标签:www 效果 htm xmlns bubuko 垂直 元素 http info
在CSS3中,我们可以使用box-shadow属性轻松地为元素添加阴影效果。
语法:
box-shadow:x-shadow y-shadow blur spread color inset;
说明:
(1)x-shadow:设置水平阴影的位置(X轴),可以使用负值;
(2)y-shadow:设置垂直阴影的位置(y轴),可以使用负值;
(3)blur:设置阴影模糊半径;
(4)spread:扩展半径,设置阴影的尺寸;
(5)color:设置阴影的颜色;
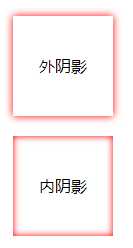
(6)inset:这个参数默认不设置。默认情况下为外阴影,inset表示内阴影。
举例:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS3 box-shadow属性</title> <style type="text/css"> div { width:100px; height:100px; line-height:100px; text-align:center; margin-bottom:20px; } #div1{box-shadow:0 0 12px red;} #div2{box-shadow:0 0 12px red inset;} </style> </head> <body> <div id="div1">外阴影</div> <div id="div2">内阴影</div> </body> </html>
显示效果:

这里注意一个技巧:当水平阴影位置x-shadow和垂直阴影位置y-shadow都为0时,阴影都向外发散或者都向内发散。
标签:www 效果 htm xmlns bubuko 垂直 元素 http info
原文地址:https://www.cnblogs.com/yourself/p/9093718.html