标签:方向 ble auto 背景图片 doc yellow lan 方式 https
1、font-weight:文字粗细
| 取值 | 描述 |
|---|---|
| normal | 默认值,标准粗细 |
| bord | 粗体 |
| border | 更粗 |
| lighter | 更细 |
| 100~900 | 设置具体粗细,400等同于normal,而700等同于bold |
| inherit | 继承父元素字体的粗细值 |
2、font-style:文字风格
normal 正常,默认就是正常的
italic 倾斜
3、font-size:文字大小
fs:一般是12px或13px或14px 注意: 1、通过font-size设置文字大小一定要带单位,即一定要写px 2、如果设置成inherit表示继承父元素的字体大小值。
4、font-family:文字字体
font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif 常见字体: serif 衬线字体 sans-serif 非衬线字体 中文:宋体,微软雅黑,黑体 注意: 1、设置的字体必须是用户电脑里已经安装的字体,浏览器会使用它可识别的第一个值。 2、如果取值为中文,需要用单或双引号扩起来
5、文字属性简写
/*font-weight: bolder;*/ /*font-style: italic;*/ /*font-size: 50px;*/ /*font-family: ‘serif‘,‘微软雅黑‘;*/ 简写为 font: bolder italic 50px ‘serif‘,‘微软雅黑‘;
6、color:文字颜色
| 取值 | 格式 | 描述 |
|---|---|---|
英文单词 |
color:red; |
大多数颜色都有对应的英文单词描述,但英文单词终究有其局限性:无法表示所有颜色 |
| rgb | color:rgb(255,0,0) |
什么是三原色? 数字的范围0-255,0代表不发光,255代表发光,值越大越亮 红色:rgb(255,0,0) |
| rgba | color:rgba(255,0,0,0.1); |
rgba到css3中才推出,比起rgb多了一个a,a代表透明度 |
| 十六进制 | color: #FF0000; |
#FFEE00 其中FF代表R,EE代表G,00代表B |
1、text-align:规定元素中的文本的水平对齐方式。
| 值 | 描述 |
|---|---|
| left | 左边对齐 默认值 |
| right | 右对齐 |
| center | 居中对齐 |
2、text-decoration:文本装饰
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。 |
| underline | 定义文本下的一条线。 |
| overline | 定义文本上的一条线。 |
| line-through | 定义穿过文本下的一条线。 |
| inherit | 继承父元素的text-decoration属性的值。 |
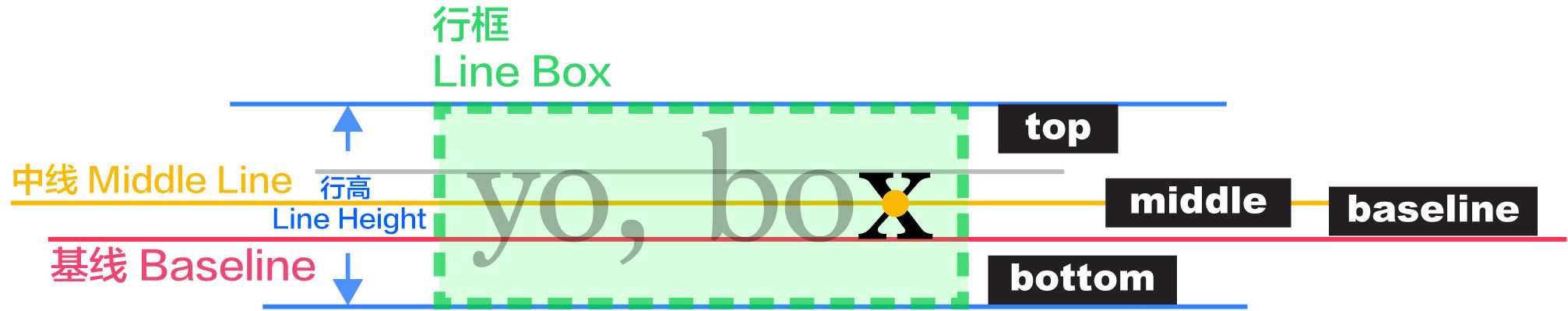
3、line-height:行高


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>后代选择器</title> <style type="text/css"> p { width: 500px; height: 200px; background-color: yellow; text-align: center; text-decoration: underline; line-height: 200px; } a { text-decoration: none; } </style> </head> <body> <div> <p>hello英雄不问出处,流氓不论岁数</p> <a href="#">点我啊</a> </div> </body> </html> 示例
注意:没有宽高的标签,即便设置背景也无法显示
| 属性 | 描述 | 值 |
|---|---|---|
| background-color |
设置标签的背景颜色的 |
background-color: rgb(0,255,0); background-color: #00ffff; |
| background-image |
设置标签的背景图片 |
background-image: url("images/2.jpg"); background-image: url("图片网址"); 注意:如果图片的大小没有标签的大小大,那么会自动在水平和锤子方向平铺和填充 |
| background-size |
设置标签的背景图片的宽、高 |
background-size: 300px 300px; background-size: 100% 100%; |
| background-repeat |
设置标签的背景图片的平铺方式 |
background-repeat: repeat; #默认值,在垂直和水平方向都重复 |
| background-attachment |
设置标签的背景图片在标签中固定或随着页面滚动而滚动 |
background-attachment: scroll; #默认值,背景图片会随着滚动条的滚动而滚动 |
| background-position |
前端的坐标系": -------------------->x轴 |
background-position:水平方向的值,垂直方向的值 1、具体的方位名词 第一个值是水平位置,第二个值是垂直位置。 3、具体的像素(一定要加px单位) 例如:30px,50px等等 |
| inherit |
设置从父元素继承background属性值 |
以上背景属性的值均可以设置为inherit,代表从父元素继承background属性 |
| 背景缩写 |
|
1、背景属性缩写


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>后代选择器</title> <style type="text/css"> div { width: 500px; height: 500px; /*background-color: red;*/ /*background-image: url("http://image.mamicode.com/info/201805/20180527185100340842.jpg");*/ /*background-repeat: no-repeat;*/ /*background-position: right bottom;*/ /*background-size: 100px 100px;*/ background: red url("http://image.mamicode.com/info/201805/20180527185100340842.jpg") no-repeat right bottom/100px 100px; } </style> </head> <body> <div></div> </body> </html>
2、背景图片和插入图片的区别
#1、 背景图片仅仅只是一个装饰,不会占用位置, 插入图片会占用位置 #2、 背景图片有定位属性,可以很方便地控制图片的位置, 而插入图片则不可以 #3、 插入图片语义比背景图片的语义要强,所以在企业开发中如果你的图片 想被搜索引擎收录,那么推荐使用插入图片

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>后代选择器</title> <style type="text/css"> .box1 { width: 200px; height: 200px; background-color: red; background-image: url("https://images2018.cnblogs.com/blog/1036857/201805/1036857-20180510214613754-737636530.jpg"); background-repeat: no-repeat; background-position: right bottom; } .box2{ width: 300px; height: 300px; background-color: green; } </style> </head> <body> <div class="box1"> </div> <div class="box2"> <img src="https://images2018.cnblogs.com/blog/1036857/201805/1036857-20180510214613754-737636530.jpg" alt=""> </div> </body> </html> 练习
3、背景图片练习

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>图片居中显示</title> <style type="text/css"> div { height: 500px; background-image: url("bg2.jpg"); background-position: top center; } </style> </head> <body> <div></div> </body> </html> 背景图片居中显示

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>图片拼接</title> <style type="text/css"> div { height: 720px; background-image: url("bg1.jpg"); } .box2 { background-image: url("ksyx.png"); background-position: bottom center; background-repeat: no-repeat; } </style> </head> <body> <div class="box1"> <div class="box2"></div> </div> </body> </html> 图片拼接

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>导航条</title> <style type="text/css"> .navbar { margin: 0 auto; width: 920px; height: 50px; background-image: url("dht.png"); background-repeat: repeat-x; } </style> </head> <body> <div class="navbar"> </div> </body> </html> 导航条
更新中。。。
标签:方向 ble auto 背景图片 doc yellow lan 方式 https
原文地址:https://www.cnblogs.com/mayite/p/9096840.html