标签:路径 div png man app upload 定义 pen cat
找到上传的input标签,通过send_keys向其输入一个文件地址实现上传。
Driver.find_element_by_name(‘file’).send_keys(‘D:\01Test\1.txt’)
如qq邮箱:

#写信链接 driver.switch_to_default_content() driver.find_element_by_id("composebtn").click() #正文 driver.switch_to_frame(‘mainFrame‘) #driver.find_element_by_id("toAreaCtrl").click() driver.find_element_by_xpath("//*[@id=‘toAreaCtrl‘]/div[2]/input").send_keys("49225222@qq.com") driver.find_element_by_id("subject").send_keys("主题test") driver.find_element_by_xpath("//*[@id=‘AttachFrame‘]/span/input").send_keys(‘D:\\register.txt‘) time.sleep(6) #避免附件未上传完毕,所以等待6秒钟 driver.find_element_by_link_text("发送").click()
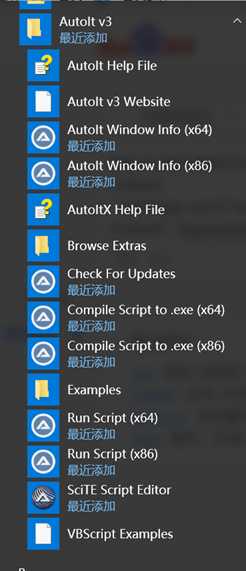
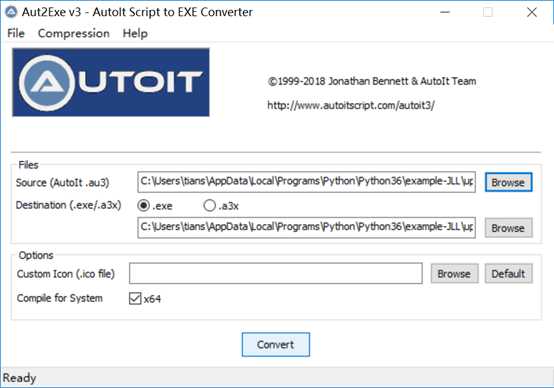
AutoIt下载:https://www.autoitscript.com/site/autoit/downloads/

l AutoIt Windows Info:用于识别windows控件信息
l Compile Script to.exe:用于将AutoIt生成exe执行文件
l Run Script:用于执行AutoIt脚本
l SciTE Script Editor:用于编写AutoIt脚本
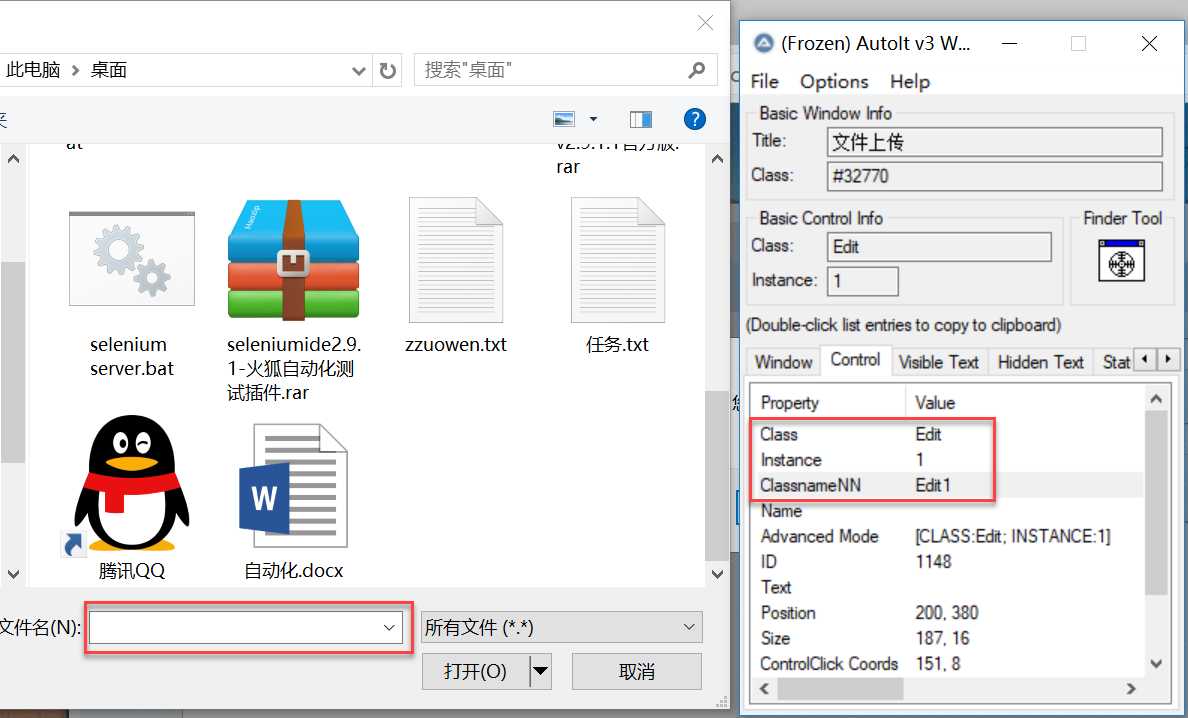
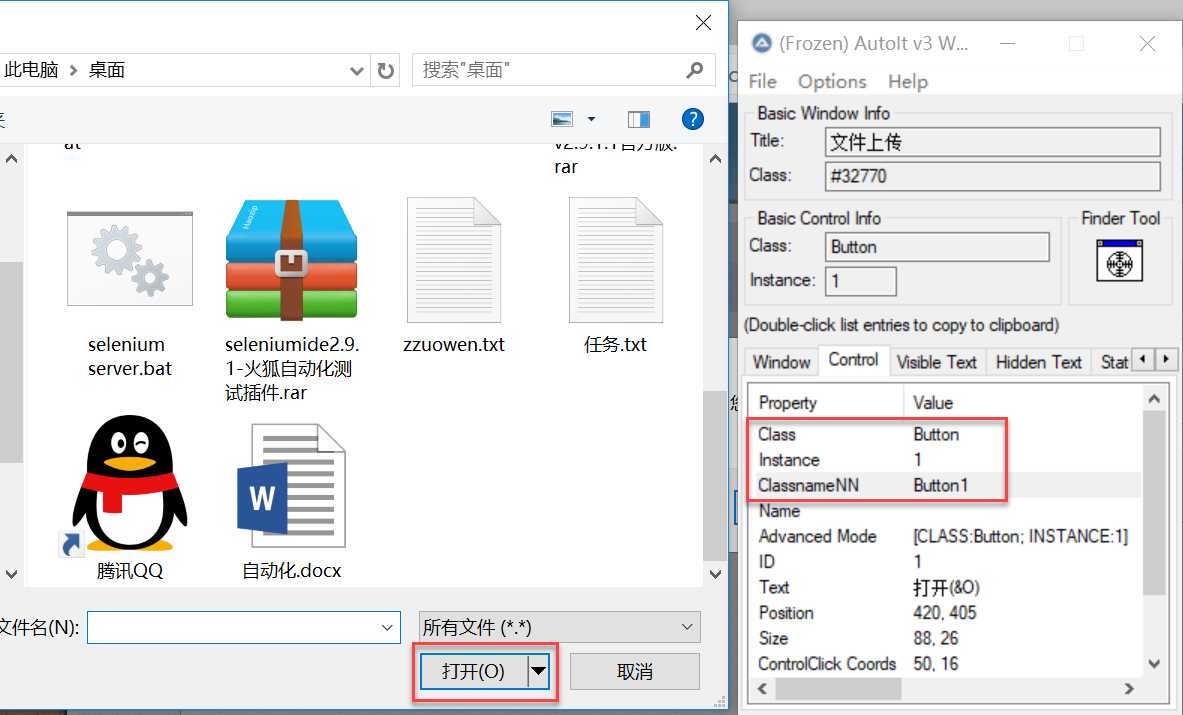
打开AutoIt Windows Info,拖动finder tool 至需要识别的元素,如文件上传框中的文件名选择框和打开按钮。


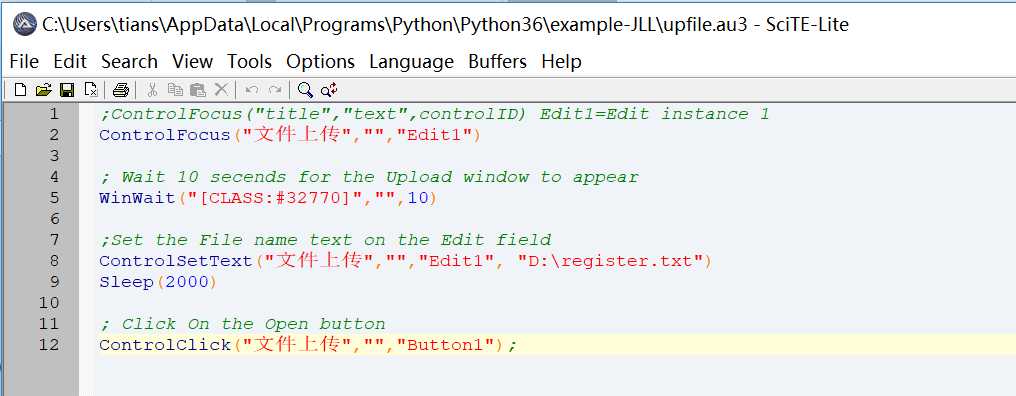
打开SciTE Script Editor编辑器,编写AutoIt脚本。
;ControlFocus("title","text",controlID) Edit1=Edit instance 1 ControlFocus("文件上传","","Edit1") ; Wait 10 secends for the Upload window to appear WinWait("[CLASS:#32770]","",10) ;Set the File name text on the Edit field ControlSetText("文件上传","","Edit1", "D:\register.txt") Sleep(2000) ; Click On the Open button ControlClick("文件上传","","Bu t
ton1");

使用Compile Script to.exe,将其生成exe可执行文件。

注:生成的文件可能会360杀掉,直接从恢复区域恢复该文件并选择不再查杀即可。
编辑py文件,调用该exe
# 写信链接 driver.switch_to_default_content() driver.find_element_by_id("composebtn").click() # 正文 driver.switch_to_frame(‘mainFrame‘) driver.find_element_by_xpath("//*[@id=‘toAreaCtrl‘]/div[2]/input").send_keys("492254906@qq.com") driver.find_element_by_id("subject").send_keys("主题test") driver.find_element_by_id("sAddAtt1").click()#点击添加附件 #调用文件上传程序 os.system(‘D:\\upfile.exe‘) time.sleep(6) # 避免附件未上传完毕,所以等待6秒钟 driver.find_element_by_link_text("发送").click()
对于Firefox,需要设置其Profile:
l browser.download.dir:指定下载路径
l browser.download.folderList:设置成 2 表示使用自定义下载路径;设置成 0 表示下载到桌面;设置成 1 表示下载到默认路径
l browser.download.manager.showWhenStarting:在开始下载时是否显示下载管理器
l browser.helperApps.neverAsk.saveToDisk:对所给出文件类型不再弹出框进行询问
脚本转载:https://www.jianshu.com/p/b03ef6ffc4a5
# -*- coding: utf-8 -*- from selenium import webdriver from time import sleep profile = webdriver.FirefoxProfile() profile.set_preference(‘browser.download.dir‘, ‘d:\\‘) # 指定下载的路径 profile.set_preference(‘browser.download.folderList‘, 2) #0:默认下载路径,2:知道路径 profile.set_preference(‘browser.download.manager.showWhenStarting‘, False) #是否显示开始,true:显示,flase:不显示 profile.set_preference(‘browser.helperApps.neverAsk.saveToDisk‘, ‘application/zip‘) #下载类型 driver = webdriver.Firefox(firefox_profile=profile) driver.get(‘http://sahitest.com/demo/saveAs.htm‘) driver.find_element_by_xpath(‘//a[text()="testsaveas.zip"]‘).click() sleep(3) driver.quit()
Chrome浏览器类似,设置其options:
l download.default_directory:设置下载路径
l profile.default_content_settings.popups:设置为 0 禁止弹出窗口
# -*- coding: utf-8 -*- from selenium import webdriver from time import sleep options = webdriver.ChromeOptions() prefs = {‘profile.default_content_settings.popups‘: 0, ‘download.default_directory‘: ‘d:\\‘} #0:禁止弹出窗口,设置下载路径 options.add_experimental_option("prefs", prefs) driver = webdriver.Chrome(chrome_options=options) driver.get(‘http://sahitest.com/demo/saveAs.htm‘) driver.find_element_by_xpath(‘//a[text()="testsaveas.zip"]‘).click() sleep(3) driver.quit()
标签:路径 div png man app upload 定义 pen cat
原文地址:https://www.cnblogs.com/jxba/p/8993522.html