标签:集合 utf-8 href int() com bsp 使用 play 就是
在Abdroid屏幕中绘制虚线,最通用的是自定义控件DashedLine,再将自定义控件放入xml布局中
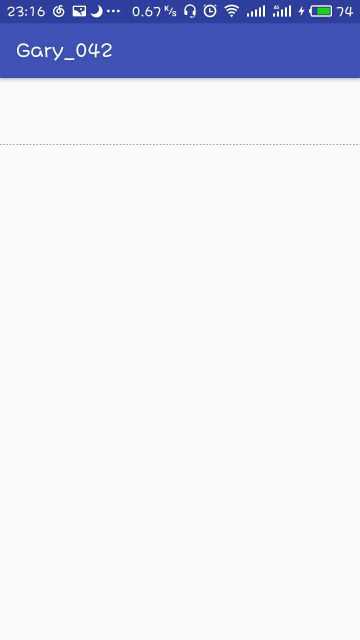
运行截图:

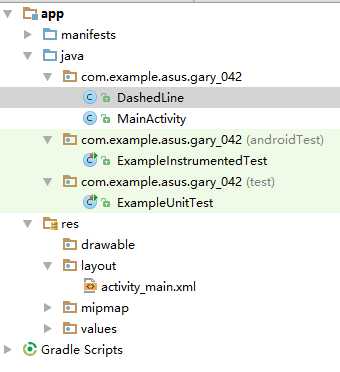
程序结构


package com.example.asus.gary_042; import android.content.Context; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.DashPathEffect; import android.graphics.Paint; import android.graphics.Path; import android.graphics.PathEffect; import android.util.AttributeSet; import android.view.View; /** * Created by ASUS on 2018/5/26. */ public class DashedLine extends View{ public DashedLine(Context context,AttributeSet attrs) { super(context,attrs); } protected void onDraw(Canvas canvas){ super.onDraw(canvas); Paint paint = new Paint(); paint.setStyle(Paint.Style.STROKE); paint.setColor(Color.BLACK); Path path = new Path(); path.moveTo(0,200); path.lineTo(1280,200); PathEffect effects = new DashPathEffect(new float[]{5,5,5,5},1); paint.setPathEffect(effects); canvas.drawPath(path,paint); } }

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.asus.gary_042.MainActivity"> <com.example.asus.gary_042.DashedLine android:id="@+id/dashedLine" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>
一、自定义控件DashedLine,使用这个控件能在屏幕中绘制一条虚线
protected void onDraw(Canvas canvas){ super.onDraw(canvas); Paint paint = new Paint(); //给path设置样式(效果)的,STORKE设置虚线 paint.setStyle(Paint.Style.STROKE); //设置虚线颜色 paint.setColor(Color.BLACK); Path path = new Path(); //起点 path.moveTo(0,200); //终点 path.lineTo(1280,200); //那么虚线的一个单位就是由5像素实线,5像素空白,5像素实线,5像素空白组成的虚线段。 PathEffect effects = new DashPathEffect(new float[]{5,5,5,5},1); //将样式放入直线中 paint.setPathEffect(effects); canvas.drawPath(path,paint); }
Path类包含了由直线、二次曲线、三次曲线组成多种符合的集合路径图形,它可以用canvas.drawPath()来绘制,并且可以使填充的或者描边的(是基于paint的style的),并且它可以用于裁剪或者在一条path上面绘制文本。
Canvas只有drawLine方法,没有drawDashLine方法。但是你要知道,画什么虽然是Canvas决定的,但是怎么画却是由画笔Paint决定的
setPathEffect(PathEffect effect)这么一个方法,PathEffect一共有六个子类:<com.example.asus.gary_042.DashedLine android:id="@+id/dashedLine" android:layout_width="match_parent" android:layout_height="match_parent" />
标签:集合 utf-8 href int() com bsp 使用 play 就是
原文地址:https://www.cnblogs.com/1138720556Gary/p/9094819.html