标签:分享图片 对齐 编码 add class 不同 audio img bubuko
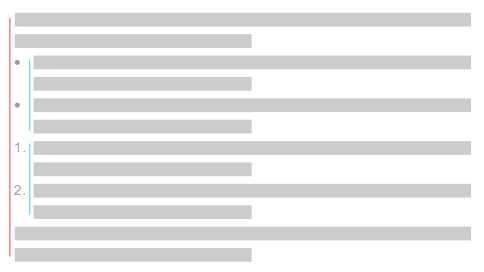
我理想的列表是这样的:

即①前导符号要与前后段落对齐;②item间要悬挂对齐
单纯用ul/ol的list-style-position是搞不掂的,inside是可以让整个列表区块与段落对齐,但会失去项间悬挂对齐效果;outside倒是悬挂对齐了,但前导符又超出正常范围了,倒是可以给ul加margin-left使之缩进来,但具体缩多少能刚好对齐前后段落,没个准数,而且不同设备不同字体都容易走样,所以这不是理想的办法。今天在逛一个网站时留意到它的列表效果很理想,于是扒了一招,要点:
ul { padding: 0; /* border-spacing: 0 0.5em; 调整item间距 */ } li:before { content: "\2022\00a0\00a0"; /* 利用before插入前导符及空格 */ display: table-cell; /* 使前导符部分作为一个单元格 */ } li { display: table-row; /* 使每个item作为一个行 */ }
原理就是自制前导符,然后利用table-cell/row的组合,使前导符与项内容属于不同的“列“,自然就双双对齐了,有序列表用counter搞掂。需要注意的是,用了table-xxx后,要想调整item间距,不能再用margin,无效,得用border-spacing。题外,ul默认的实心圆符号disc,既不是\2022,也不是\25cf,还请知道的大佬告知正确的unicode编码。
效果一览:https://codepen.io/ahdung/pen/eKOadx
- EOF -
标签:分享图片 对齐 编码 add class 不同 audio img bubuko
原文地址:https://www.cnblogs.com/ahdung/p/9105750.html