标签:enc data 过程 代码 ref method nbsp isp 存在
上传文件表单的时候http协议过程
首先在浏览器中采用表单的形式上传文件代码如下
<form action="/api/uploads" method="POST" enctype="multipart/form-data">
<div class="form-group">
<input type="file" class="form-control-file" name="file">
<input type="submit" value="Upload">
</div>
</form>
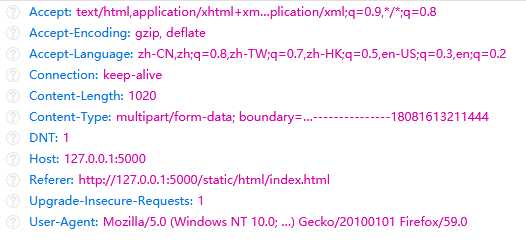
由于在http协议中的规定,enctype必须是multipart/form-data,而在file input中的name后续会变为上传的参数,上传的文件名为model.py下面展示在firefox中的请求消息头

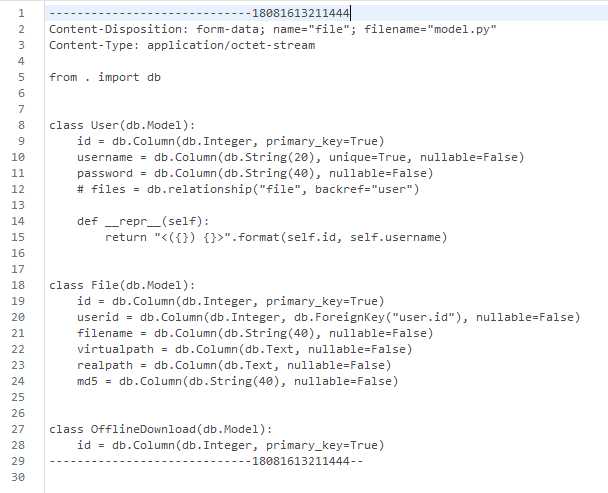
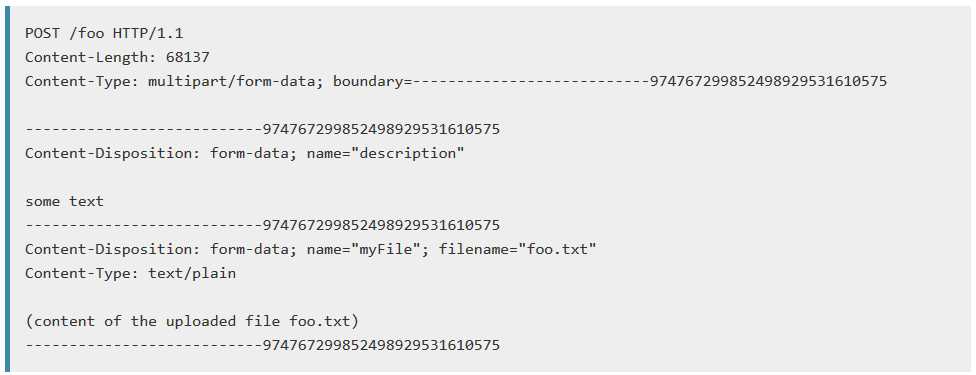
post的内容如下

boundary是用于分割post内容不同文件部分,在内容中我们看到Content-Disposition后面参数中有name以及filename这两个参数就是在input中选择的填写参数,俄日在Content-Type后面就是文件内容。如下图所示分隔符可以分割出不同部分。在flask的request中将参数包裹在其中,传递的所有文件都在request.files中,可以通过request.files[name]来选择不同的file,也可以通过request.files.items()获取一个迭代器。

表单内容存在文件以及其它数据时post content的内容与上图相似,首先我们来看下面代码
<form action="/api/uploads" method="POST" enctype="multipart/form-data">
<div class="form-group">
<input type="file" class="form-control-file" name="file">
<input type="text" name="t1">
<input type="text" name="t2">
<input type="submit" value="Upload">
</div>
</form>
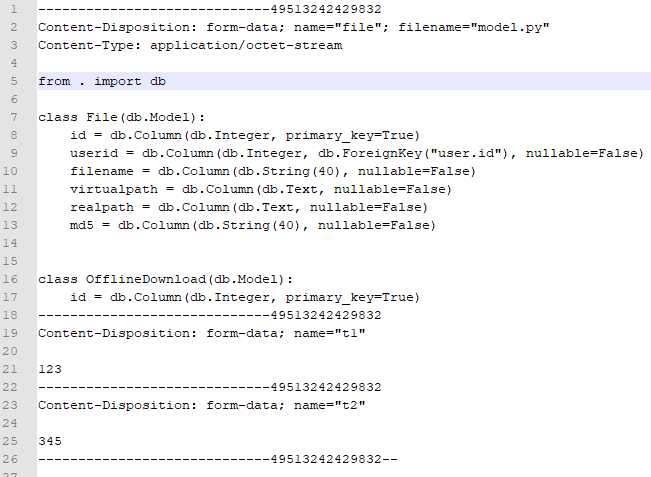
在post content中内容如下

表单的每个字段都被单独分割开,在flask的request中form存储了这些name与内容,但文件并不在form中存储,而在request.files中存储。
标签:enc data 过程 代码 ref method nbsp isp 存在
原文地址:https://www.cnblogs.com/lee88688/p/9093069.html