标签:溢出 let 代码 效果 list bullet lan silver info
html代码
<ul> <li><a href="" target="_blank">我是文章1,现在标题过长,使用css加省略号</a></li> <li><a href="" target="_blank">文章2</a></li> <li><a href="" target="_blank">文章3</a></li> </ul>
css代码
ul{ width: 160px; background: silver; /*列表样式位置改为内部,使image生效*/ list-style-position: inside; list-style-image: url("../source/bullet.png"); } li{ /*不换行*/ white-space: nowrap; /*溢出的话,隐藏*/ overflow: hidden; /*文本溢出时,是否....*/ text-overflow: ellipsis; }
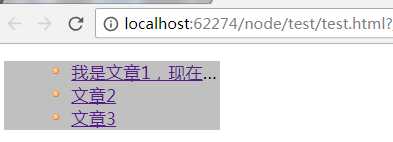
显示效果

标签:溢出 let 代码 效果 list bullet lan silver info
原文地址:https://www.cnblogs.com/xutaowang/p/9097789.html