标签:机制 order dcl 统一 规则 lru 生效 男人 sla
#1、作用: 根据指定的id名称,在当前界面中找到对应的唯一一个的标签,然后设置属性 #2、格式 id名称 { 属性:值; } #3、注意点: 1、在企业开发中如果仅仅只是为了设置样式,通常不会使用id,在前端开发中id通常是留给js使用的 2、每个标签都可以设置唯一一个id,id就相当于人/标签的身份证,因此在同一界面内id绝不能重复 3、引用id一定要加# 4、id的命名只能由字符、数字、下划线组成,且不能以数字开头,更不能是html关键字如p,a,img等

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#p1 {
color: aqua;
}
#p2 {color: blueviolet}
#p3 {color: blue}
#p4 {color:salmon}
</style>
</head>
<body>
<h1>天净沙·秋思</h1>
<p id="p1">锦瑟无端五十弦,一弦一柱思华年。</p>
<p id="p2">庄生晓梦迷蝴蝶,望帝春心托杜鹃。</p>
<p id="p3">沧海月明珠有泪,蓝田日暖玉生烟。</p>
<p id="p4">此情可待成追忆,只是当时已惘然。</p>
</body>
</html>
2、类选择器
#1、作用:根据指定的类名称,在当前界面中找到对应的标签,然后设置属性 #2、格式: .类名称 { 属性:值; }
#3 class 可以选择多个样式一起使用。 id只能选择一个样式。 #4、注意点: 1、类名就是专门用来给某个特定的标签设置样式的 2、每个标签都可以设置一个或多个class(空格分隔),class就相当于人/标签的名称,因此同一界面内class可以重复 3、引用class一定要加点. 4、类名的命名规则与id的命名规则相同

第一行与第三行的颜色都是红色 第一行与第二行的字体大小都是50px 第二行与第三行内容有个下划线 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>id选择器</title> <style> .p1 { color: red; } .p2 { font-size: 50px; } .p3 { text-decoration: underline; } </style> </head> <body> <p class="p1 p2">第一行内容</p> <p class="p2 p3">第二行内容</p> <p class="p1 p3">第三行内容</p> </body> </html>
3、标签选择器
#1、作用:根据指定的标签名称,在当前界面中找到所有该名称的标签,然后设置属性 #2、格式: 标签名称 { 属性:值; } #3、注意点: 1、只要是HTML的标签都能当做标签选择器 2、标签选择器选中的是当前界面中的所有标签,而不能单独选中某一标签 3、标签选择器,无论嵌套多少层都能选中
4.head里面写的是P标签那body里面所有的p标签都是需要使用这种的,你如果自己指定了,那就按照自己指定的。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>标签选择器</title> <style type="text/css"> p { color: red; } </style> </head> <body> <p>EGON美丽的外表下其实隐藏着一颗骚动的心</p> <ul> <li> <ul> <li> <ul> <li> <p>这颗心叫做七巧玲珑心,男人吃了会流泪,女人吃了会怀孕</p> </li> </ul> </li> </ul> </li> </ul> </body> </html>
4、通配符选择器
#1、作用:选择所有标签 #2、格式: * { 属性:值; } #3、注意点: 1、在企业开发中一般不会使用通配符选择器 理由是: 由于通配符选择器是设置界面上所有的标签的属性, 所以在设置之前会遍历所有的标签 如果当前界面上的标签比较多,那么性能就会比较差

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>通配符选择器</title> <style type="text/css"> * { color: red; } </style> </head> <body> <h1 >我是标题</h1> <p >我是段落</p> <a href="#">我是超链接</a> </body> </html>
/*li内部的a标签设置字体颜色*/ li a { color: green; }
/*选择所有父级是 <div> 元素的 <p> 元素*/ div>p { font-family: "Arial Black", arial-black, cursive; }
/*选择所有紧接着<div>元素之后的<p>元素*/ div+p { margin: 5px; }
/*i1后面所有的兄弟p标签*/ #i1~p { border: 2px solid royalblue; }
/*用于选取带有指定属性的元素。*/ p[title] { color: red; } /*用于选取带有指定属性和值的元素。*/ p[title="213"] { color: green; }
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
div, p {
color: red;
}
上面的代码为div标签和p标签统一设置字体为红色。
div,
p {
color: red;
}
多种选择器可以混合起来使用,比如:.c1类内部所有p标签设置字体颜色为红色。
.c1 p {
color: red;
}
/* 未访问的链接 */ a:link { color: #FF0000 } /* 已访问的链接 */ a:visited { color: #00FF00 } /* 鼠标移动到链接上 */ a:hover { color: #FF00FF } /* 选定的链接 */ a:active { color: #0000FF } /*input输入框获取焦点时样式*/ input:focus { outline: none; background-color: #eee; }
常用的给首字母设置特殊样式:
p:first-letter { font-size: 48px; color: red; }
/*在每个<p>元素之前插入内容*/ p:before { content:"*"; color:red; }
/*在每个<p>元素之后插入内容*/ p:after { content:"[?]"; color:blue; }
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个body定义了的字体颜色值也会应用到段落的文本中。
body {
color: red;
}
此时页面上所有标签都会继承body的字体颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0。
我们只要给对应的标签设置字体颜色就可覆盖掉它继承的样式。
p {
color: green;
}
此外,继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等。
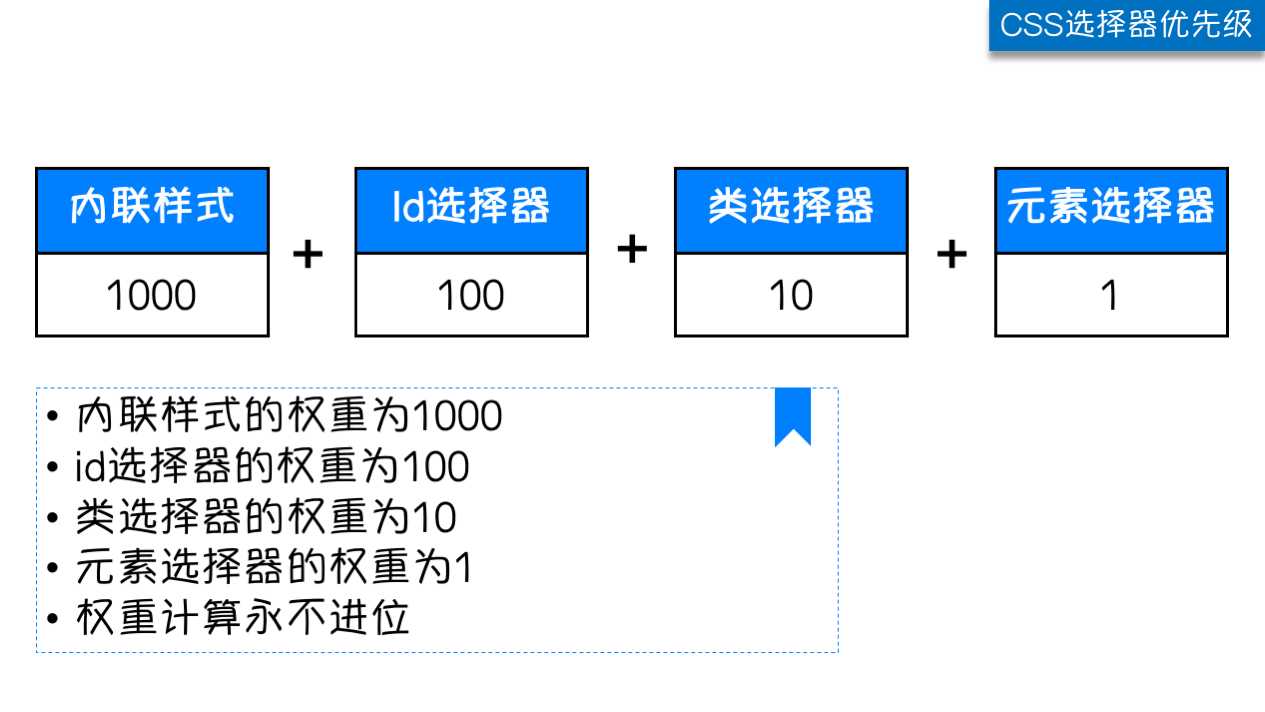
我们上面学了很多的选择器,也就是说在一个HTML页面中有很多种方式找到一个元素并且为其设置样式,那浏览器根据什么来决定应该应用哪个样式呢?
其实是按照不同选择器的权重来决定的,具体的选择器权重计算方式如下图:

除此之外还可以通过添加 !import方式来强制让样式生效,但并不推荐使用。因为如果过多的使用!import会使样式文件混乱不易维护。
标签:机制 order dcl 统一 规则 lru 生效 男人 sla
原文地址:https://www.cnblogs.com/seanliang/p/9087895.html