标签:sso 默认 文件 oss product from 测试 session table
一个简单的例子
在vue工程中,安装axios
npm install axios
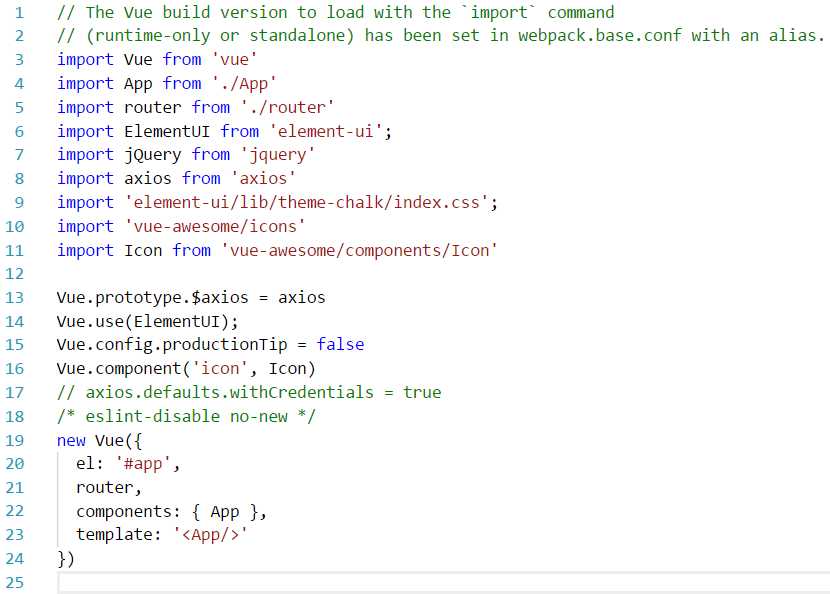
src/main.js 配置如下

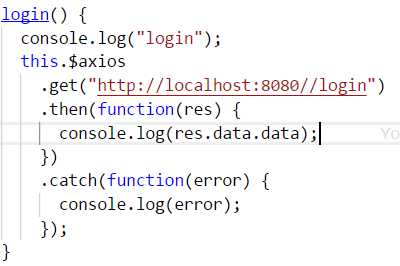
vue文件中书写如下:

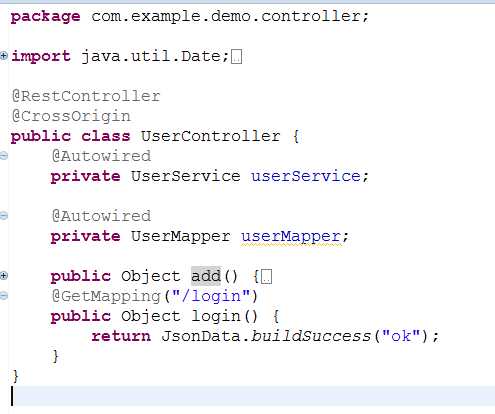
后端Springboot配置:
在controller的类上方添加 @CrossOrigin

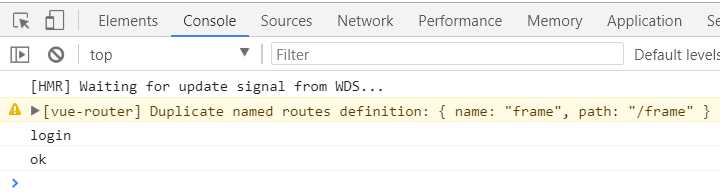
完成。进行测试

备注:
1. 不需要修改前端 config / index.js 中的 proxyTable
2. @CrossOrigin 可以放在函数前,经过测试成功返回值

标签:sso 默认 文件 oss product from 测试 session table
原文地址:https://www.cnblogs.com/zircon/p/9091225.html