标签:standard row spec 元素 边框 尺寸 position 技术分享 engine
一个web页面由许多html元素组成,而每一个html元素都可以表示为一个矩形的盒子,CSS盒模型正是描述这些矩形盒子的存在。
MDN的描述:
When laying out a document, the browser‘s rendering engine represents each element as a rectangular box according to the standard CSS basic box model. CSS determines the size, position, and properties (color, background, border size, etc.) of these boxes.
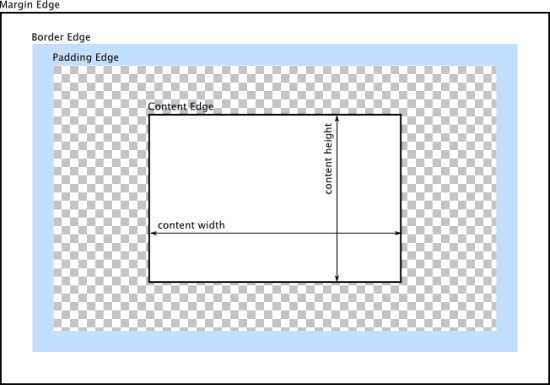
Every box is composed of four parts (or areas), defined by their respective edges: the content edge, padding edge, border edge, and margin edge.
CSS盒模型有四条边:外边距边、边框边、内填充边、内容边(Content edge、Padding edge、Border edge和Margin edge),四条边由内到外把它划分为四个区域:内容区域、内边距区域、边框区域、外边距区域(Content area、Padding area、Border area和Margin area)。

通过CSS属性(width、height、padding、border和margin)来控制它们的尺寸。
标签:standard row spec 元素 边框 尺寸 position 技术分享 engine
原文地址:https://www.cnblogs.com/yelongsan/p/9088714.html