标签:红色 关于 loader 创建 gre pac 成功 原来 问题
首先要安装css的loader
npm install css-loader style-loader --save-dev
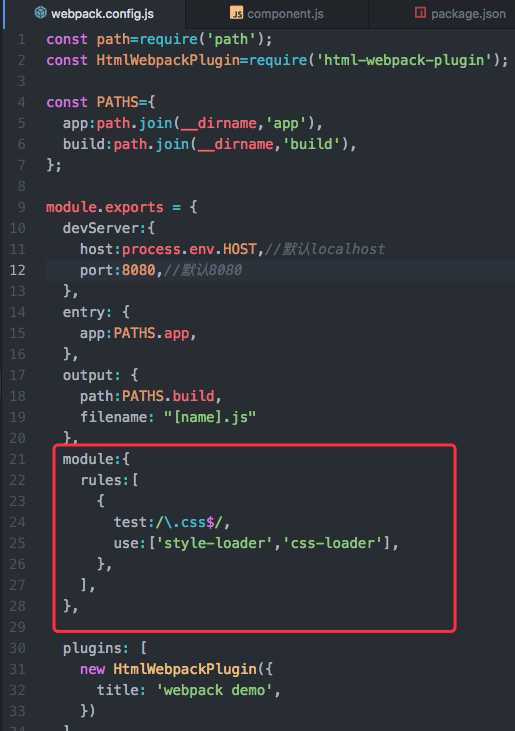
然后在webpack.config.js中配置如下代码

意思是先用css-loader加载css文件,再用style-loader添加在页面中
在app目录下创建component.css文件
body{
background-color: red;
}
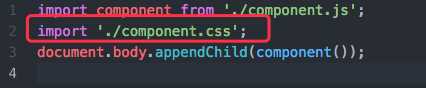
在app/index.js中引入css文件

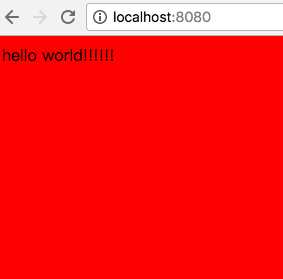
运行npm run start命令。

可以看到我们浏览器整个背景都变成了红色。
webpack做了什么呢?

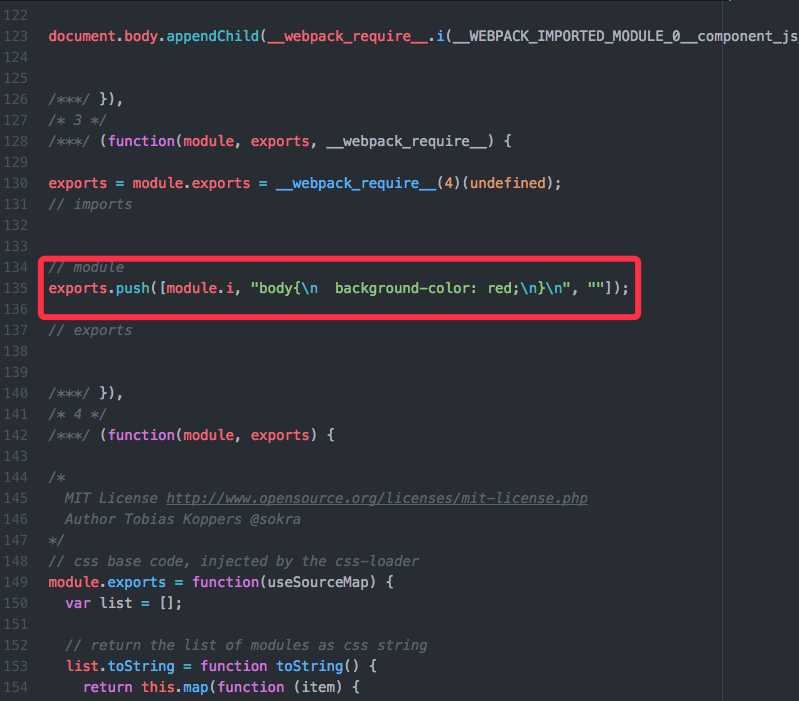
看到build/app.js中有如下代码。
再看下我们生产的index.html文件

奇怪了,并没有内敛样式也没有引入的css文件,那浏览器是为什么变红的呢?
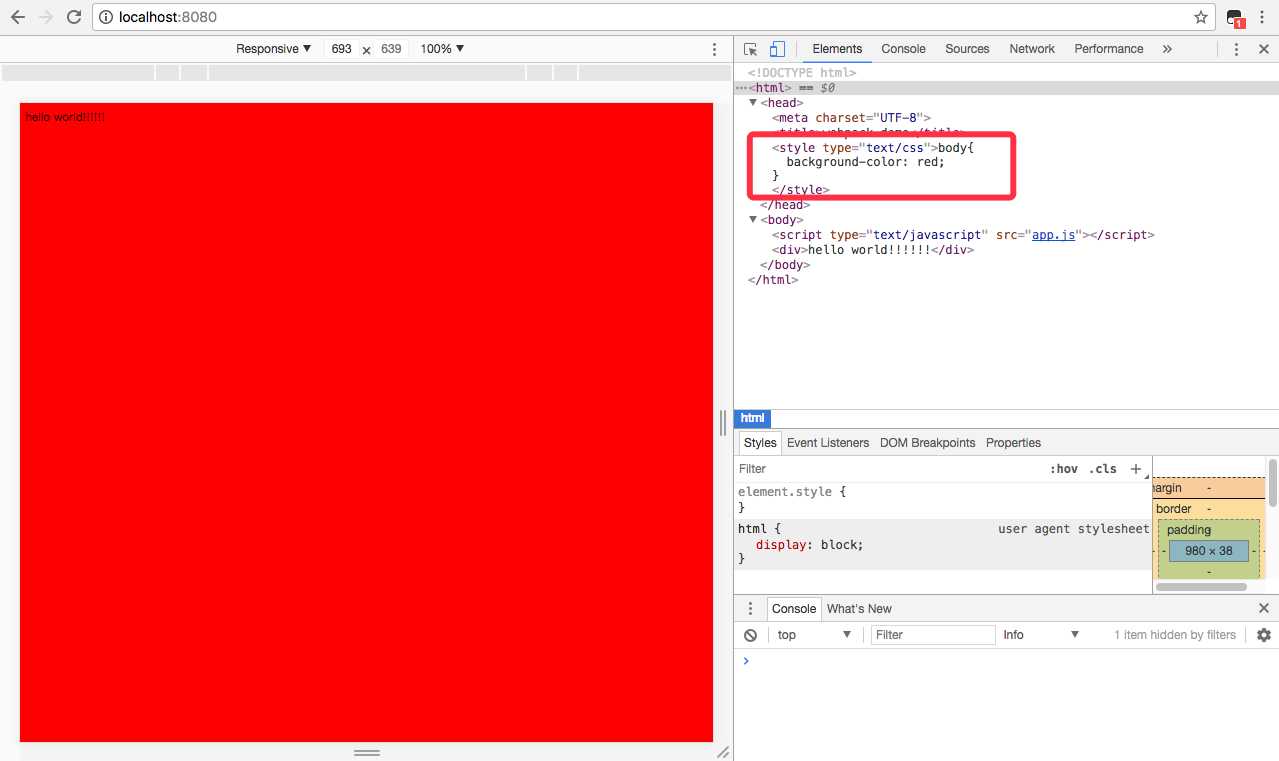
我们在浏览器中打开调试工具。

原来样式在这!
webpack动态的添加了内敛样式在代码中。
如果多人协作开发的情况下,会有很大可能出现代码命名重复的情况,如果出现这种情况怎么办呢?
来让我们试验一下。
在app目录下添加两个css文件,style1.css
body{
background-color: red;
}
.class1{
color: green;
}
和style2.css
body{
background-color: black;
}
.class1{
color: blue;
}
在index.js中引入这两个文件

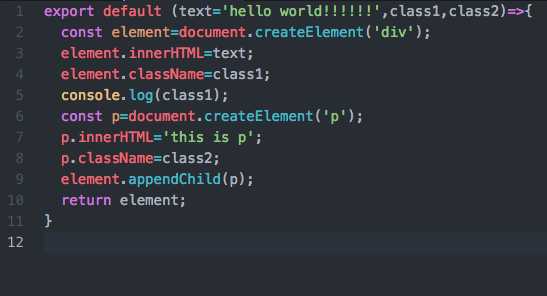
修改component.js文件,使其给元素添加传入的类名

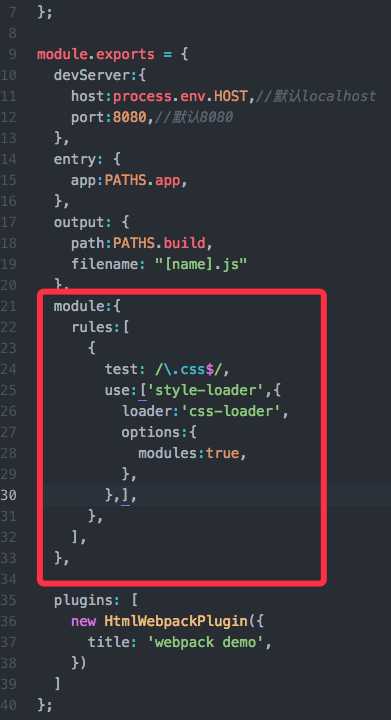
在webpack.config.js中添加如下配置

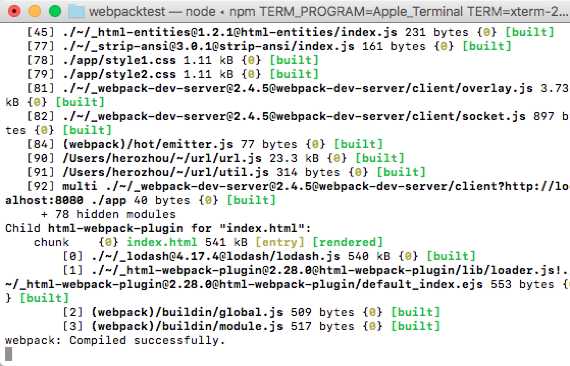
我们执行npm run start 命令若看到

即为打包成功。

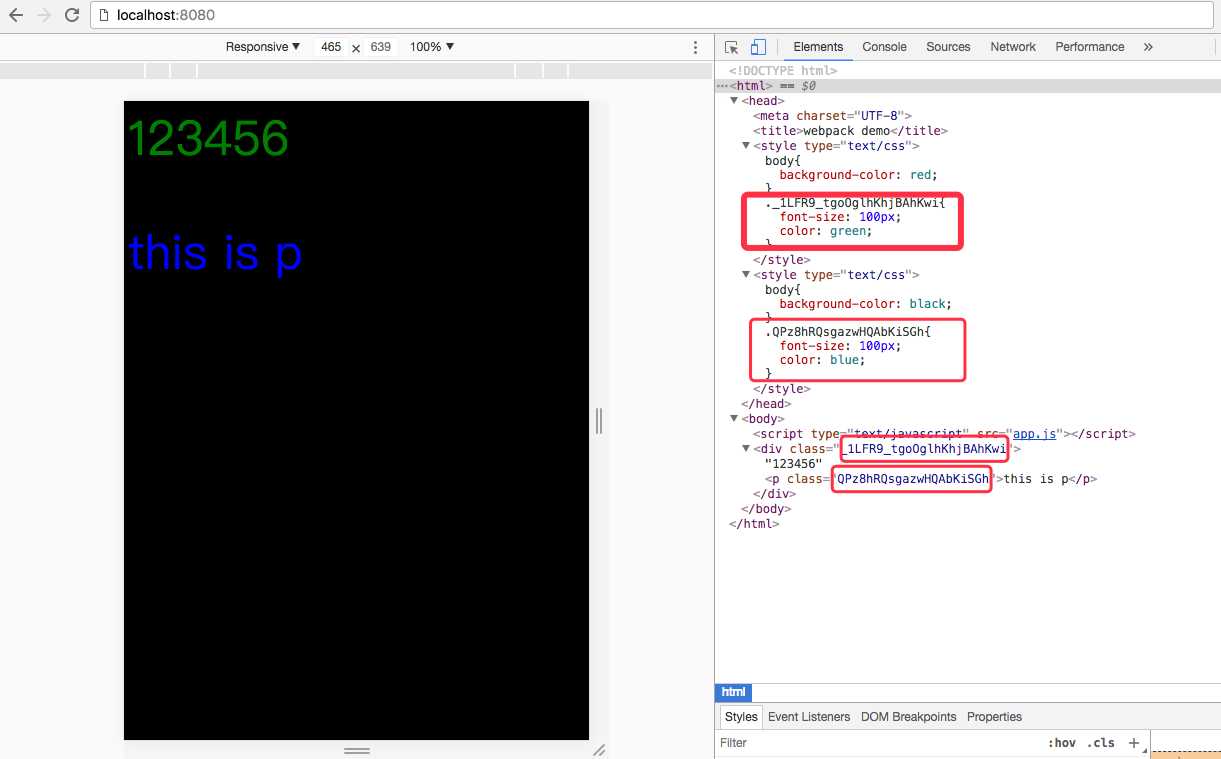
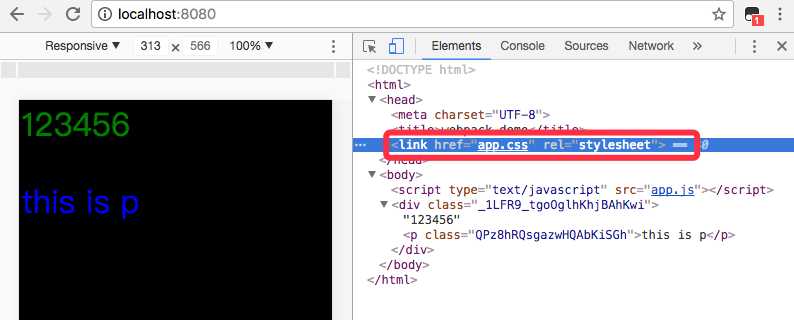
可以看到同样的类名都正常显示出来了,看下右边的文档结构,发现我们的类名不是class1了。
原来CSS Modules对我们的类名做了哈希处理,我们再也不用担心同事跟我们有相同的命名了。
是不是很方便呢?
让我们再来面对另一个问题,现在这种情况下css是js动态添加上去的,如果当js文件有一个长时间的阻塞事件,页面将会处于长时间的无样式的状态。
这是我们不希望看到的,怎么把css文件和js文件分离呢?
首先我们需要安装一个插件
npm install extract-text-webpack-plugin --save-dev
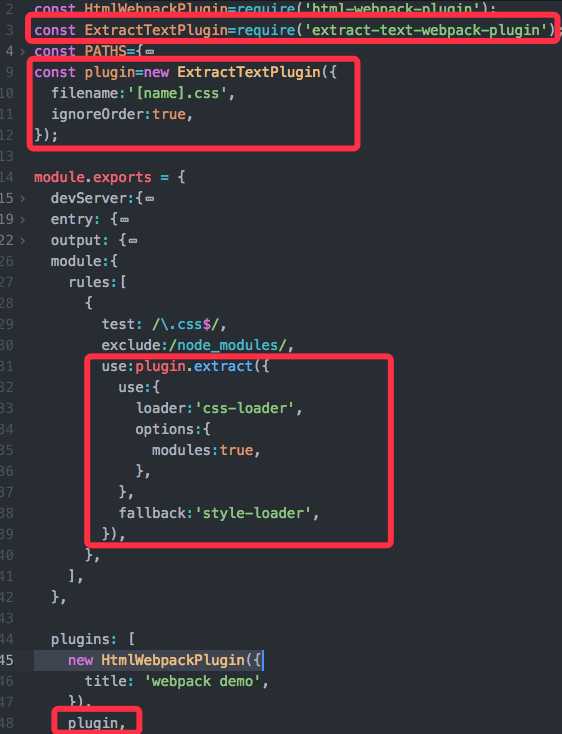
安装成功之后在webpack.config.js中添加如下配置

完成之后运行一下npm run start

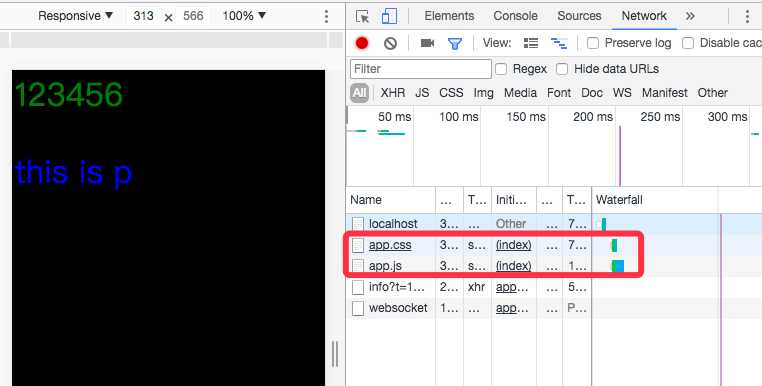
可以看到我们两个css文件合并为一个app.css文件并以外部样式表的形式加载。

而且css文件比js文件要先请求,这样就避免页面会出现FOUC-Flas Of Unstyle Content无样式内容闪烁。
webpack关于css的加载就讲到这里。
标签:红色 关于 loader 创建 gre pac 成功 原来 问题
原文地址:https://www.cnblogs.com/xiaogangcun/p/9109101.html