标签:info 分享 结果 bubuko nbsp inf 文档 语义 内容
一、语义与呈现分离
1、将元素的语义与元素对其内容呈现结果的影响分开
2、只要有条件,尽量避用那些具有浓重呈现意味或纯粹起呈现作用的元素
二、元素选用原则
1、少亦可为多:标记只应该应内容对语义的需要使用
2、别误用元素:对内容进行标记时,只宜将元素用作它们原定的用途,不要创造自有的语义
3、具体为佳,一以贯之:用来标记内容的元素应该选择最为具体的那个,如果已有元素能恰当表明内容的类型,就不要使用通用元素
4、对用户不要想当然:如果不关心标记的准确性和一致性,这样的HTML文档处理起来更为困难,用户能为其找到的用处也很有限
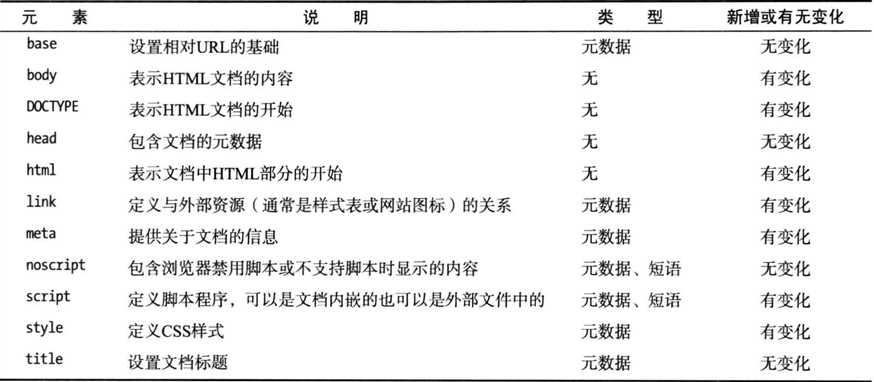
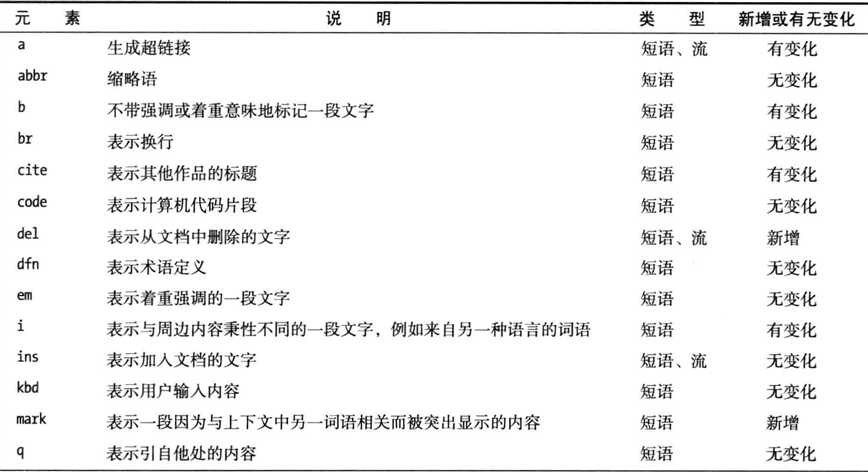
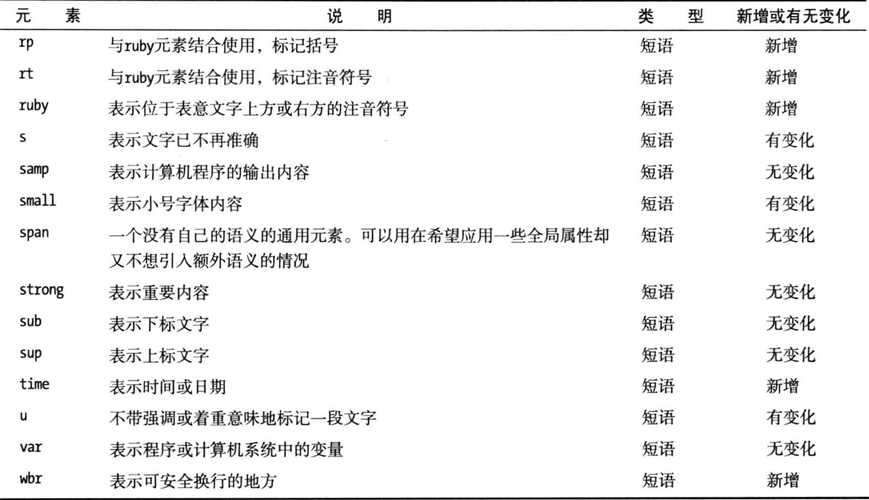
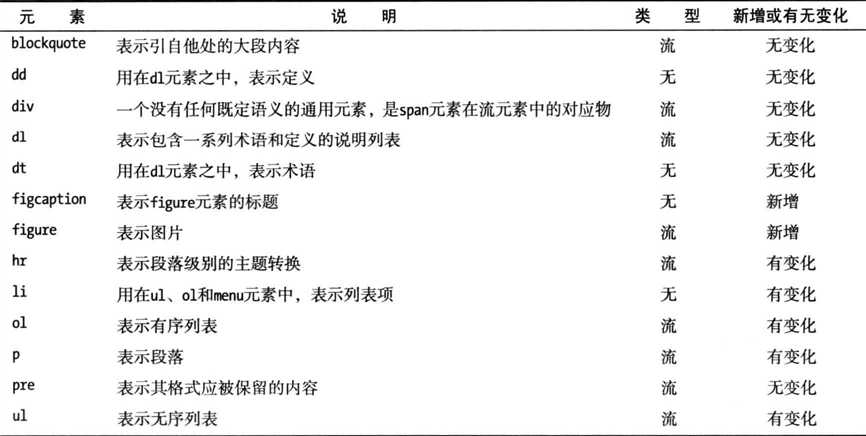
三、元素速览
1、文档和元数据元素

2、文本元素


3、对内容分组

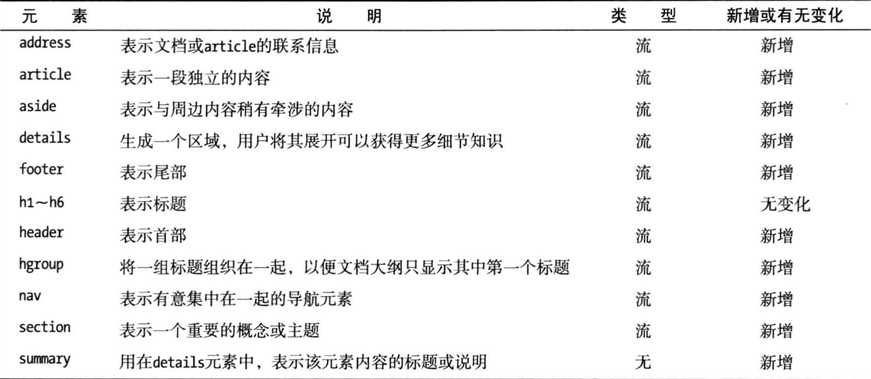
4、划分内容

5、制表

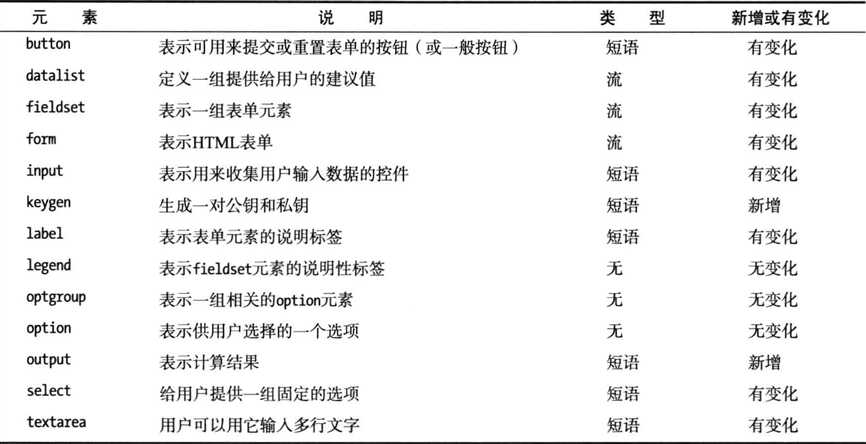
6、创建表单

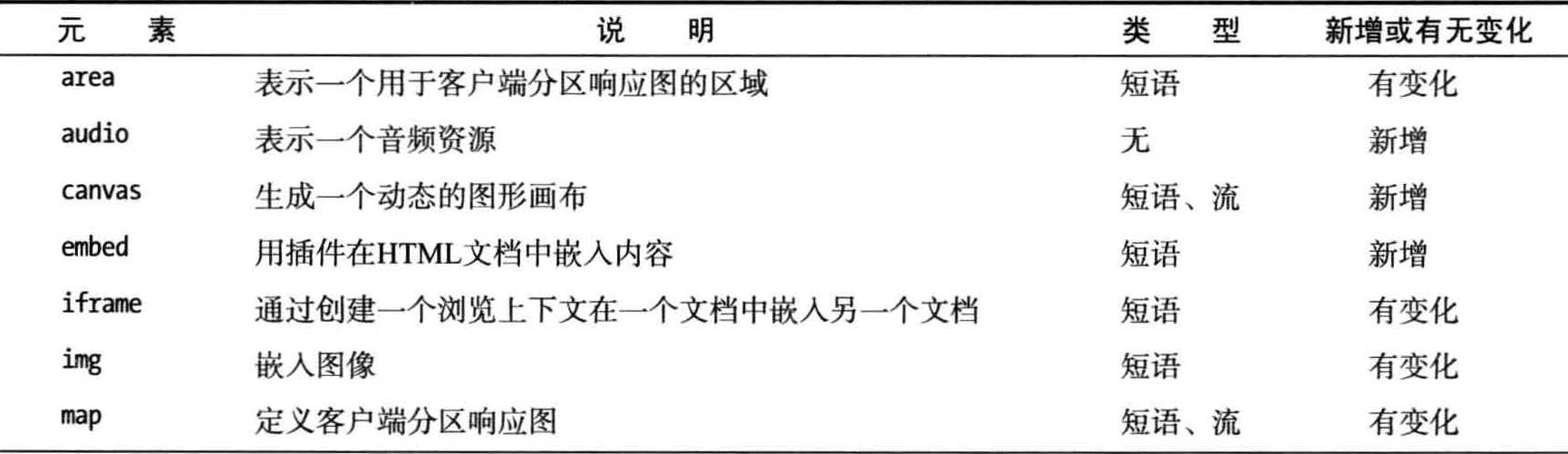
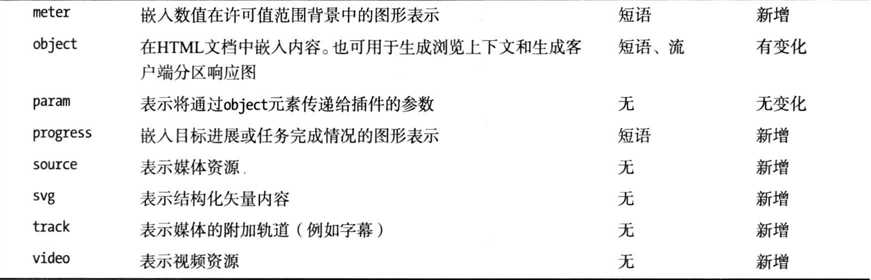
7、嵌入内容


标签:info 分享 结果 bubuko nbsp inf 文档 语义 内容
原文地址:https://www.cnblogs.com/wgxa/p/9086534.html