标签:ofo 著作权 操作 tail 数组 type 标签 实现 之间
<div id="root"> <label>姓:</label><input v-model="firstName" type="text"> <label>名:</label><input v-model="lastName" type="text"> <p>‘您输入的姓名是:{{Name}}</p> </div> <script> new Vue( { el: ‘#root‘, data: { firstName: ‘‘, lastName: ‘‘ }, computed: //计算属性 { Name: function () { return this.firstName + this.lastName; } }
watch:{ //监听属性
firstName:function()
{
...
}
} } ) </script>
computed计算属性,当参与计算的data没有发生变化的时候,会使用上一次计算的缓存值,只有当参与计算的变量发生变化时,才回去重新计算。性能比较高
watch监听属性,每当监听的值发生变化时就回去执行方法
<div id="root" > <div v-if="show">Hello World</div> <button @click="handleClick">toggle</button> </div> <script> new Vue( { el: ‘#root‘, data: { show: ‘Hello World!‘ //变量为truly 真值即可,不一定非要true }, methods:{ handleClick:function() { this.show=!this.show; } } } ) </script>
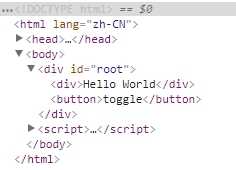
通过dom来看看两者的区别:
 -->原始的DOM节点
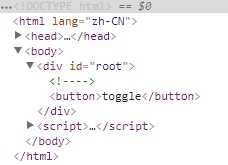
-->原始的DOM节点 -->v-if隐藏的DOM节点
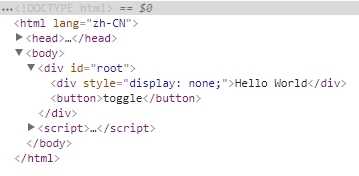
-->v-if隐藏的DOM节点  -->v-show隐藏的DOM节点
-->v-show隐藏的DOM节点不难看出,v-if会删除和重新创建挂载节点。而v-show仅仅是通过display=none来隐藏元素。应用场景可以根据两者的特性来取舍。
<div id="root"> <ul > <li v-for="(item,index) in arrCity" :key="index">{{item.name}}:{{item.age}}</li> </ul></div> <script> new Vue( { el: ‘#root‘, data: { arrCity:[{name:‘张三‘,age:20},{name:‘李四‘,age:21},{name:‘王五‘,age:32}] } } ) </script>
v-for 指令需要以 item in arrCity 形式的特殊语法, arrCity 是源数据数组并且 item 是数组元素迭代的别名,v-for 可以绑定数据到数组来渲染一个列表。
不只是vue,react中在执行列表渲染时也会要求给每个组件添加上key这个属性。key的值不能相同,用index作为key的值也存在一定风险。
key的作用主要是为了高效的更新虚拟DOM。另外vue中在使用相同标签名元素的过渡切换时,也会使用到key属性,其目的也是为了让vue可以区分它们,否则vue只会替换其内部属性而不会触发过渡效果。
虚拟DOM的Diff算法:
vue和react都实现了一套虚拟DOM,使我们可以不直接操作DOM元素,只操作数据便可以重新渲染页面。而隐藏在背后的原理便是其高效的Diff算法。
vue和react的虚拟DOM的Diff算法大致相同,其核心是基于两个简单的假设:
1. 两个相同的组件产生类似的DOM结构,不同的组件产生不同的DOM结构。
2. 同一层级的一组节点,他们可以通过唯一的id进行区分。
基于以上这两点假设,使得虚拟DOM的Diff算法的复杂度从O(n^3)降到了O(n)。
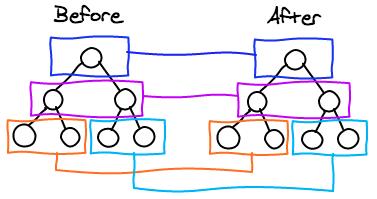
这里我们借用React’s diff algorithm中的一张图来简单说明一下:

当页面的数据发生变化时,Diff算法只会比较同一层级的节点:
如果节点类型不同,直接干掉前面的节点,再创建并插入新的节点,不会再比较这个节点以后的子节点了。
如果节点类型相同,则会重新设置该节点的属性,从而实现节点的更新。
当某一层有很多相同的节点时,也就是列表节点时,Diff算法的更新过程默认情况下也是遵循以上原则。
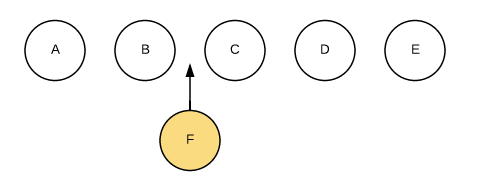
比如一下这个情况:

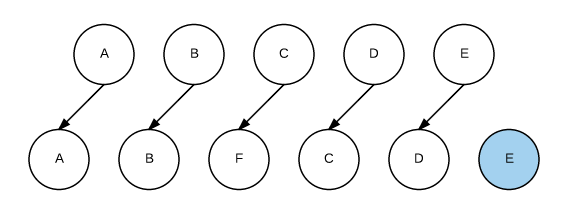
我们希望可以在B和C之间加一个F,Diff算法默认执行起来是这样的:

即把C更新成F,D更新成C,E更新成D,最后再插入E,是不是很没有效率?
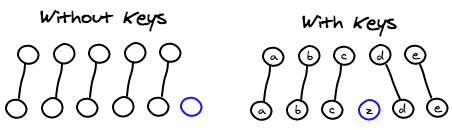
所以我们需要使用key来给每个节点做一个唯一标识,Diff算法就可以正确的识别此节点,找到正确的位置区插入新的节点。

标签:ofo 著作权 操作 tail 数组 type 标签 实现 之间
原文地址:https://www.cnblogs.com/pagechou/p/9090736.html