标签:json init 输入 com one class 打开 公司 pre
最近学习react,公司的项目是使用create-react-app来搭建的,而我想重新使用node+mysql+react来搭建一个新的博客。
今天尝试从零开始搭建一个webpack+react项目,过程还算顺利。总结一下步骤:
1、创建一个项目文件夹Blog,cd进入文件夹目录,输入
npm init -y
生成package.json文件;
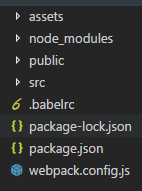
2、工程目录创建,如下如是我的工程目录

public是webpack打包后生成的文件夹,src是逻辑组件文件夹,assets是静态文件
webpack.config.js用来配置webpack;.babelrc配置babel
3、创建必须文件
在src文件夹中创建入口文件index.js,创建文件夹conponents用来承载组件;创建App,js作为组件入口文件;
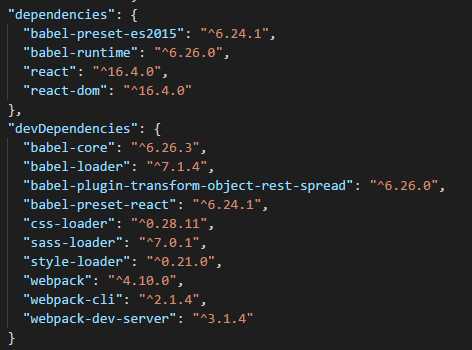
4、安装依赖,以下为我所安装的依赖

5、webpack的配置,重中之重
var path = require(‘path‘);
module.export = {
mode:‘development‘,//设置模式
entry:path.resolve(__dirname,‘src‘),//入口文件
output:{
path:path.resolve(__dirname,‘public‘),//出口文件夹
filename:‘build.js‘//输出的文件名称
},
modules:{
rules:[
{
test:/\.js$/,
exclude:/node_modules/,
loader:‘babel-loader‘,
},
{
test:/\.scss$/,
loader:[‘style-loader‘,‘css-loader‘,‘sass-loader‘]
}
]
},
devServer:{
inline:true,//实时更新
open:true,//更新后自动打开浏览器
contentBase:path.join(__dirname,‘./public‘)
}
}
标签:json init 输入 com one class 打开 公司 pre
原文地址:https://www.cnblogs.com/Yoriluo/p/9104366.html