标签:letter back 使用 cad data- 字符 class 关闭 很多
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
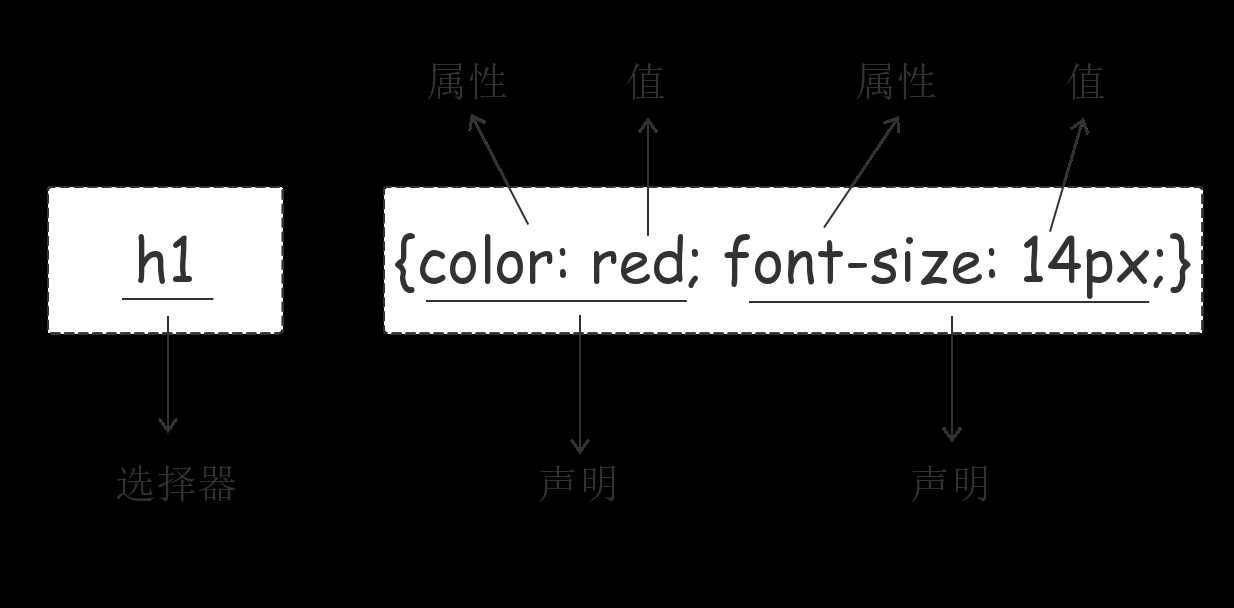
每个css样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。

行内式是在标记的style属性中设定样式。不方便大规模使用。
嵌入式是将css样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
background-color: #2b99ff;
}
</style>
</head>
外部样式就是将css写在一个单独的文件中,然后在页面引入即可。推荐使用此方式。
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
p {color:‘red‘;}
#i1 { background-color: red; }
.c1 { font-size: 14px; } p.c1 { color: red; }
注意:
样式类名不要数字开头(有的浏览器不认)
标签中的class属性如果有多个,要用空格分隔。
/*li内部的a标签设置字体颜色*/
li a {
color: green;
}
/*选择所有父级是 <div> 元素的 <p> 元素*/ div>p { font-family: "Arial Black", arial-black, cursive; }
/*选择所有紧接着<div>元素之后的<p>元素*/ div+p { margin: 5px; }
/*i1后面所有的兄弟p标签*/ #i1~p { border: 2px solid royalblue; }
/*用于选取带有指定属性的元素。*/ p[title] { color: red; } /*用于选取带有指定属性和值的元素。*/ p[title="213"] { color: green; }

/*找到所有title属性以hello开头的元素*/ [title^="hello"] { color: red; } /*找到所有title属性以hello结尾的元素*/ [title$="hello"] { color: yellow; } /*找到所有title属性中包含(字符串包含)hello的元素*/ [title*="hello"] { color: red; } /*找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素:*/ [title~="hello"] { color: green; }
当多个元素的样式相同时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间
使他们逗号分隔的分组选择器来统一设置元素样式
例如:
div,
p{
color:red;
}
上面的代码为div标签和p标签一设置字体为红色。
多种选择器可以混合使用,比如:.c1类内部所有p标签设置字体颜色为红色。
.c1 p{
color:red;
}
/* 未访问的链接 */ a:link { color: #FF0000 } /* 已访问的链接 */ a:visited { color: #00FF00 } /* 鼠标移动到链接上 */ a:hover { color: #FF00FF } /* 选定的链接 */ a:active { color: #0000FF } /*input输入框获取焦点时样式*/ input:focus { outline: none; background-color: #eee; }
常用的给首字母设置特殊样式:
p:first-letter { font-size:48px; color:red; }
/*在每个<p>元素之前插入内容*/ p:after { content:"*"; color:red; }
/*在每个<p>元素之后插入内容*/ p:after { content:"[?]"; color:blue; }
before和after多用于清楚浮动。
继承是css的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,
还可以应用于它的后代。例如一个boby定义的字体颜色值也会应用到段落的文本中。
boby {
color:red;
}
此时页面上所有标签都会继承boby的字体颜色。然而css继承性的权重是非常低的,是比普通元素的权重还要低的0。
我们只要给对应的标签设置字体颜色就可覆盖掉它继承的样式。
p {
color:green;
}
此外,继承是css重要的一部分,我们甚至不应去考虑它为什么能够这样,但css继承也是有限制的。
有一些属性不能被继承,如:border,margin,padding,background等。
我们上面学了很多的选择器,也就是说在一个HTML页面中很多种方式找到一个元素并且为其设置样式,那浏览器
根据什么来决定应该应用哪个样式呢?
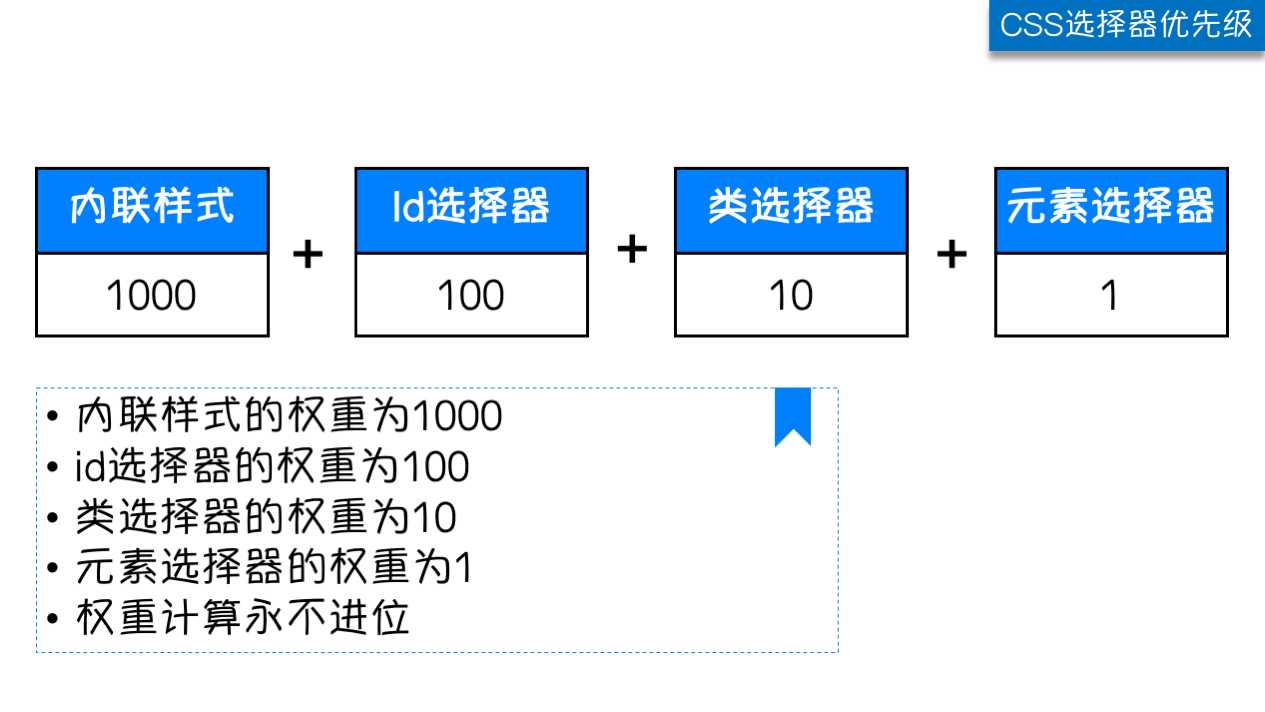
其实是按照不同选择器的权重来决定的,具体的选择器的权重计算方式如下:

除此之外还可以通过添加!import方式来强制让样式生效,但不推荐使用。因为如果过多的使用!import会使样式文件混乱
不易维护。
万不得已可以使用!import
width属性可以为元素设置宽度。
height属性可以为元素设置高度。
块级标签才能设置宽度,内联标签的宽度由内容来决定。
font-famliy可以把多个字体名称作为一个“退回”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。
浏览器会使用它可识别的第一个值。
简单实例:
boby { font-family:"Microsoft Yahei" ,"微软雅黑" ,“Arial” ,sans-serif }
p { font-size:14px; }
如果设置成inherit表示继承父元素的字体大小值。
font-weight用来设置字体的字重(粗细)。
颜色属性被用来设置文字的颜色。
颜色是通过css最经常的制定:
十六进制值 -如:#FF0000
一个RGB值-如:RGB(255,0,0)
颜色的名字-如:red
还有rgba(255,0,0,3),第四个值为alpha,指定色彩的透明度/butouming度,它的范围为0.0到1.0之间。
text-align属性规定元素中的文本的水平对齐方式。
text-decoration属性用来给文字添加特殊效果。
常用的为去掉a标签默认的自划线:
a { text-decoration:none; }
将段落的第一行缩进32像素:
p { text-indent:32px; }
/*背景颜色*/ background-color: red; /*背景图片*/ background-image: url(‘1.jpg‘); /* 背景重复 repeat(默认):背景图片平铺排满整个网页 repeat-x:背景图片只在水平方向上平铺 repeat-y:背景图片只在垂直方向上平铺 no-repeat:背景图片不平铺 */ background-repeat: no-repeat; /*背景位置*/ background-position: right top; /*background-position: 200px 200px;*/
支持简写:
background:##ffffff url(‘1.png‘) no-repeat right top;
使用背景图片的一个常见案例就是很多网站会把很多小图标上,然后根据位置去显示图片。减少频繁的图片请求。
参考链接:http://www.w3school.com.cn/css/css_background.asp
一个有趣的例子:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>滚动背景图示例</title> <style> * { margin: 0; } .box { width: 100%; height: 500px; background: url("https://www.luffycity.com/static/img/width-bank.1c9d1b0.png") no-repeat center center; background-attachment: fixed; } .d1 { height: 500px; background-color: tomato; } .d2 { height: 500px; background-color: steelblue; } .d3 { height: 500px; background-color: mediumorchid; } </style> </head> <body> <div class="d1"></div> <div class="box"></div> <div class="d2"></div> <div class="d3"></div> </body> </html>
边框属性:
borde-width
border-style
border-color
#i1 { border-width: 2px; border-style: solid; border-color: red; }
通常使用简写方式:
#il{ border:2px solid red; }
边框样式
除了可以统一设置边框外还可以单独为莫一个边框设置样式,如下所示:
#il { border-top-style:dotted; border-top-color:red; border-right-style:solid; border-bottom-style:dotted; border-left-style:none; }
用这个属性实现圆角边框的效果。
将border-radius设置为长或高的一半即可得到一个圆形。
用于控制HTML元素的显示效果。
display:"none"与visibility:hidden的区别:
visibility:hidden:可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none:可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面的空间也会从页面布局中消失。
看图吧:
.margin-test { margin-top:5px; margin-right:10px; margin-bottom:15px; margin-left:20px; }
推荐使用简写:
.margin-test {
margin: 5px 10px 15px 20px;
}
顺序:上右下左
常见居中:
.margin-test {
margin:0 auto;
}
.padding-test { padding-top: 5px; padding-right: 10px; padding-bottom: 15px; padding-left: 20px; }
推荐使用简写:
.padding-test {
padding:5px 10px 15px 20px;
}
顺序:上右下左
补充padding的常用简写方式:
在css中,任何元素都可以浮动。
浮动元素会生成一个块级框,而不论它本身是何种元素。
关于浮动的两个特点:
1、浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
2、由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
left:向左浮动
right:向右浮动
none:默认值,不浮动
参考链接:http://www.w3school.com.cn/css/css_positioning_floating.asp
clear属性规定元素的哪一侧不允许其他浮动元素。
注意:clear属性只会对自身起作用,而不会影响其他的元素。
.clearfix:after { content: ""; display: block; clear: both; }
overflow(水平和垂直均设置)
overflow-x(设置水平方向)
overflow-y(设置垂直方向)

<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>圆形的头像示例</title> <style> * { margin: 0; padding: 0; background-color: #eeeeee; } .header-img { width: 150px; height: 150px; border: 3px solid white; border-radius: 100%; overflow: hidden; } .header-img>img { max-width: 100%; } </style> </head> <body> <div class="header-img"> <img src="https://q1mi.github.io/Blog/asset/img/head_img.jpg" alt=""> </div> </body> </html>
static默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的。
relative(相对定位)
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的想对定位以及偏移值,
元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注意:postion:relative的一个主要的用法:方便绝对定位元素找到参照物。
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位
祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>返回顶部示例</title> <style> * { margin: 0; } .d1 { height: 1000px; background-color: #eeee; } .scrollTop { background-color: darkgrey; padding: 10px; text-align: center; position: fixed; right: 10px; bottom: 20px; } </style> </head> <body> <div class="d1">111</div> <div class="scrollTop">返回顶部</div> </body> </html>
标签:letter back 使用 cad data- 字符 class 关闭 很多
原文地址:https://www.cnblogs.com/wuchenyu/p/9101857.html