标签:属性 中文 frame type bubuko 资源 换行 产品 href


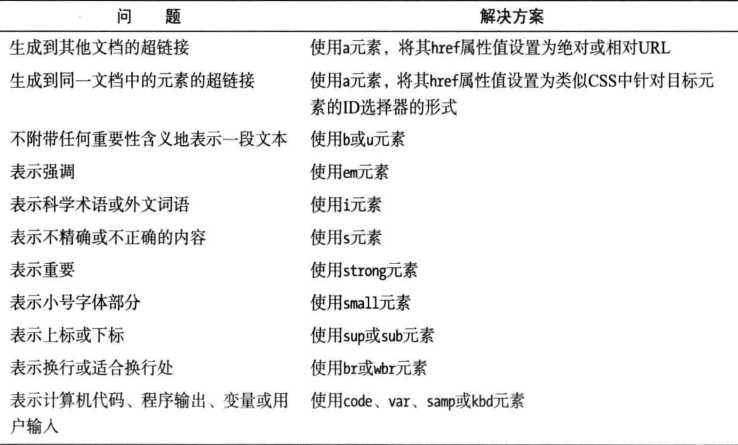
一、生成超链接
1、属性:href、hreflang、media、rel、target、type
2、生成指向外部的超链接:用的最多的协议就是http,但也支持其他协议,如https、ftp、mailto;还可以生成基于图像的超链接
3、使用相对URL:如果href属性值不是以类似http://这样的已知协议开头,那么浏览器会将该超链接视为相对引用,会假定目标资源与当前文档位于同一位置
4、生成内部超链接:超链接也可用于将同一文档中的另一元素移入视野,为此需要用到形如css中针对目标元素的ID选择器的表达式:#id
5、target:表示链接打开方式
二、文本元素
元素名 呈现 语义
1、b 将内容加粗 表示关键词和产品名称
2、em 斜体字 加以强调
3、i 斜体字 表示外文词语或科技术语
4、s 添加删除线 表示不准确或校正
5、strong 将内容加粗 表示重要的文字
6、u 添加下划线 为文字添加下划线
7、small 使字体变小 常用于免责声明和澄清声明
8、sub、sup 下标、上标 下标、上标
9、q 在引文前后生成引号 表示引自他处的内容,其cite属性可指定来源的URL
10、cite 斜体字 表示所引用作品的标题
11、mark 背景高亮显示 表示因为与某段上下文相关而被突出显示的文字
12、ins 添加下划线 文档中插入的内容
13、del 添加删除线 文档中删除的内容
14、abbr 表示缩写,其title属性表示的是该缩写的完整词语
15、dfn 用来定义术语。被定义术语的值由下列规定确定:如果dfn元素有一个title属性,那么该术语的值就是该属性的值。
如果它仅包含一个abbr元素,该元素拥有title属性,那么该术语的值就是该属性的值。
否则,dfn元素的文本内容就是该术语的值
16、span 本身没有任何含义
21、time 表示日期或时间
标签:属性 中文 frame type bubuko 资源 换行 产品 href
原文地址:https://www.cnblogs.com/wgxa/p/9092194.html