标签:ext ons roc 队列 ack api 分享图片 text str
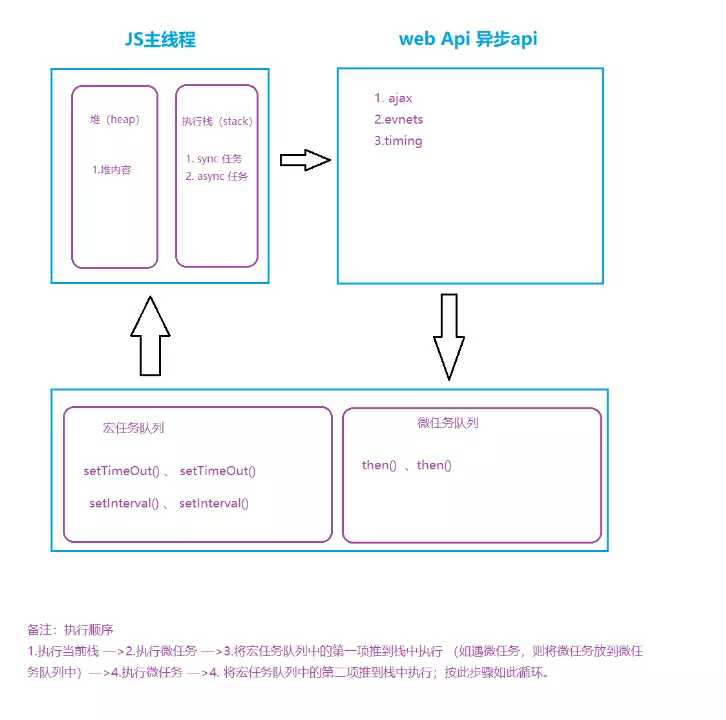
1、浏览器事件环

eventLoop是由js的宿主环境(浏览器)来实现的
事件循环可以简单的描述为以下四个步骤
1、函数入栈,当Stack中执行到异步任务的时候,就将他丢给WebAPIs,接着执行同步任务,直到Stack为空
2、此期间WebAPIs完成这个事件,把回调函数放入队列中等待执行(微任务放到微任务队列,宏任务放到宏任务队列)
3、执行栈为空时,Event Loop把微任务队列执行清空;
4、微任务队列清空后,进入宏任务队列,取队列的第一项任务放入Stack(栈)中执行,回到第一步。
2、认识浏览器中的任务源
(1)微任务:then、messageChannel、mutationObersve
(2)宏任务:setTimeout 、setInterval、setTmmediate(只兼容ie)
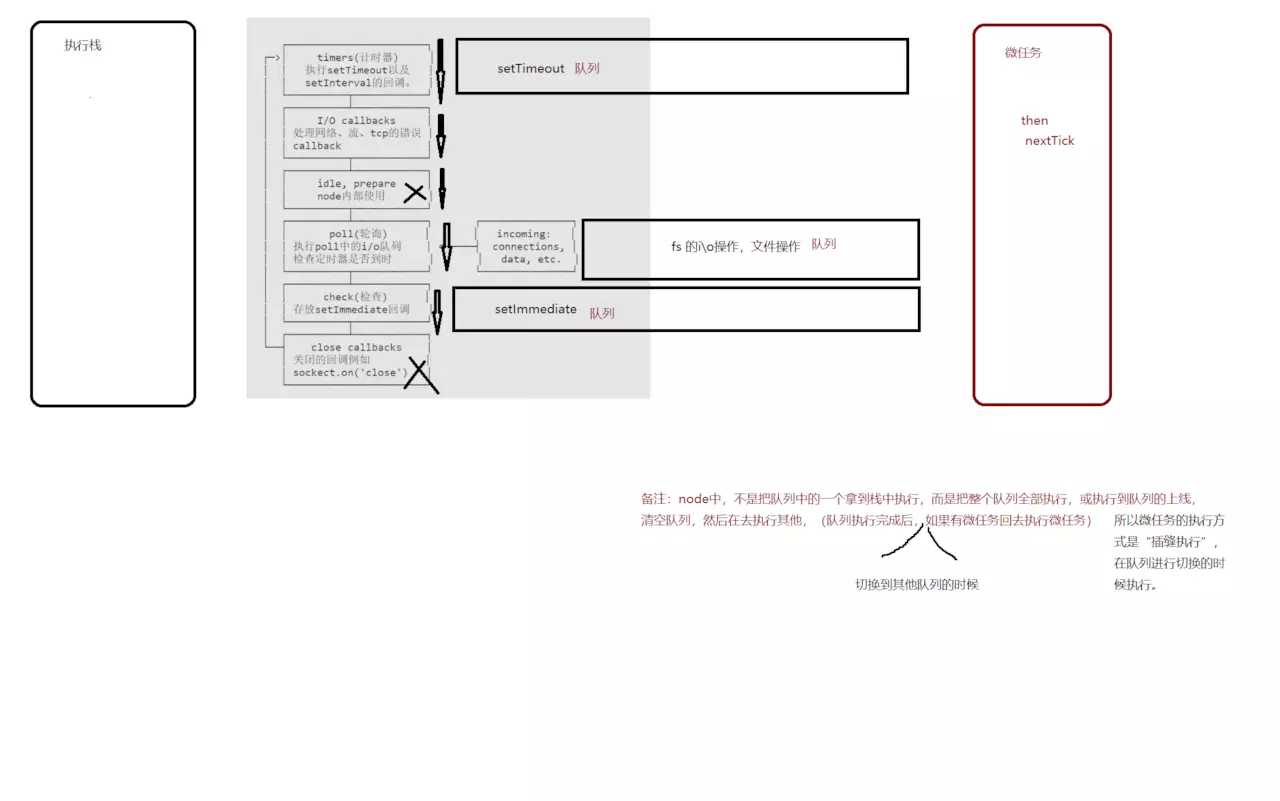
3、node环境中的事件环

图虽然有些乱,但是我们只需关心timers计时器阶段和poll轮询阶段,check检查阶段即可,clons关闭阶段以及微任务队列即可。
Node 环境中微任务是插缝执行,(如果执行宏任务的时候发现了微任务, 不会像浏览器一样执行了,而是将为微任务放到微任务队列中,等待整个宏 任务队列执行完毕或者达到执行上线后,下一个阶段开始的时候先执行 完微任务队列中的任务)。
setTimeout(function () {
console.log(‘setTimeout1‘);
})
setImmediate(function () {
console.log(‘setImmediate2‘);
});
let fs = require(‘fs‘);
fs.readFile(‘1.log‘, function () {
console.log(‘fs‘);
setTimeout(function () {
console.log(‘timeout‘);
});
setImmediate(function () {
console.log(‘mmiediate‘);
});
});
Promise.resolve().then(function () {
console.log(‘then2‘):
});
process.nextTick(function () {
console.log(‘nextTick1‘);
});
let fs = require(‘fs‘);
fs.readFile(‘./1/log‘,function(){
console.log(‘fs‘)
})
process.nextTick(function(){
console.log(‘text2‘);
})
标签:ext ons roc 队列 ack api 分享图片 text str
原文地址:https://www.cnblogs.com/yyxh/p/9089998.html