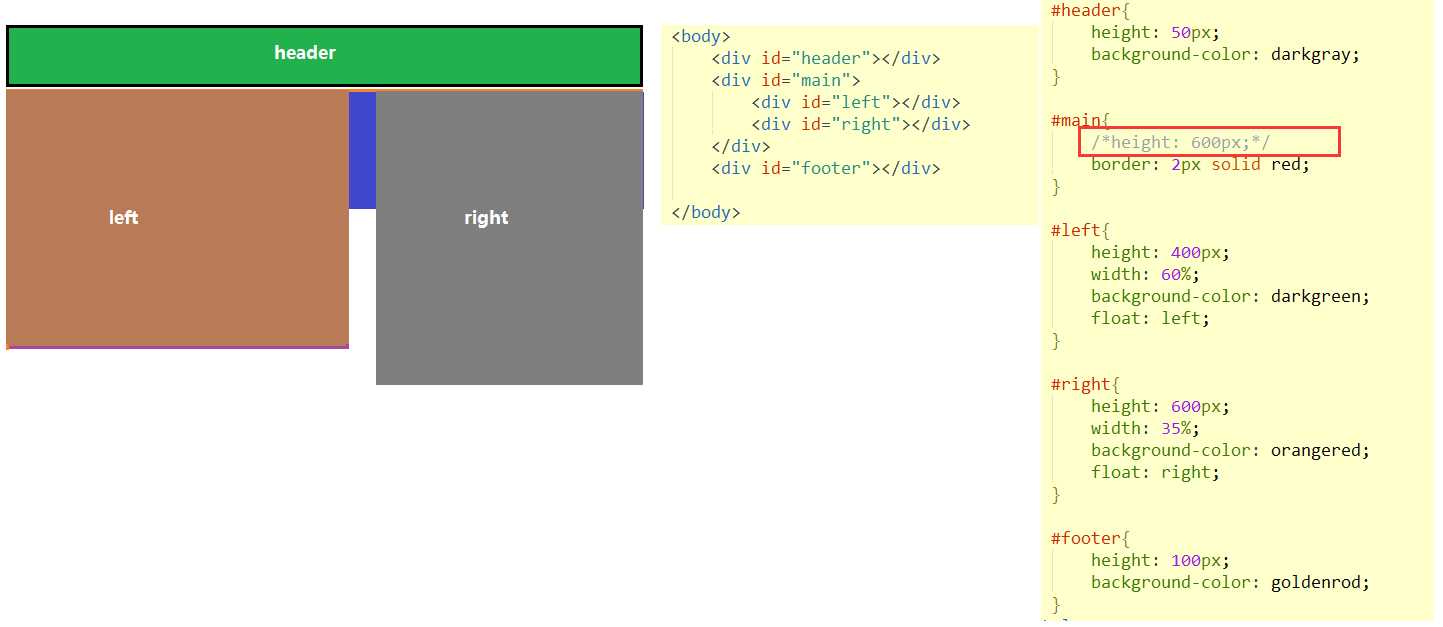
通过浮动实现了一个经典的网页布局

但是我们注意到main设置了一个固定的高度
现实场景中,main的高度大部分是不固定高度的,随着内容的增长而增高。
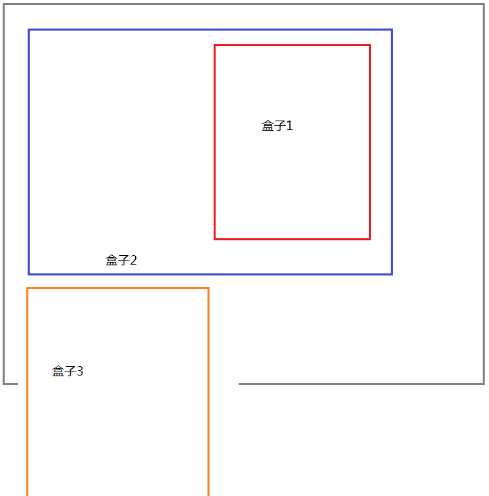
当我们取消main的height属性的时候,则发生了变化
因为浮动的原因,footer上去了

解决办法1:在main中增加一个div,设置样式为清除浮动

解决办法2(推荐):使用伪元素
标签:margin 9.png bsp 解决办法 上下 css 没有 伪元素 top
原文地址:https://www.cnblogs.com/sellsa/p/9087630.html