标签:image 20px info width htm idt 开发 相同 doctype
CSS3 box-sizing 属性可以设置 width 和 height 属性中包含了 padding(内边距) 和 border(边框)。
默认的css
宽度是: width(宽) + padding(内边距) + border(边框) = 元素实际宽度
高度是:height(高) + padding(内边距) + border(边框) = 元素实际高度
这就意味着两个div元素相同的大小但由于设置了padding或border也会影响元素的大小比如:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>box-sizing</title> <style type="text/css"> *{ margin: 0; padding: 0 } .box1, .box2 { width: 100px; height: 100px; } .box1 { padding: 20px; border: 1px solid red; } .box2 { border: 1px solid blue; } </style> </head> <body> <div class="box1"></div> <div class="box2"></div> </body> </html>
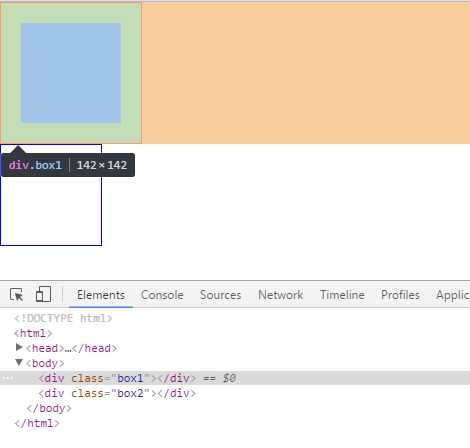
效果如下:

相同的宽度和高度但由于box1增加了padding而宽度高度被撑大了:40(padding) + 100(宽度) + 2 (边框) = 142;
CSS3 box-sizing 属性在一个元素的 width 和 height 中包含 padding(内边距) 和 border(边框)。
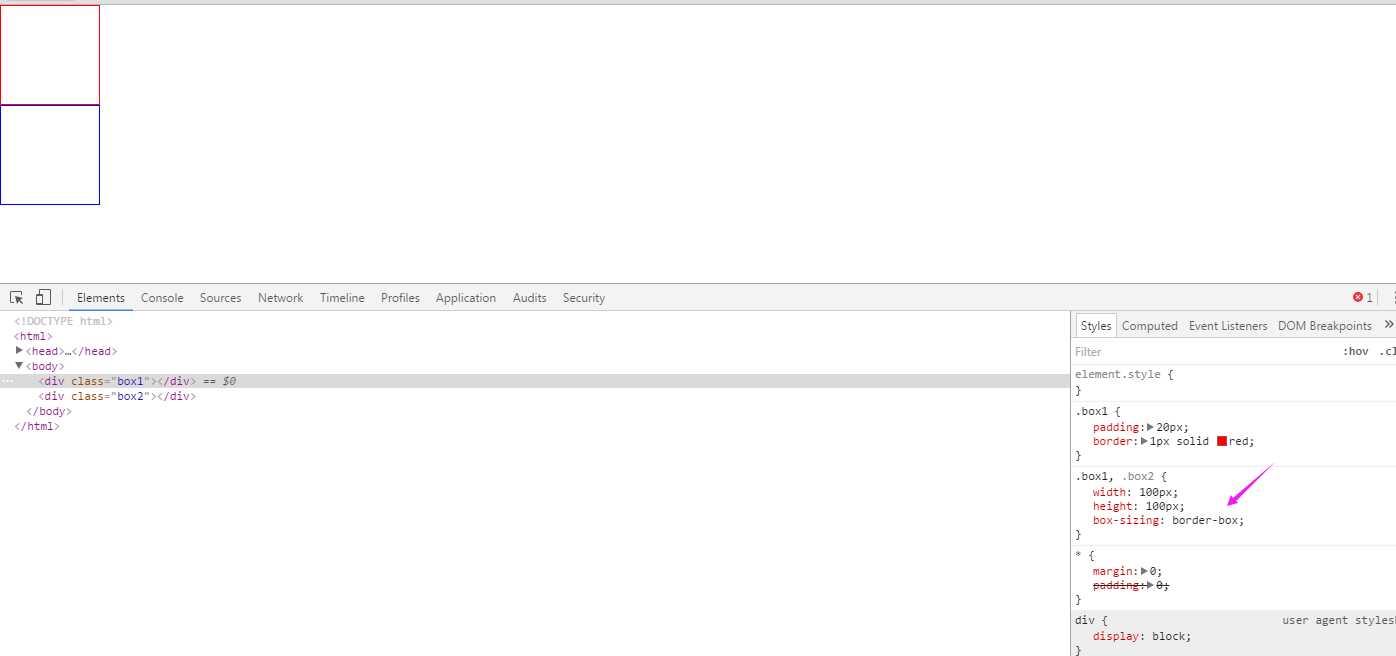
如果在元素上设置了 box-sizing: border-box; 则 padding(内边距) 和 border(边框) 也包含在 width 和 height 中:

从结果上看 box-sizing: border-box; 效果更好,也正是很多开发人员需要的效果。
标签:image 20px info width htm idt 开发 相同 doctype
原文地址:https://www.cnblogs.com/qjuly/p/9093131.html