标签:tran css3 缩放 alt 图片 htm 定义 ota height
一、CSS3 2D有两个属性:
(1) 、transform:用于2D或3D转换的元素。
(2) 、transform-origin:允许更改转化元素位置。
二、CSS3 2D的transform属性有5大方法:
1、rotate(angle)旋转方法:定义 2D 旋转,方法中的参数规定了是角度(deg)。
html:

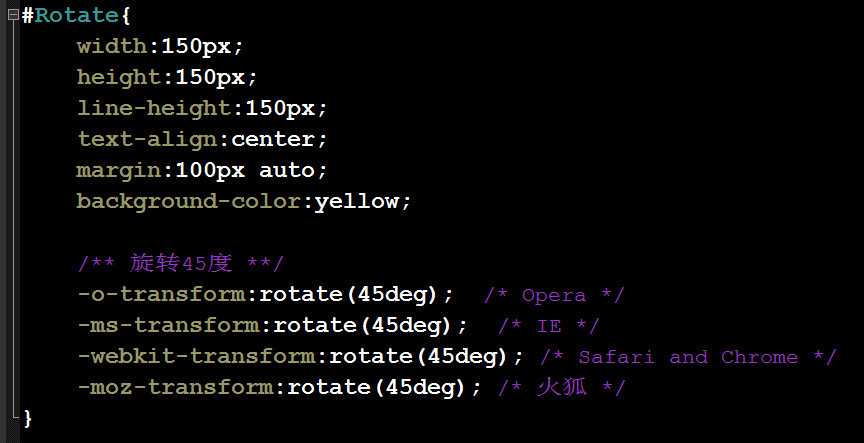
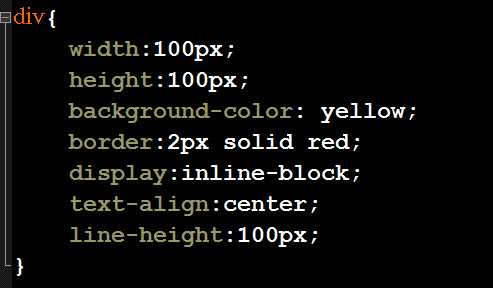
css:

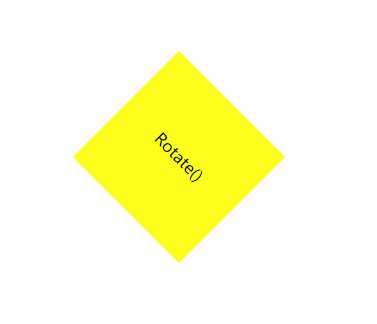
效果:

2、scale()缩放方法:定义 2D 缩放元素。
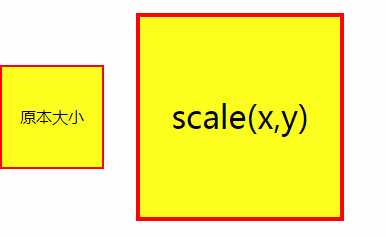
(1)、scale(x,y):定义 2D 缩放,改变元素的宽度和高度。
Html:

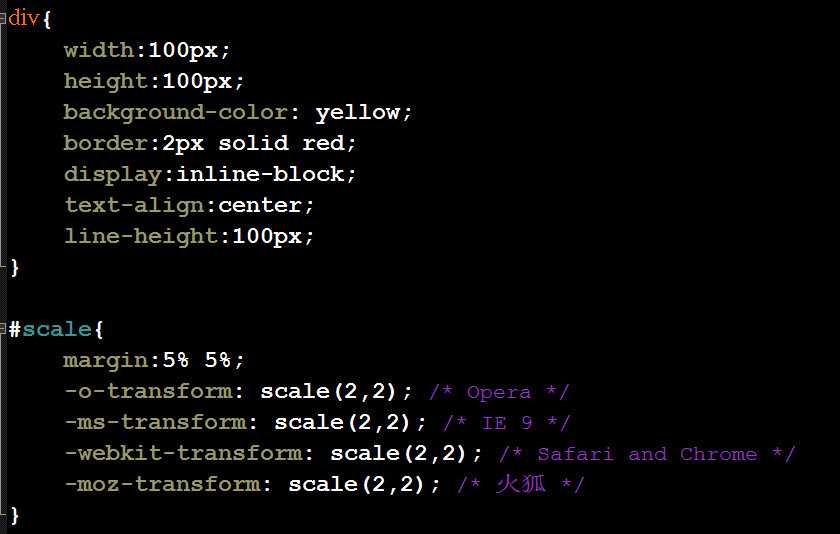
CSS:

效果:比原先大两倍

(2)、scaleY(n):2D 缩放,改变元素的高度。
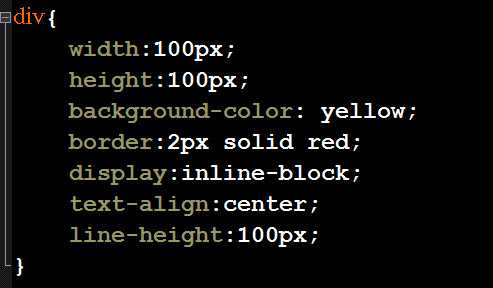
Html:

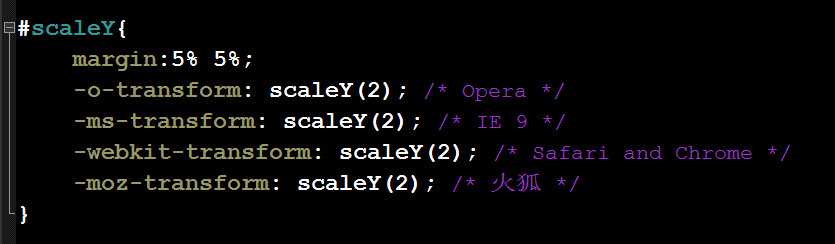
CSS:


效果:

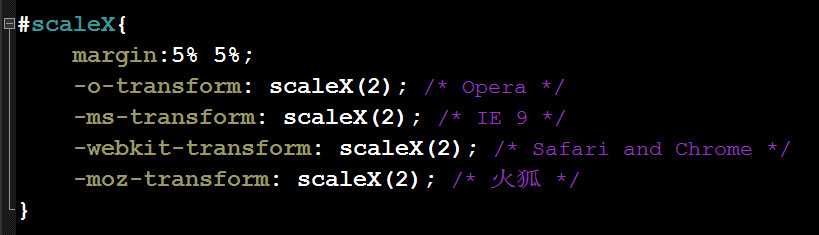
(3)、scaleX(n) 2D缩放,改变元素的宽度。
Html:

CSS:


效果:

标签:tran css3 缩放 alt 图片 htm 定义 ota height
原文地址:https://www.cnblogs.com/yachjin/p/9099711.html